2026-02-01 13:00:00
白大褂接通电话,佝偻着身躯,方才盯着屏幕的玩味笑意瞬间敛去,语气恭敬得近乎谄媚:“局长,有何指示?”
“5023,C 城的周报为什么还没发给我?!”电话那头的语气很是不满。
“报告局长,我正在整理数据,马上就通过内网系统……”
“行了!你先给我汇报一下大致情况!”
“回局长,目前的受试体活跃的数据中没有发现什么异常。”
电话那头的声音低沉沙哑,带着不容置疑的威严:“中枢系统那边催得紧,出口算力调试马上就要开始了,加上总统即将签署新的关于税收的行政令,任何岔子都不能出!”
“局长放心,一切顺利!这批人里,编号1025的那个——就是之前失眠最严重的那个中年人,大脑活跃度比其他人高出三成,昨晚一整晚的运算量,顶得上三台顶配服务器。而且……” 他顿了顿,瞥了一眼电脑屏幕上定格的画面嘴角勾起一抹隐秘的笑,“他的数据清晰度是目前最高的,第一人称视角的画面,连毛孔都看得一清二楚,没有明显噪点。”
“梦境数据?” 局长的声音顿了顿,随即添了几分冷意,“别怪我没提醒你,主次分清!算力是一方面,维稳是核心,那些梦境碎片不过是附加品,别盯着那些男女私情浪费时间!”
白大褂心头一惊,收起得意的神情,连忙应声:“是是是,明白!对了局长,如果行政令签署后有民间有异常反应,总统会采取措施吗?”
“不该问的别问。” 局长的声音陡然锐利,“你只需要保证,这批‘活体算力’稳定输出,并且不能有任何的负面思想,这个事件平安度过,你的绩效上涨 10%。”
电话挂断,白大褂让 AI 整理好数据生成报表,发给了局长,然后关掉视频,靠在椅子上悠闲地幻想:“10%的绩效——那老头,还算有点良心,自己吃肉,还知道给我们留一口汤。”
从2025年开始,智囊团就提出了一种新的思路,不过这一切都没有被拿到明面上来说,普通人更不可能了解到内幕。彼时总统看完2024年的政府工作报告,对维稳经费开支很不满意,2024年在他的主导下推行了一系列行政令,即使有大笔的维稳经费支出,在他到访某城时依然遇到了一些不和谐的事件,于是他叫来了智囊团。
经过仔细研究和评估,智囊团给出的结果是:以前依靠生活成本倒逼民众加大获取生活资料难度的方法不够可靠。虽然很多人整天都为了生计忙碌,很少有时间静下来思考当前的制度问题,但也有一部分人开始摆烂,追求温饱的同时也在反思制度带来的困境。
很显然,这是一个需要极为精准的策略才能玩转的平衡游戏,如果再挤压民众的自主时间,国内的经济并不能得到良好的发展,如果放宽松一些,难免又有“吃饱了撑的”的人会萌发一些不和谐的念头。
于是智囊团在年初时就向总统提议,发展人脑移动算力,一方面可以将富余的算力出口获得外汇收入,另一方面,所谓的治疗失眠症的仪器也可以在关键时刻直接影响民众的思想主张,这点成本相较于巨额的经费简直是九牛一毛,这种方法相较于原本的愚民政策,也更加直接和有效。
结合近几年极速发展的 AI 技术,国有的某科技公司结合虽不完善但有一定成效的脑机接口,推出了“第二代失眠症治疗仪”。一开始总统对此感到担忧,因为压榨民众的算力不利于他们从事生产劳动,但智囊团把对比数据呈在他桌上后,总统还是签下了这一道秘密行政令。为了出口和外汇,为了中期选举的维稳,为了自己的地位更加稳固,这好像已经是最优解了。
2026-01-28 21:00:00
(前文是2022年3月写的未完结的《失眠症治疗所》)
一觉醒来,他感觉脑袋昏昏沉沉,身体非常疲惫,根本没有以往的那种轻松。于是他忐忑地拨通了白大褂的电话。
“我今天醒来觉得很疲惫……”
“放宽心,新设备有个适应期。”白大褂打断了他的话。
男人回想起昨天接到白大褂主动打来的电话,又一次去了失眠症治疗所。相较于半年前的落魄,这里竟然焕发了新的生机,眼前的门面装潢得气派又带有科技感,显而易见,这半年来,那个白大褂赚得盆满钵满。
坐下来,白大褂看着他:“气色好了不少!”
男人满意地点点头。
“有什么特别的感受吗?”
“这半年来我终于不再受失眠的困扰,每天晚上十一点他躺在床上,启动头上戴的那玩意,很快就能进入梦乡!”男人的语气有些难以掩抑的得意,“只是我的记忆力好像没有恢复,依然常常想不起来同事的名字。”
“所以你来对了!”白大褂站起来,“我们初代的治疗仪只能治疗你的失眠,但是你以往长期失眠造成的副作用并不能修复。今天邀请你来,就是免费给你升级我们的新产品!”
白大褂从橱柜里取出新的盒子,里面装着一台外形上相差无几的治疗仪。
“有什么特别之处?”
