2026-02-01 00:00:00
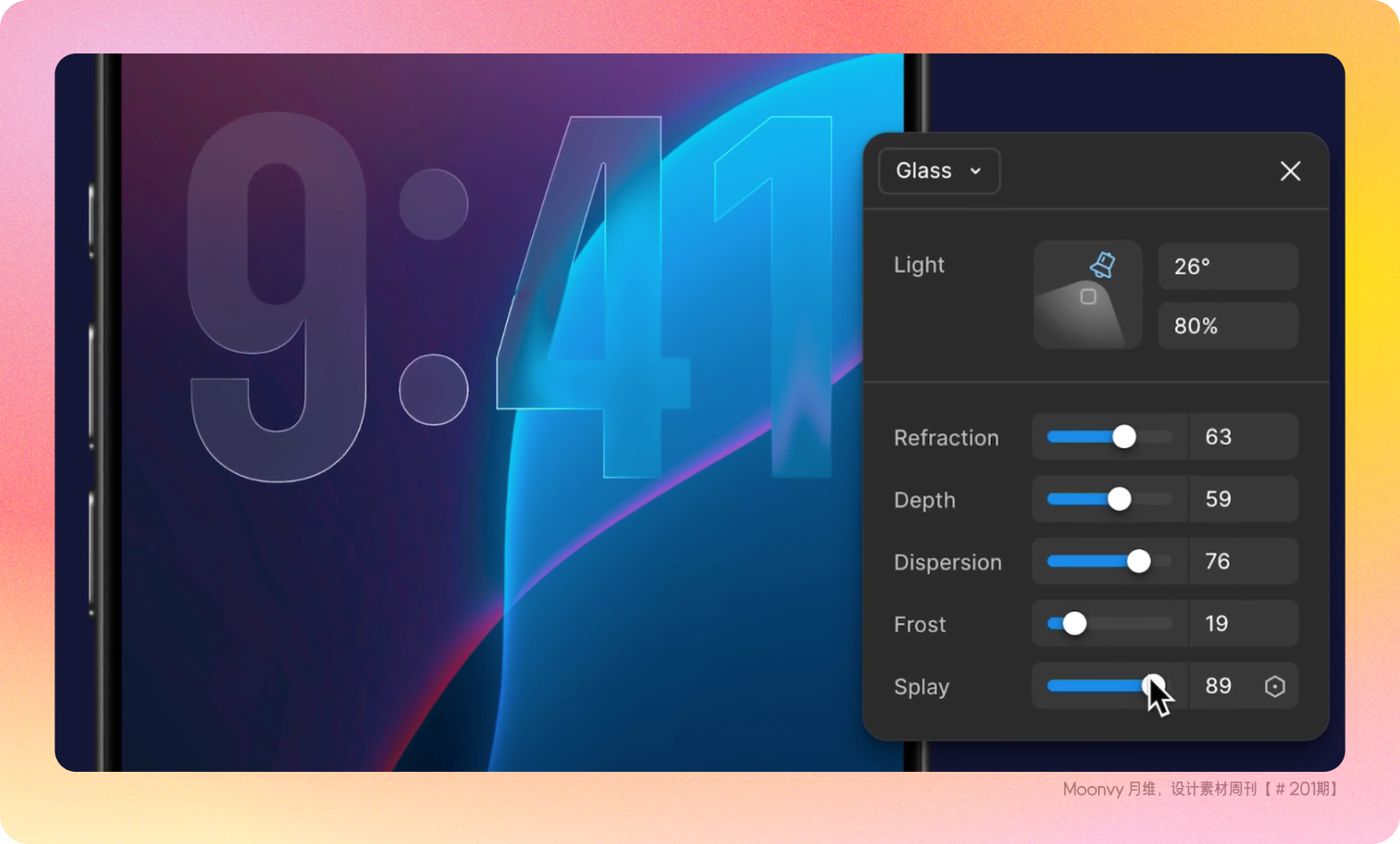
玻璃特效现已正式推出,更新的玻璃特效
https://www.figma.com/release-notes/

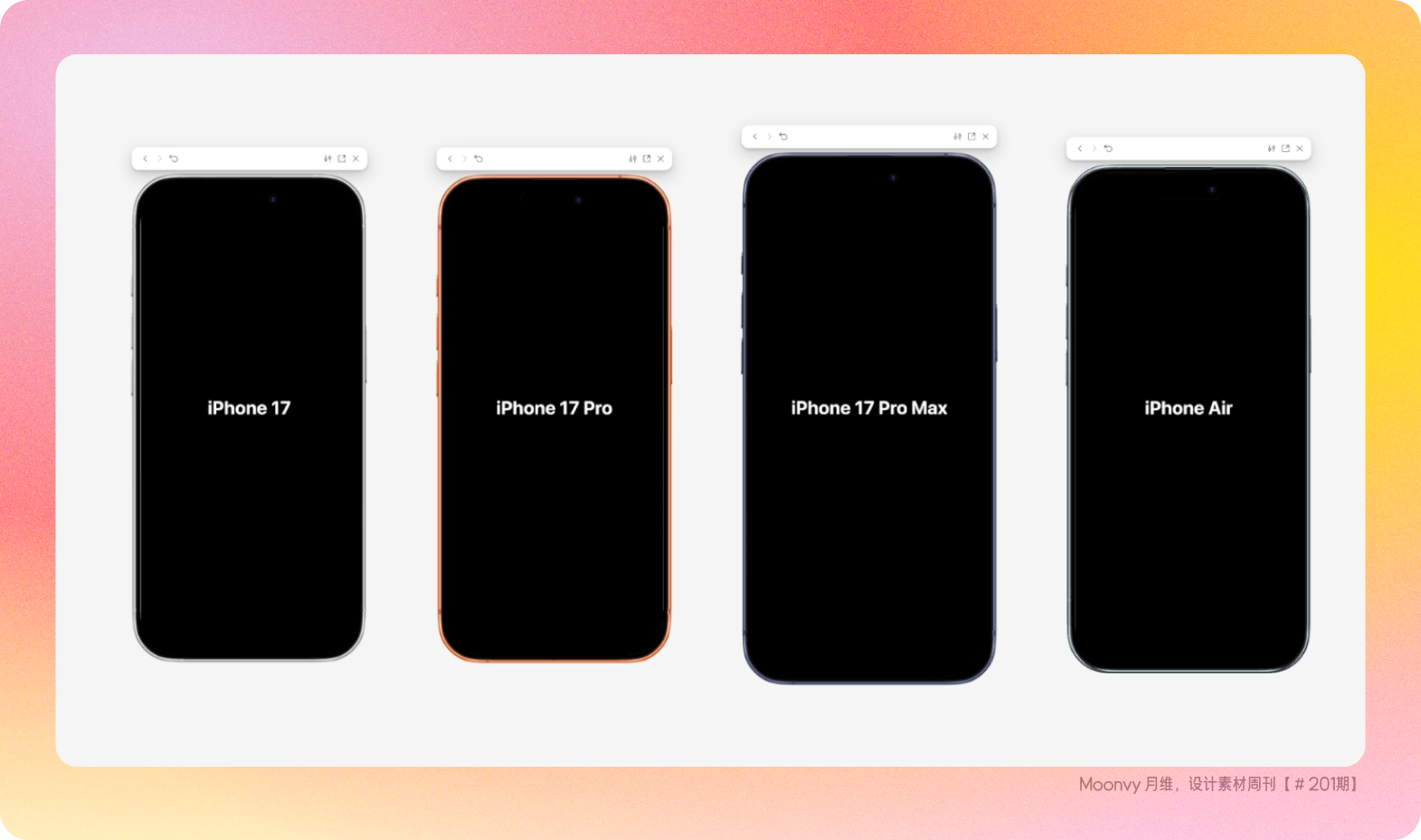
现在新建 Framer 和原型,增加新款 iPhone 新设备框架,iPhone 17 全系列和 iPhone Air
https://www.figma.com/release-notes/