“AI 嘛!你知道的,这半年来,AI 技术飞速发展,我们也要跟上时代对不咯?”白大褂又开始了他的推销,“AI 是21世纪在信息技术之后又一个伟大的发明,现在我们可以更高效地处理你的脑电波,并且在睡眠中还能根据你的脑电波帮你还原一些以往的记忆。那些零碎的——比如你同事的名字,现在可以让你记得更深刻了。”
“真免费?”男人疑惑地问。
“倒不是也没有条件。”白大褂故作高深地犹豫了一会,吊了吊他的胃口,“你知道影响 AI 发展的阻碍是什么吗?”
“算力?”
“完全正确!现在全球各大厂商都在推出自己的大模型,并且快速迭代。但是目前已经进入了一个小小的瓶颈期,显卡的迭代跟不上,数据中心的规模又是另一重限制,算力跟不上了。”白大褂侃侃而谈,相比半年前,这次他说的话很显然更有“科学道理”一些。
“那跟我有什么关系,条件是什么?”
白大褂把电脑屏幕转向男人:“研究表明,人类对大脑的开发不足 10%……”
“这不是很多年前都被证实是流言吗?”
“别打岔!”白大褂也打断男人的话,“在强大的算力支撑下,AI计算出来,人类对大脑的开发真的不足10%。想象一个很简单的例子,你看到街上的杂技艺人在能行云流水地玩转三个甚至四个圈,你大脑能迅速领会他是怎么做到的,但是你自己操作却不行……”
男人信服地点了点头。
“我们的新产品会帮助你开发大脑剩余的90%以上的潜能,帮助你改善睡眠和记忆,对你来说百利而无一害。而我们——”白大褂又故意停顿,“只需要在你空闲时使用你的脑袋进行复杂运算,改进我们的产品。”
当晚,戴上新的治疗仪以后,按下启动键,骨传导传来的声音果然自然了很多,甚至带有人类的情绪:“你好哇!尊敬的浪味仙先生,欢迎使用我们全新一代失眠症治疗仪……”
与使用初代一样,男人很快就闭上眼睛睡去,但是醒来之后远不如使用初代后那么轻松。站在洗漱镜前刷牙的时候,他努力回想昨晚做过什么梦,虽然只拼凑出了一些零碎的画面,但是那种真实感简直不像一个梦!比如他侧身躺在床上,和前任面对面时,他居然可以感受到那股温暖的鼻息;梦见从空中坠下时,他真的有一种头晕目眩觉得人生马上就要结束的恐慌;坠落在草原上后,他又仿佛真的闻到了阳光下青草散发的淡淡香气……
一定是睡眠太浅,梦又太多导致的——他这样安慰自己。但他并不知道,失眠症治疗所里,白大褂正在电脑上欣赏他头天晚上和前任快活时的场景,跟他的视角一模一样的第一人称画面在电脑屏幕上不断上演。
电话响起,白大褂不舍地按下暂停,屏幕上的画面定格在他躺在床上,仰视女子的那一帧。
白大褂接通电话:“局长,有何指示?”
2026-01-08 22:20:00
注:以下是一篇很窝囊的流水账式吐槽。
通常按点去吃饭,不多时饭菜就已变凉,重庆的冬天果真从不让人失望。今天晚上六点半结束工作,已经是饭点后近一个小时,饭菜还没开吃就已经冷冰冰了。
吃完饭后喝了点热水,不出十分钟,肚子开始一阵阵难耐的绞痛传来。一开始我以为忍一忍就好,结果越忍越难受,在开车匆匆赶回家的途中,绞痛由肚子扩散到肚脐以下,感觉简直生不如死。
上次给后勤说能不能加强一下饭菜的保温,那边答复已经开了加热。虽然这么久以来问题没有得到更好的解决方案,但好歹收到回复了。
回想起去年六月底,正值期末考试的时候,由于交换监考,所以很多老师被安排到其它学校。我们每半天考完之后还有下一堂考试的考前辅导,但大多学科老师已经不在本校,我问该怎么办,教务处在群里答复“班主任照看”。我一时间没忍住情绪,回怼了一句:“那班主任一天都不休息了是吧?”
有这样的情绪是因为我们早上七点半之前要清点人数,然后监考,监考完还要照看学生,一整天都没有休息的时间。平时上班虽然也是早出晚归,但期间好歹有一些时间可以适当放松一下。
教务处没有回话了。不多时,校长给年级主任打电话,因为在同一个办公室,虽听不清校长说了什么,但是语气中很是不满,把我给骂了一顿。可能担心年级主任说不通我,于是挂断电话后又给我打了过来,语气没有那么冲,但是言语间依然很是不满。
当时我总结了三点,现在只记得他的大意是:1.既然待遇比之前的好,那肯定相应要多付出一些;2.有事要私聊,别在群里瞎叨叨,别人看到只会觉得是跳梁小丑;3.做出成绩来了你的要求领导自然能看到。
除了“晓之以理”,他还“动之以情”:“当时我们都不看好你,但面试的时候副书记坚持要你。现在她在群里解释,你还在回复,你这种行为让她多寒心啊。”
不得不说,我真的是吃软不吃硬的人。联想到这一年以来,副书记确实很关注我,对我也颇有帮助,所以当时没再说这回事。
我深知在我们学校,老师的意见并不是那么重要的。虽然偶尔会让职工提意见,但大多数并没有被采纳,可能我天生不是当领导的料,所以很多时候我对他们的决定都感到费解。比如我们年级分明差语文老师,但这学期开学之初还调走了一个到新的年级,现在我们年级15个班,8个语文老师,初一20个班,16个语文老师,其中两个还没上课,安排了其它的任务。
所以上一次反馈饭菜不热的情况,我的言语并非从自己出发,而是说学生家长反映——领导们就算不在乎职工,不在乎学生,但肯定很在乎舆情,没想到这件事竟也没有能够引起重视。
在我准备写这篇流水账表达一下内心复杂的情绪时,工作群里传来另一个老师的声讨。起因是她在某班上特色课程维持课堂秩序时有一些不当的言论,让学生觉得受到了侮辱,于是展出的照片墙上她的照片再三被损毁。起初她在群里请求更换她的照片,后来要求学校彻查此事,今天则是在外面碰到学生,那几个学生当着她的面说那次上课的事。
对于这位同事的言行我不做任何评价,每个人都有自己的评判标准。我提到这件事仅仅是因为我想到当时我在群里发牢骚,校长就给我打电话批评我,那么这一件事情反复在群里被提及,领导们又会怎么跟她沟通呢?
也不重要,毕竟这只关乎她个人的利益或声誉。而我已经被工作磋磨得一点朝气和戾气都没有了,上班下班都是一股班味。谁能想到呢,喊了那么多年的减负,元旦,周末都还要加班(编写导学案、命制单元卷、改卷……),我们却感到愈发沉重。
2025-12-13 18:00:00
“根据国家天文台的预报,一年一度的双子座流星雨将于12月14日下午迎来极大,流星雨爱好者可于13日夜晚至14日凌晨和14日夜晚进行观测……”关掉网页,我打开已经沉寂好久的投影仪,终于在今天凌晨看了一部记着好久的电影,《追幸福的人》。
事实上仅是因为惘闻乐队为这部电影改了一首距今20年的曲子,便一直心心念念。
回想今年,我的生活间歇性有了一些不同。在一月份,我第一次一个人出国旅游,关于那段时间,我总是最先想到一个骤雨初歇的傍晚,在酒店楼下等 grab 送餐,他告诉我没有零钱的时候,我摆摆手:“it’s ok.”他便竖起了大拇指。 回到不开灯的房间,窗户上爬满了雨滴,远处的118塔在镜头下失焦,变成一个轮廓而已。

过完年,我又有了难以抑制想要出去玩的冲动,最终只是驱车一个多小时,一个人去看了南天湖的残雪。

间歇性活出了不同以往之后,回到上班的状态。今年好像比去年更忙,更累。每次走近人脸识别闸机,难免不愿去面对这个事实。我的黑眼圈更重,眼角的皱纹越来越清晰,皮肤也有了苍老的迹象。而今天,我又要老去一岁了,我不再像17岁的时候一样渴望生日到来,渴望长大,渴望成为幸福的人。只是越来越深刻地体会到了那句话的无奈:变老就像身负非我所为之沉重。
时间日复一日,工作日复一日,生活日复一日。那时候我常常想,我平淡如水的生活大概都是因过往的一切而接受的惩罚吧。
七月下旬,忙完一些事情后,我又背着包开始了新的旅程。贵州,广西,广东,香港……除了和家人汇合之外,我每天都在奔走,想把这个世界更多的美好装进回忆里。
可是站在小学课本上的黄果树瀑布下,站在书本上的象鼻山对岸,泛舟风光如画的漓江上,站在紫霞湾等待日落的海滩,站在灯光璀璨的广州塔下,站在清风吹袭的维多利亚港,直到一张机票从深圳回到重庆,回到呆了八九年的小县城,回到夜色黯淡,冷冷清清的家里时,我才发现我只是路过了这些美好,像一个过客一样,目睹着幸福在身边的人那里逐一上演,而我始终只是一个坐在大荧幕之外的观众。
《一一》里说,电影被发明以后,人类的生命延长了三倍。我看着墙上映出的场景,看着电影里的巧巧逐渐失去自己的梦想,失去自由,失去亲人,失去朋友,看她在大货车上丢掉燃尽的仙女棒,长镜头拉近,《My Crime 2020》越发清晰,她对未来依然是没有信心的吧。

从电影中逃离出来,那种沉重的无奈渐渐淡去,但醒来的时候又不得不裹紧衣服,去面对日益寒冷的空气。今年,贺某的孩子可以吃饭了,梁教授也开始带娃,杨傻也在周三结了婚,我认识的人都在长大,踏入了他们人生的正轨。他们对未来可以有好多期望,而我在每次下班回家,打开房门的那一刻,就已经什么都不期待了。
写到这里,我又突然没有了想要在今夜去南天湖看流星雨的冲动,那些美好的东西于我而言终究只是路过。且不说流星划过的短暂,如果对着流星许愿真的有用,那成百上千次的祷告,重蹈覆辙的追逐,又算什么呢?