选中图层就能自动添加3d模型,并且可以调整任意角度生成图片,会比素材类的文件使用更方便
https://www.figma.com/community/plugin/1597355929815649809/mokker-realistic-3d-device-mockups

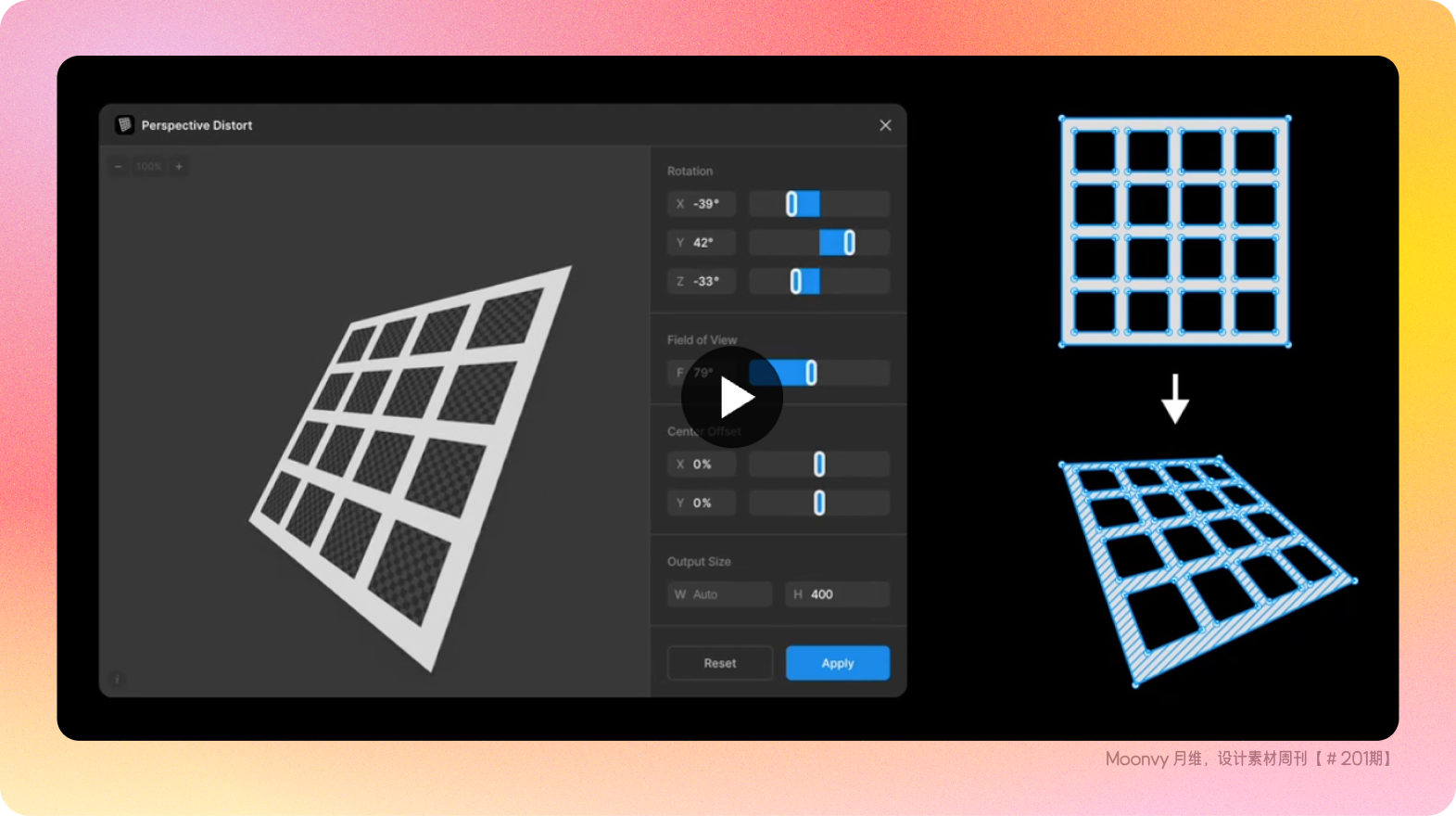
将扁平矢量设计转换为 3D 透视图,并完全控制旋转和深度,这是一款免费插件
https://www.figma.com/community/plugin/1592621188175649343/perspective-distort