世事本就是无常。
2025-12-07 12:30:00
在《我在用什么浏览器翻译插件?》这篇博文里我提到过我对浏览器翻译插件的体验和需求,那时候用了一阵子的 trancy,后来不知何时就弃用了,当时我就提到过,这不是我理想中的翻译插件(个人主观原因)。
在简单导航(simpleNav)基本不必再改动之后,我又萌生了改一个停更开源翻译插件的想法,虽然很早之前就有过,但 codebbudy 没能给我足够的信心。现在换上了 trae solo,我觉得效率上起码要高出不少。
停更许久的翻译插件大多是翻译接口失效或者不好用,看起来只需要替换接口就可以,所以我想找的是轻量,且使用体验比较适合我的项目。对比了一下轻氧翻译和侧边翻译,我最终选择了后者。
侧边翻译是我曾使用过很长一段时间的翻译插件,可惜已经停更很久了。加上现在各大翻译插件都有 AI 模型的加持,传统的机翻很难满足要求。
为了避免误导其他人,所以在遵循原项目的开源协议前提下,把这个新项目命名为“轻量翻译”,英文名:lightrans。
既然不要机翻,又要考虑到公开给大众使用,就不能有高昂的开支,所以我首先想到的是用智谱清言的官方 api 调用 GLM 4.5-Flash,但是并发数限制得非常低,加上翻译速度没有达到我期望的即点即译,于是作罢。
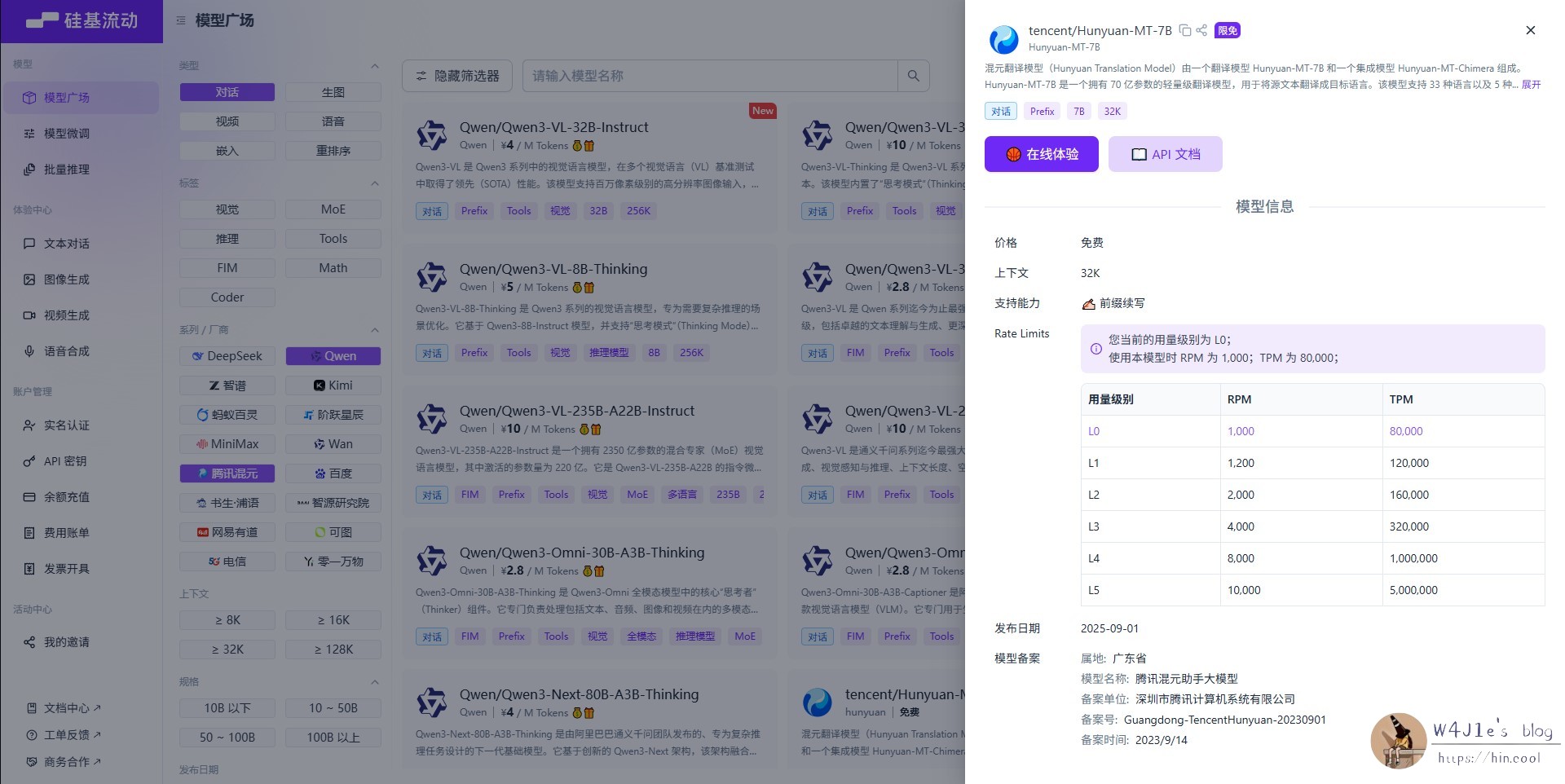
好在我又体验了一下 trancy,发现 trancy 也没有免费提供 GLM 模型,而是改成了硅基流动。于是我注册了硅基流动的账号,发现居然有免费的模型可以使用!硅基流动真是带善人!

首先体验的是 deepseek 的一个模型,翻译速度也很慢(我猜测是因为有推理思考过程),在网上多方了解,发现Hunyuan-MT-7B倒是一个不错的专为翻译而生的小模型,腾讯混元官方的 api 依然是收费的,还好硅基流动限免提供使用。最后我选择了三个体量都不大的小模型:Hunyuan-MT-7B、Qwen2.5-7B-Instruct和GLM-4-9b-chat。
这三个模型除了混元比较新之外,另外两个都算比较老的模型了,没办法,不花钱嘛,况且效果也不是不好。
根据我的用量级别,我使用这几个模型的速率限制为:1000 RPM 和 80000 TPM。即每分钟请求数1000,每分钟处理 token 数80000。
侧边翻译不是个人开发者的作品,应该类似于一些较大的开源项目组织维护,所以侧边翻译里有非常丰富和强大的功能及代码。考虑到我只需要接入一个翻译接口,于是必应、谷歌和百度等翻译接口都删掉了。
初次以外还删掉了分析代码、隐私政策、部分设置项和个别国家的本土化适配等等,源代码从14MB缩减到4.5MB。
由于我选择的三个模型都是对话模型,所以请求的 api 地址一样,于是我只创建了一个 aitrans 的翻译器,方便测试就在代码里明文写了我的私钥,经过测试,对话框(popup)翻译正常,划词翻译正常,但是网页翻译不正常。