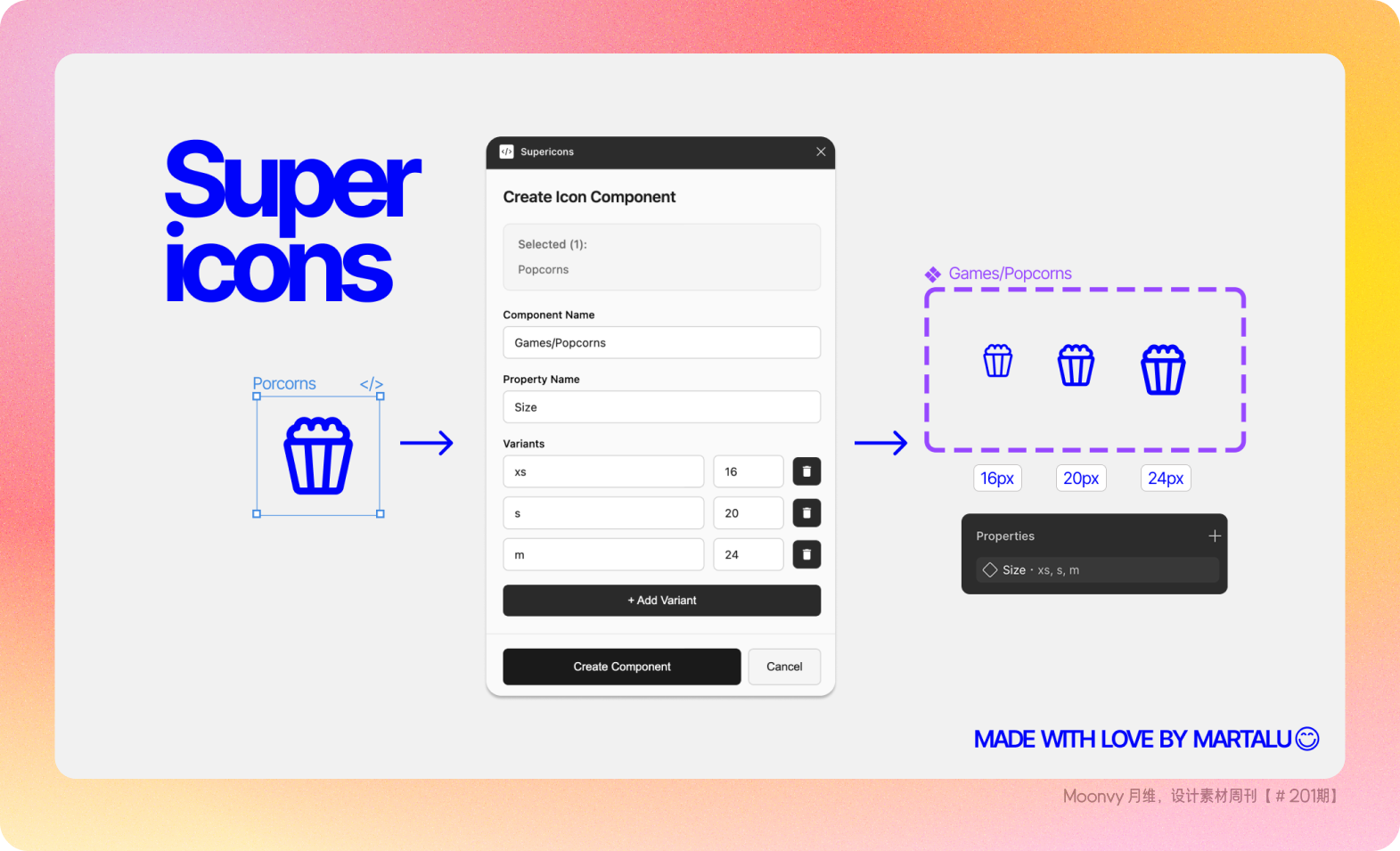
通过定义属性名称并分配相应的图标来批量创建图标变体。此外,还提供调整描边以及选择导出时是否带轮廓并展平或保持可编辑状态的选项。
https://www.figma.com/community/plugin/1590327075533628218/supericons

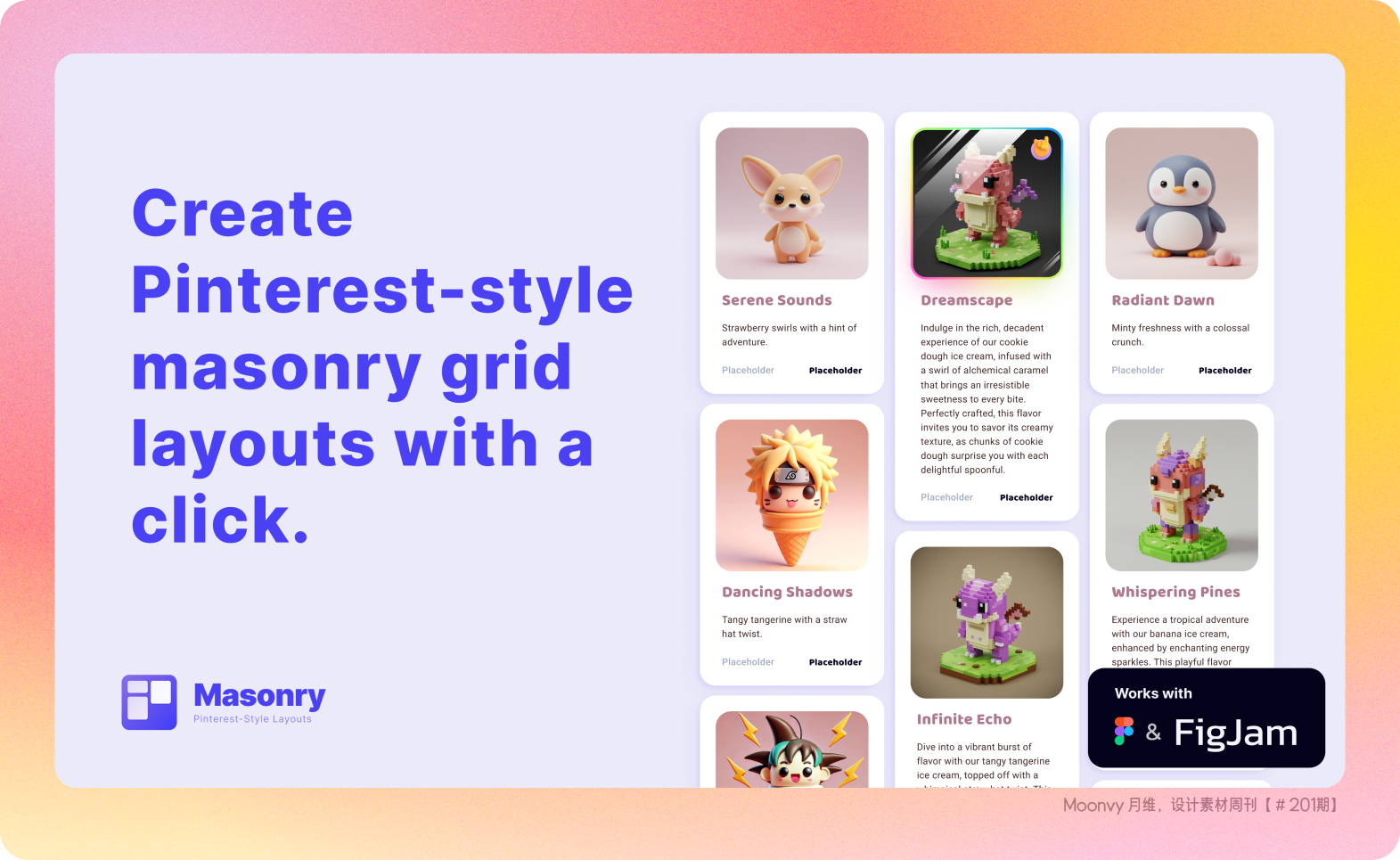
将不均匀的内容组织成美观、平衡的网格布局——非常适合图片库、卡片布局、信息流和探索性设计工作。
只需选择图层,运行插件,即可快速获得干净的布局
https://www.figma.com/community/plugin/1595782934604266640/masonry-grid-layout