原本的侧边翻译的对话框默认是搜索的,输入文本点击翻译后即会在侧边栏显示翻译结果,但是测试了一下目前的翻译接口都已经失效了。为了获得输入和获取结果的一致性,即当前对话框不会被打断关闭而显示另一个对话框,我改了 popup 的样式,并使它能够直接在当前窗口显示结果。


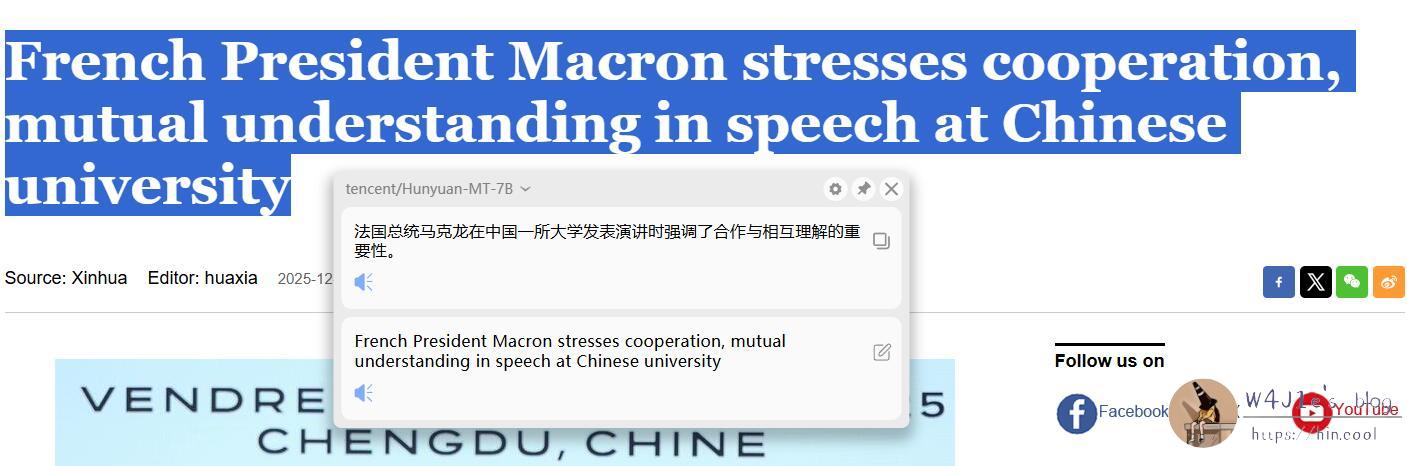
除了对话框以外,侧栏显示翻译也会让人的视线离开当前关注的区域,所以我把划词翻译的结果也以浮动的卡片形式显示在了当前位置,并且和原来一样支持拖动。以下是划词翻译中三个不同模型结果的对比(发音按钮点击无效,功能删了但是还没删按钮):



当然,用不着的设置项也可以删掉,因为我的需求没有那么丰富(不然就用 trancy了),为了追求极简但好用,所以砍掉了许多原本有的功能,也为后面的修改和维护减轻一点负担。


看起来基本可以正常使用了,但是网页全文翻译依然不行。原项目使用的是谷歌和有道,但是有道已经下线了,谷歌在国内也无法直接访问,看来要支持网页翻译需要改动的还挺多。
中间的过程就不再赘述了,除了新增代码,调试代码之外,还要测试不同的请求频次和字符数,以免触发硅基流动限频的策略。

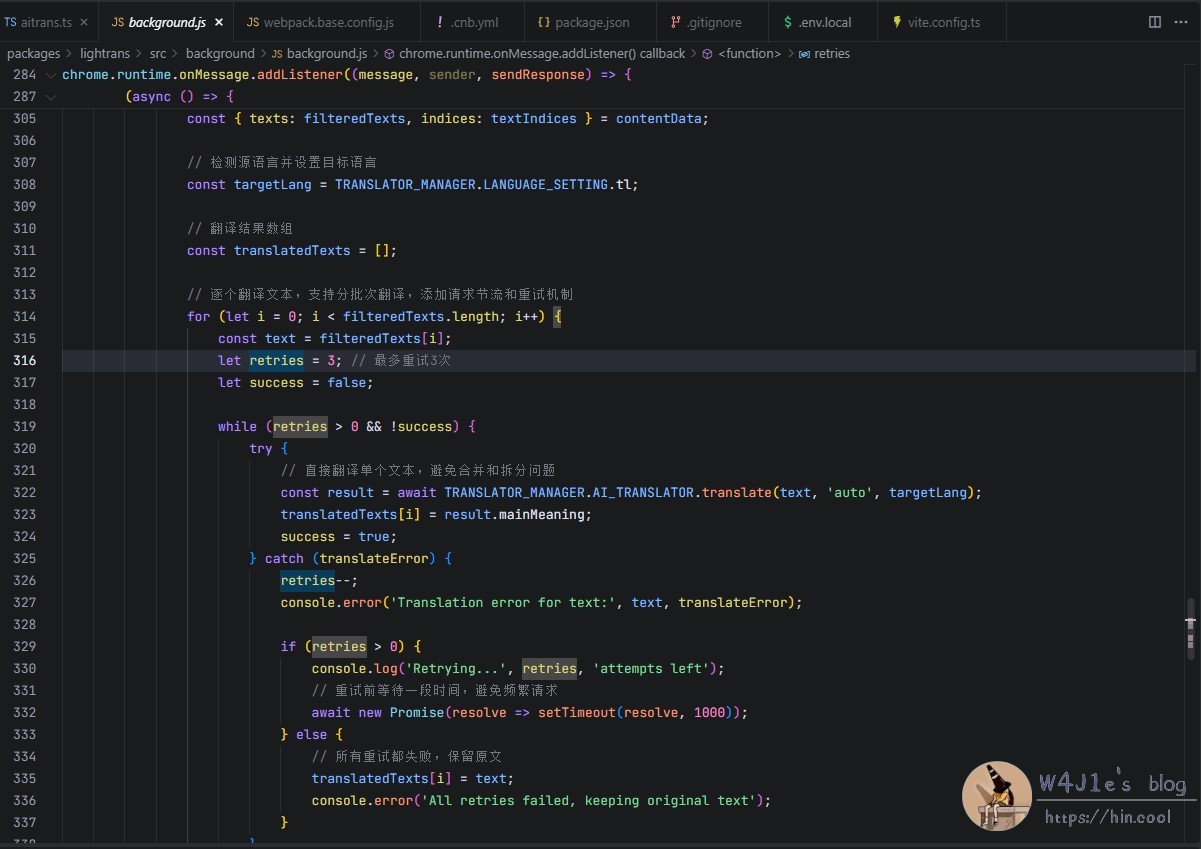