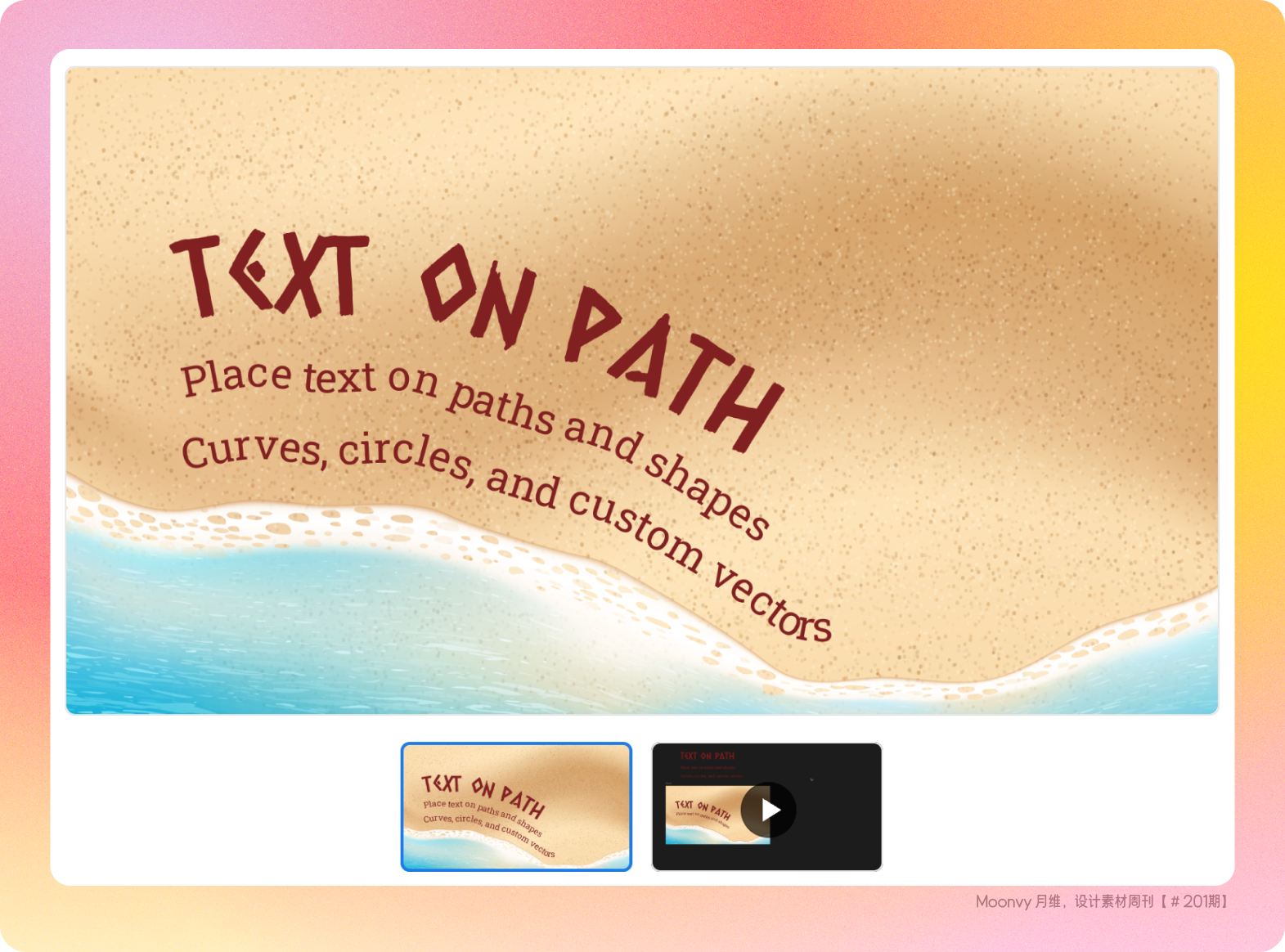
https://www.figma.com/community/plugin/1593079722865786532/text-on-path

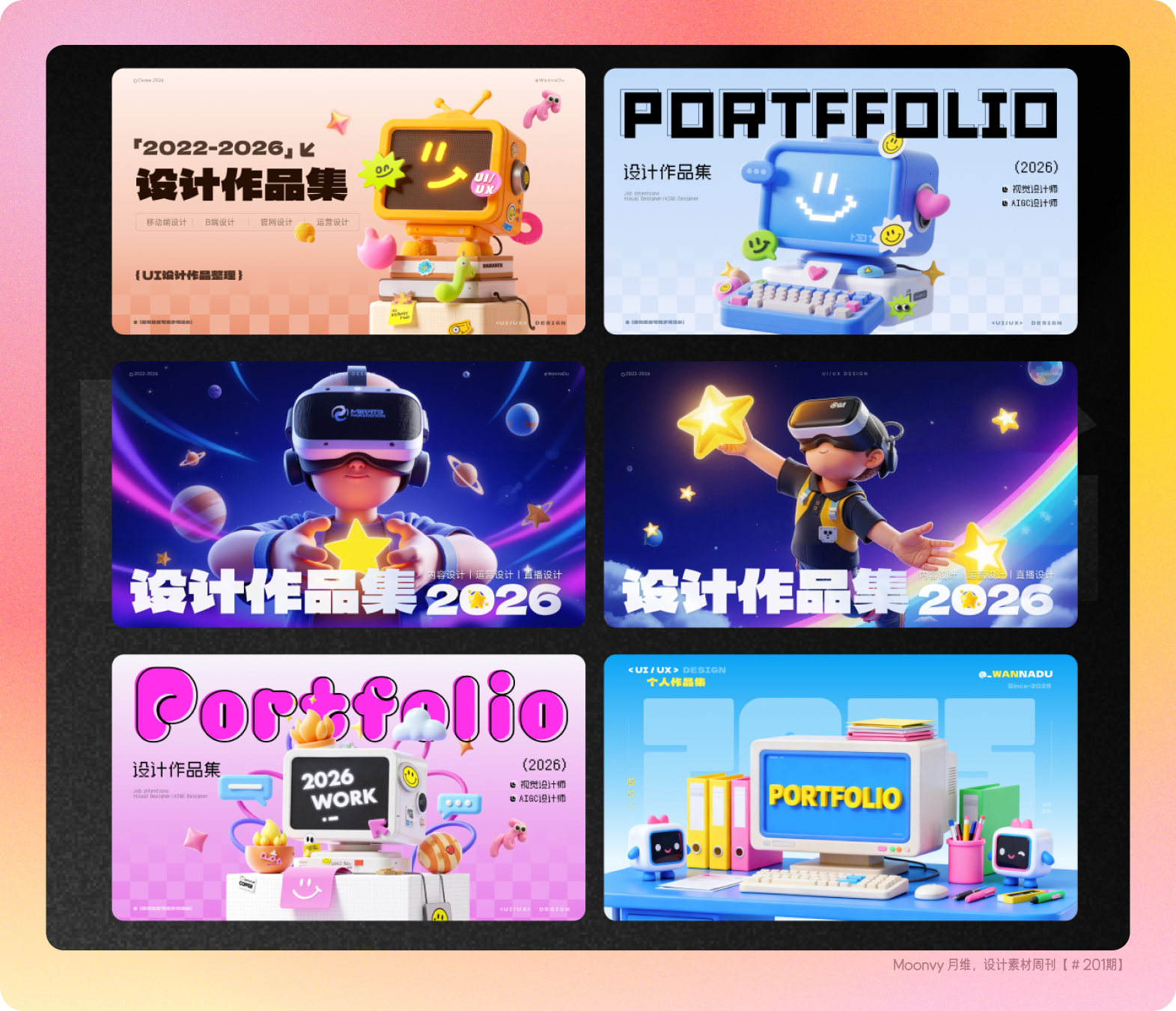
AIGC创意作品集封面设计
https://www.figma.com/community/file/1599691880307328806

本次抽奖需要在公众号评论区留言参与~ 期间也收到了不少小伙伴的私信,不过因为私信统计起来实在太难了 🥲 所以这次只统计评论区的有效留言,也请大家多多理解,真的非常感谢每一份支持 ❤️
本期共有 302 条有效留言 我们从中抽取了 22 位幸运小伙伴 🎁
👉 中奖通知已通过公众号后台留言发出,记得去看看有没有你哦~
最后再次感谢大家一路以来的关注和喜欢, 也特别感谢 Rancho 对本次活动的大力赞助 🙌
争取之后有机会多安排几次活动~✨
Moonvy 月维是一款专业的「设计资源管理工具」,让设计图的管理与交付在浏览器中就能轻松完成。提供更高效的切图、标注体验,并支持多种开发代码格式,让设计交付更省心、更顺畅。(moonvy.com)

2026-01-27 00:00:00
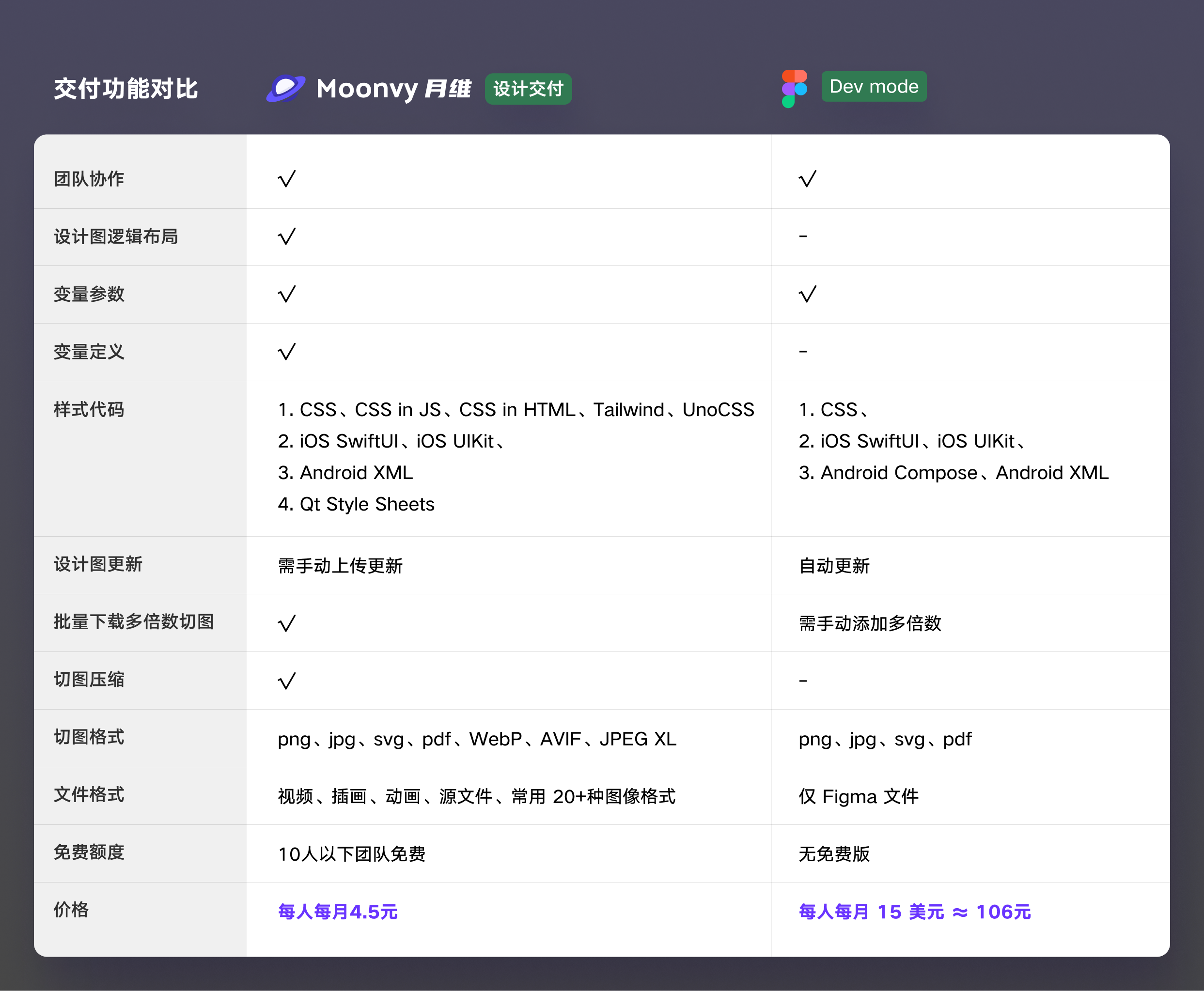
你可能有疑问,Figma 本身也可以交给工程师进行协作开发,为什么还需要一个第三方工具,这里就揭示给你为什么那么多团队使用 Moonvy 月维进行交付的理由:
Moonvy 月维提供的设计交付功能更加强大,并且由于专注于交付上手起来更加容易,比 Figma 有更人性化的操作体验,比如快速多选复制文本、查看图层轮廓。
Moonvy 月维甚至能实现很多 Figma Dev Mode 不能实现的图层效果,如渐变描边、多层文本渐变等。
此外还有切图压缩、CSS rem/vw/vh、微信小程序 rpx、设计倍数切换、专业色彩格式切换等开发者非常需要的功能,可以说在把设计交付给工程师这件事上 Moonvy 月维比 Figma 更好用更强大。