一开始选中模型进行网页翻译,往往要过十来秒钟页面才会有变化。或许是内容太多了模型处理也要时间吧,于是我设定了分批次提交,最高并发三个,最多重试三次。所以在进行网页翻译的时候可以看到内容是一部分一部分出来的,但是间隔不算大(主要是网页本身的菜单栏花的时间多,正文其实很快)。这样用户能感知到翻译已经开始了,而不是像之前一样等待了十来秒都没反应,于是不断尝试,就更容易触发限频。

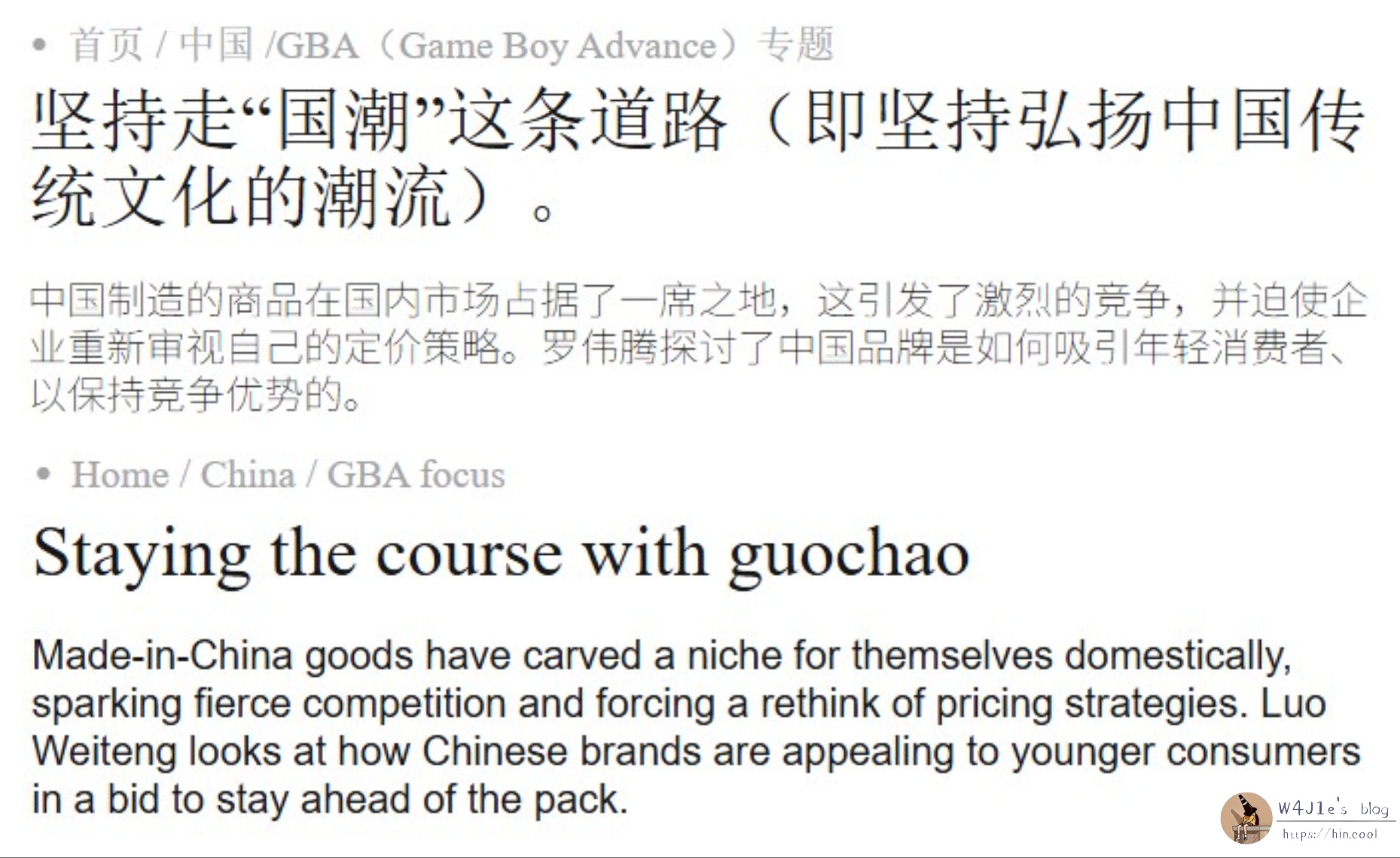
从翻译结果来看,不知道为什么千问模型会漏掉几个词语不翻译,也可能是我的代码有问题,相比之下,混元模型翻译得还不错,有些专有名词甚至会加括号解释说明。比如昨天在新华网英文站翻译页面时,发现它会解释“GuoChao”这一个词汇,但是我没找到那篇新闻,只能找另一个,没想到也复现了。

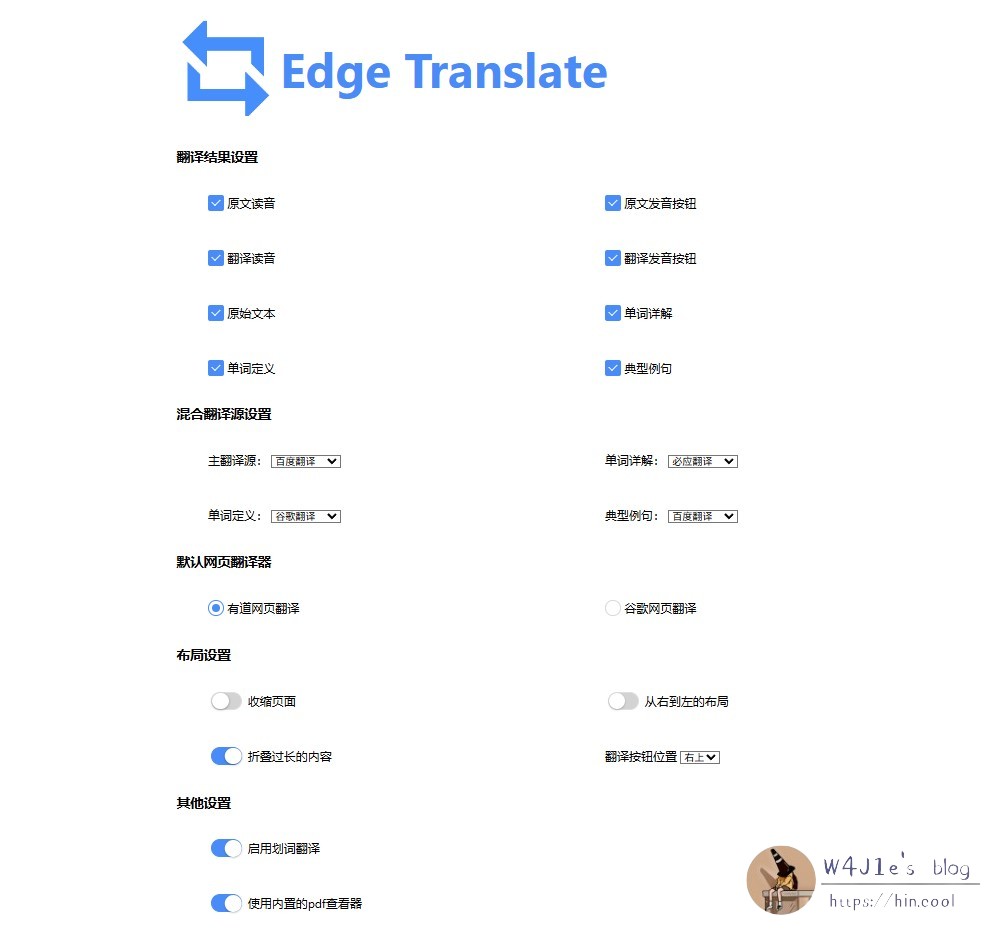
这是更完整的页面翻译。

通过这次改写这个开源项目,我才发现原来微软的机翻 api 也是要钱的,那么多较大的翻译插件都把谷歌和微软翻译免费使用,甚至开放一些 AI 模型翻译免费使用,这样看起来他们真的是在为爱发电了。
而我能轻松改写这个项目,要感谢侧边翻译的开发者们的开源,也要感谢 trae solo 的帮助。考虑到我的 api 限频问题,所以暂时没想过上架应用商店,但是如果愿意体验并且给我提出意见的话,也欢迎下载扩展包尝试一下。
项目地址:hin/Lightrans · CNB
2025-11-16 11:00:00
“不是吧,难道今天还要新娘子等你?”