使用 Moonvy 月维这样的专门的第三方设计交付工具,可以让团队同时使用不同的设计工具如 Figma、Sketch、即时设计等,这样无论设计师使用什么工具,给到工程团队的交付流程与体验能保持一致,即使某个工具出现问题暂时不能使用,也不会影响项目的正常进行。
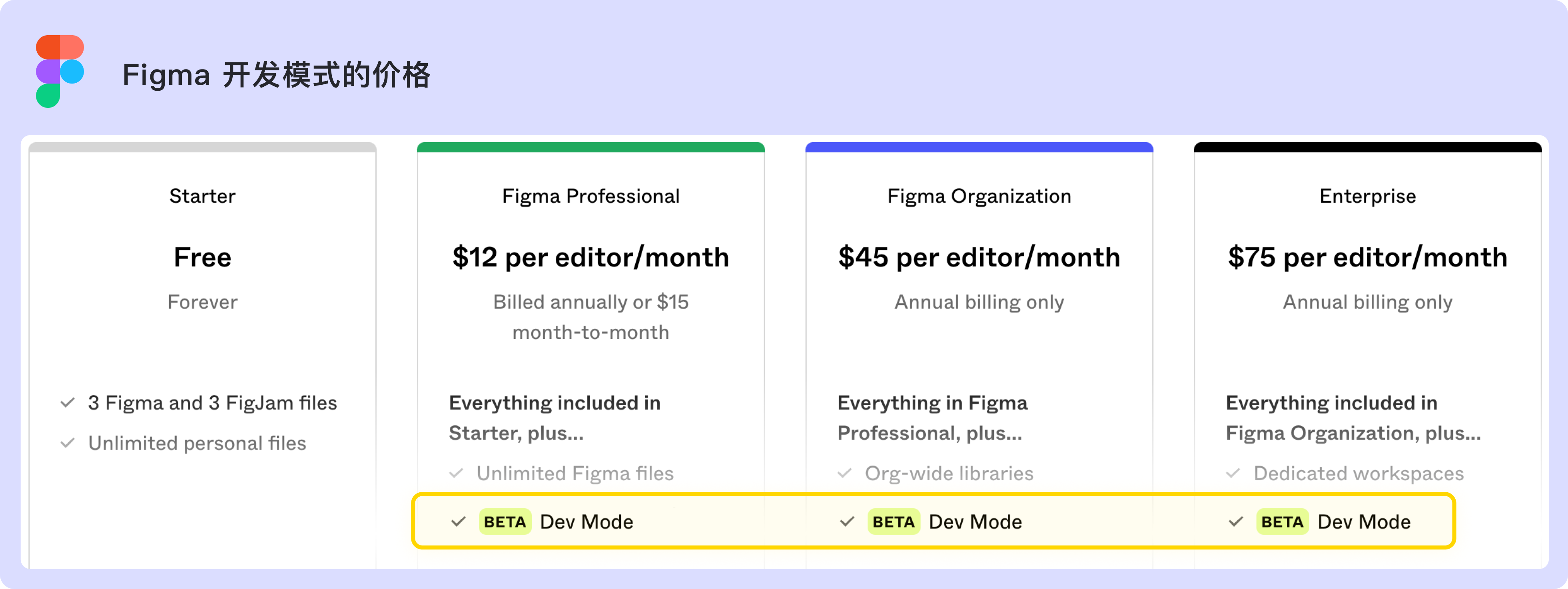
Figma 专业版的席位更加昂贵,在 2024 年后 Dev Mode 也会只有付费后才能使用。通过 Moonvy 月维来进行交付设计能给你省下更多的团队成本。

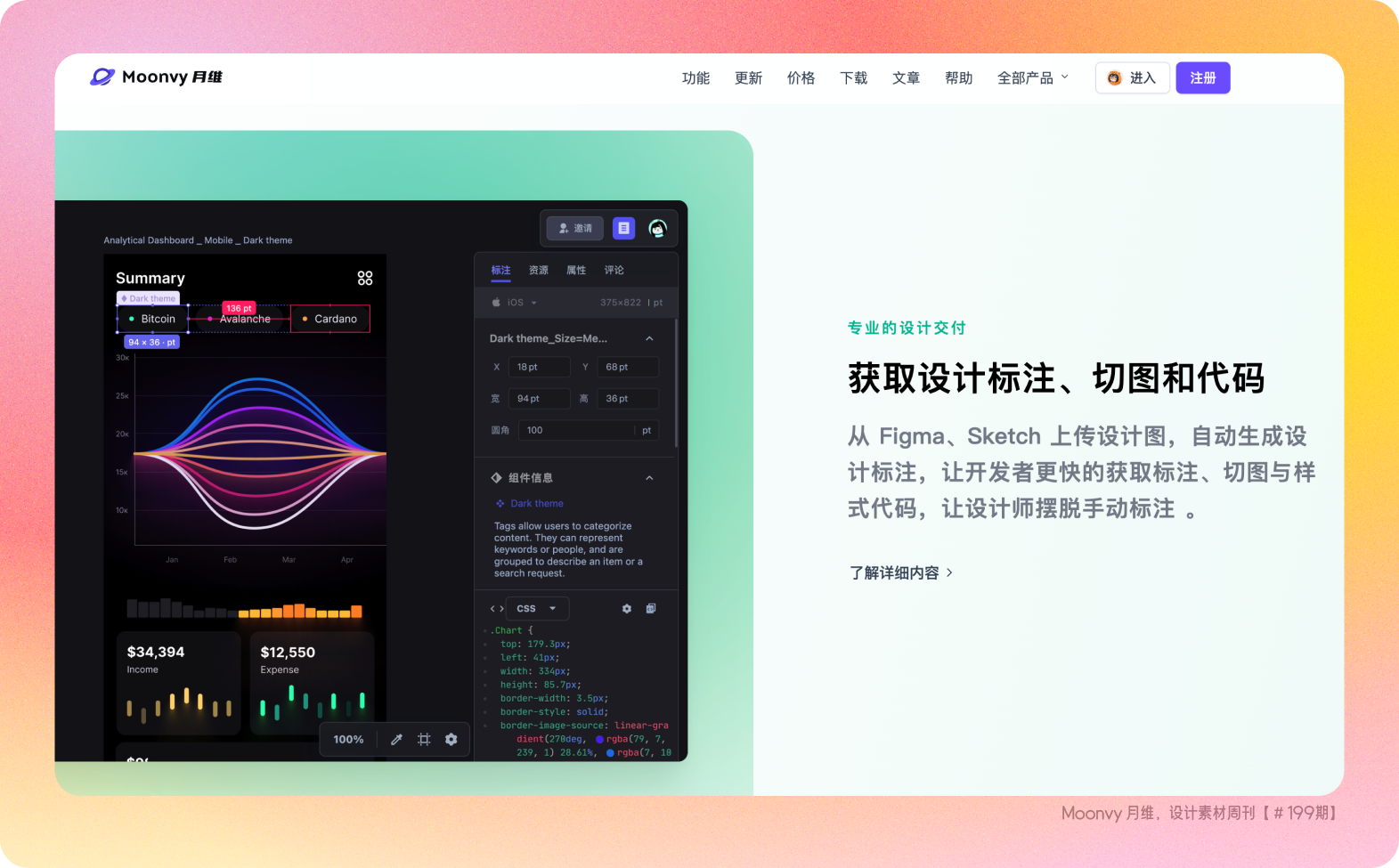
为了帮助工程师能够轻松的还原设计图每个细节, 我们提供了最专业的设计标注与代码生成功能,相比 Figma 自带的 Dev Mode 更加强大。
更人性化的操作体验,工程师实现设计图更高效;
不惧复杂图层与特殊效果,Moonvy 能识别更复杂的设计图,各种特殊的效果都能完美生成代码,甚至 Figma 自带的 Dev Mode 不支持的效果也能通过月维实现;
结构布局一目了然,用「图层轮廓」在开发前先了解页面布局 ;
设计图到链接文档,串联各个工具。

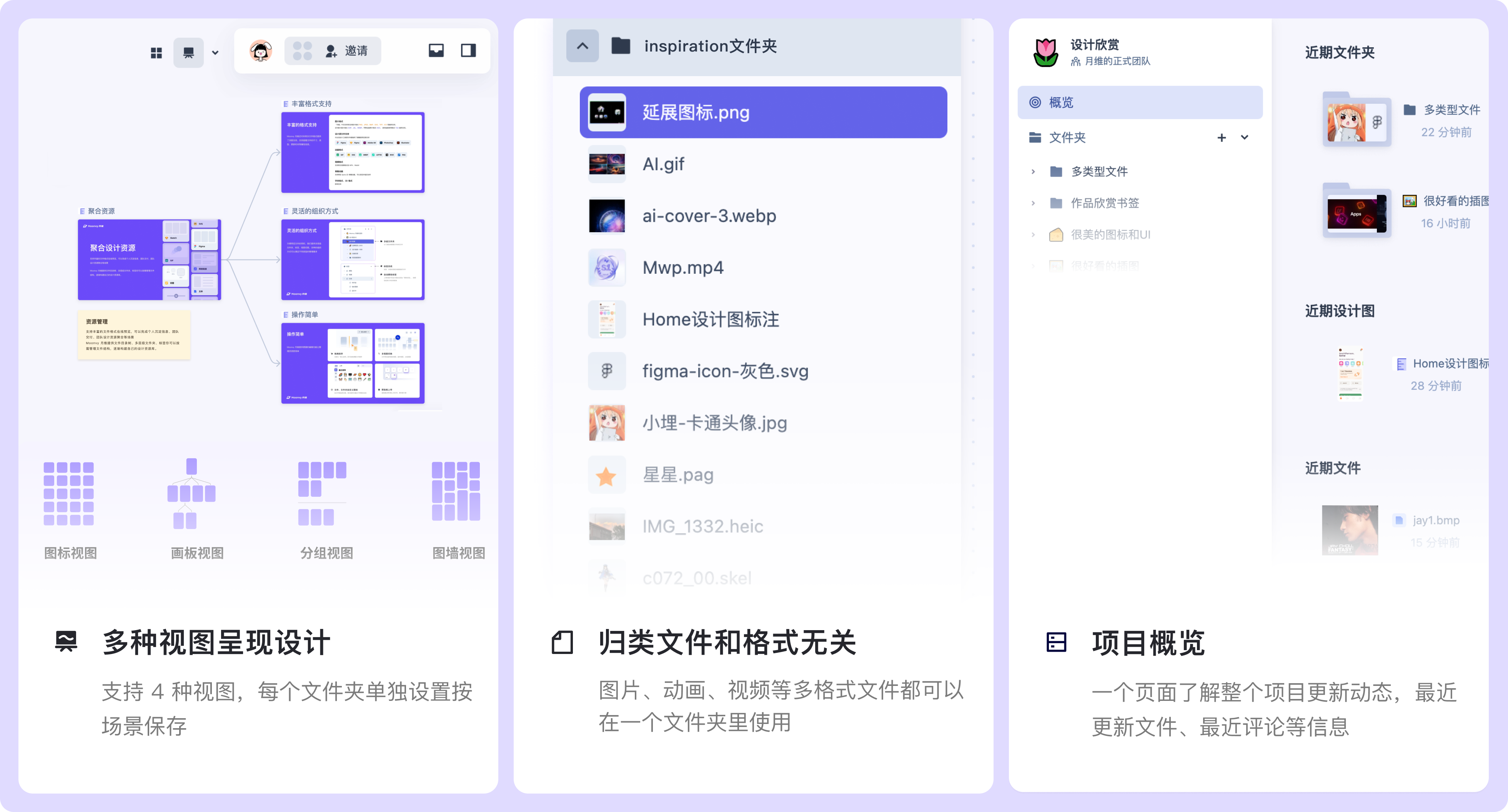
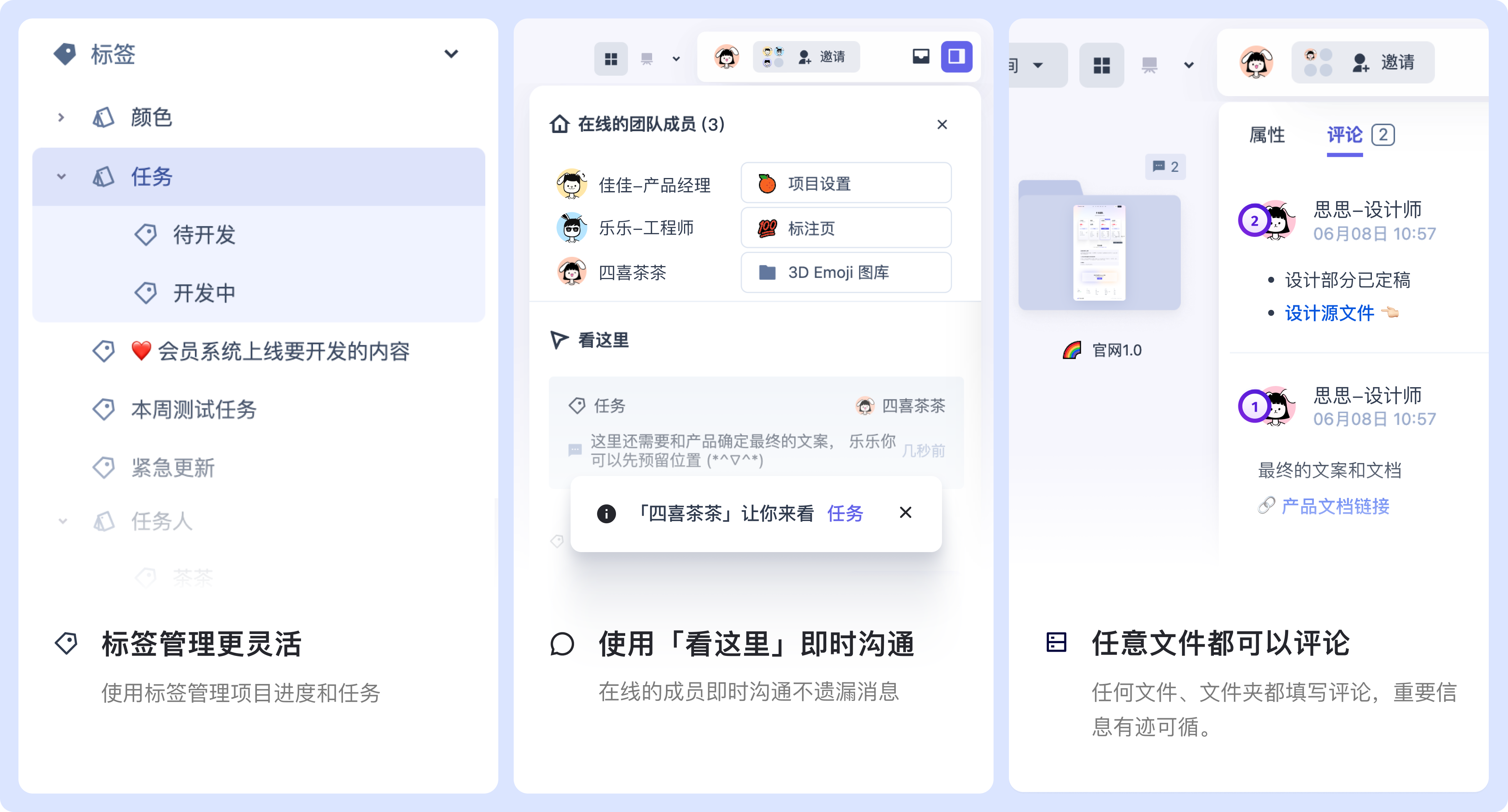
强大的设计管理可以打造一个团队设计资源的唯一信息来源,让团队协作更省心,多类型资源随取随用。