老梁猛地推开门,吓得他从床上惊坐起来,窗外的天边隐约有些血色,他看了一眼手机,才六点半。
拔掉充电器,充电线拽掉了床头柜上盛开的玫瑰花瓣。
他匆忙穿好了西装,老梁帮他打上领结,叮嘱道:“一会娶亲他们肯定会刁难你,哥们给你撑着,你抱起新娘子就跑!”
他暼了一眼墙上的婚纱照,背景璀璨的银河,当初她坚持要把圣安德烈教堂背景换成这个。想到这里,他嘴角上扬。
他不知道,有人盯着大屏留意着他的一举一动,正用电话向另一个人报告:“师父,ED3580出故障了。”
迎亲的过程意外顺利,新娘子穿着喜庆的嫁衣坐在婚房床上,房间空无他人。他想要揭开他的红盖头,却被她用手拦下。他顺势握住她纤细白皙的手,轻轻往她的手背一吻,然后郑重地说:“我来娶你了。”
礼堂里早已坐满了人,老梁也穿得很正式,手握话筒,声音洪亮,抑扬顿挫地说:“有请——新娘!”
音响师立马切换了音乐,是理查德的《梦中的婚礼》。随着大门打开,一束光照在门口,新娘穿着洁白的婚纱缓缓迈进,他迎上前去,脑海里嘀咕——是她?
新娘挽着她的手臂和他一起缓缓走上舞台,除了音乐,四周一片寂静。他想起他们刚恋爱的时候,她第一次去他家,在地下车库也是这样挽着他的手,蹦蹦跳跳地说:回家咯,回家咯~
那时候他刚结束和老梁的合租生活,搬进自己新家不久,新家比出租屋更大更敞亮,有更智能化的家电,他也终于有了心上人。他们一起窝在沙发上看电影,那时候他强烈给她推荐大卫林奇的《穆赫兰道》,那是他搬进新家一个人看的第一部电影。当时他深深被林奇表现梦境的技艺折服,那些光怪陆离的梦在他的镜头下,真实,又令人难以直视。
站在舞台上,他谨慎地扫视台下的来宾,但是光线太亮,他看不清究竟来了哪些人。给她戴上婚戒以后,他凝视着那双泪汪汪的眼睛,声音哽咽起来:“其实……我在梦中和幻想里排练过无数次这个场景……我有好多话想跟你说,想真诚地谢谢你,谢谢你来……爱我!”他说不出话了。在老梁这个主持的怂恿下,这对新人紧紧地拥抱在一起。
“可是,我今天忘了……”他倔强地抬起头,注视着她,眼神里满是这些年一个人熬过来的沉默和委屈。
婚礼结束,他们牵着手推开那扇门,走进了他们的婚房。房间有些昏暗,他开了灯,橘黄色的光铺满了屋子,斑驳的墙上挂着他们的婚纱照,背景是深邃的宇宙银河。她问他:“你怎么不让小爱开灯了?以前连拉窗帘你都只动动嘴。”
他坐在床沿,老式的木床发出吱呀的声响,床上并没有喜庆的婚被,只铺着一张潮湿的棕垫,只摆放了一个枕头。
“师父,他可能要发现了!”
白大褂按下暂停键,眉头紧锁地盯着屏幕,然后转过身冲身边的人发火:“你们怎么搞的!婚房能用以前租住的房子吗?”
旁边的人低头狡辩:“可是以往我们都是这样设置的随机参数啊……”
白大褂气愤地拍桌:“我叫你续梦,那你就应该谨慎点!想个办法让他无暇顾及这些不合理!”
他把新娘揽入怀中,正准备亲吻她的时候,耳边传来陈奕迅的歌声“何以我来回巡逻遍,仍然和你擦肩……”他从床上惊坐起来,关掉闹钟,看着手机屏幕上的“六点半”,无奈地摇了摇头:又要去上班了。他没注意到,床头的玫瑰也枯萎了。
刷牙时,他偶然抬头,镜子里的他动作总是要慢一步,甚至还带着拖影,他愣住了,大脑飞速运转——结婚,对!梦到结婚了!可是镜子……还没来得及多想,他又走进了空无一人的办公室,坐下,叹气。桌子上的报纸显示时间是2020年,文字有些扭曲,隐约可以辨认出来写着“特朗普拉票现场遭枪击”,配图是特朗普在特勤局的护卫下离开时,举着拳头无声喊“fight”的那张照片,特朗普肯定又要连任了!
“把随机参数调小一点,2024年的新闻怎么放到2020年的报纸上去了!”白大褂命令旁边的人。
那人有些担忧:“如果太真实,等他醒来后会不会找不到现实和梦的边界?”
“无所谓,他们不就老爱说‘人生不过大梦一场’吗,现在真醒着做梦,有意思。”白大褂继续吩咐,“查查是什么原因导致的!”
过了好一会,那人报告:“系统串联多维时空时失误,他误入了我们设置的边界,在事件视界中迷失了。”
“没事,把他偶然看见的场景混淆成既视感,即使他以后想起来也不会再觉得惊讶。”
“那这段婚姻……”
“你觉得惋惜?”白大褂问。
那人点点头。
“等你造的梦足够多的时候,你就能释然。人类本身就有很多无法掌控的意外发生,现实和梦,到底哪个才是真的,有那么重要吗?你以为从梦中醒来,又怎么不是进入下一场梦境呢?”