相比其他产品的团队,Moonvy 月维是一个更用心在设计上、更关心设计师的团队,我们为设计师推出了一系列的好用的工具,并且建立了最有爱的设计师社群,我们希望长期的为设计师这个群体做出更有价值也更有趣的贡献。


Moonvy 月维的免费版能够使用全部功能,马上开始使用

我们根据团队规模提供不同的套餐,可以前往官网升级团队

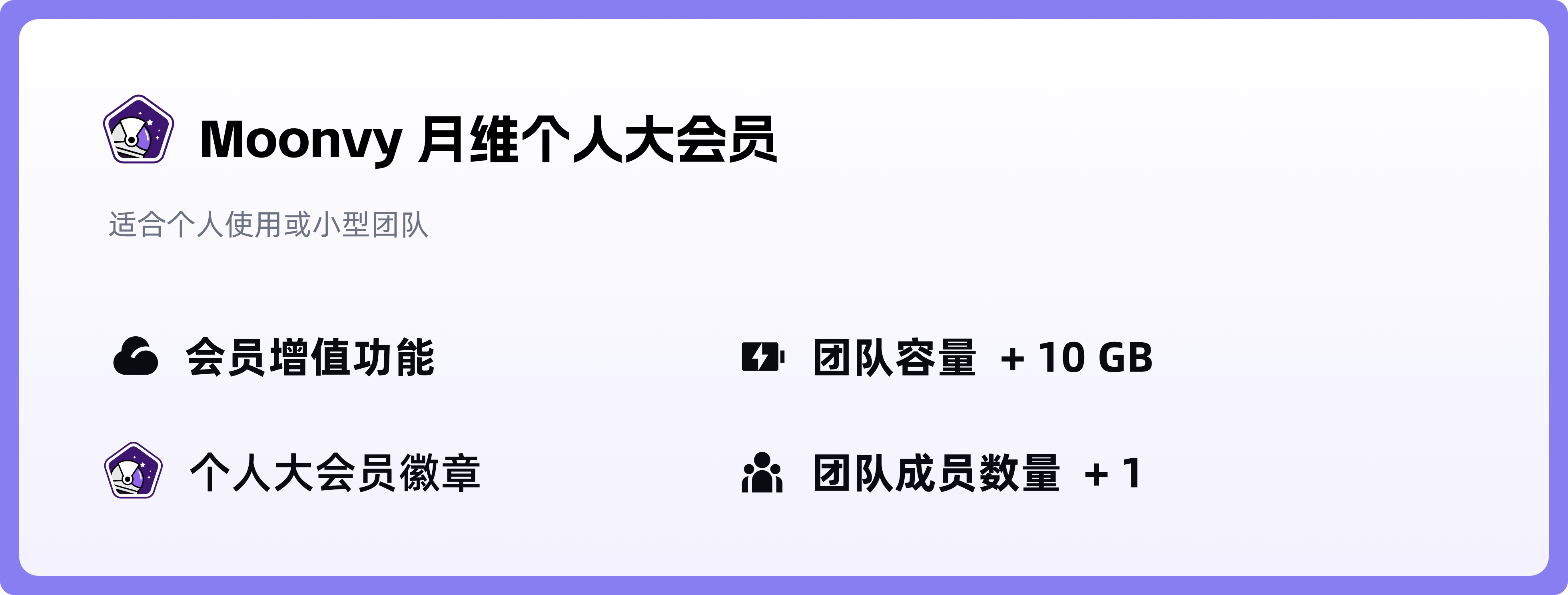
对偏个人用途的用户,我们提供了「个人大会员」套餐,除了增加基础用量外,未来还会获得增值功能(FigmaEX 同步数据等)。

帮助你快速理解月维的使用逻辑,顺利完成工具的更换并继续高效交付。
了解如何从 蓝湖、摹客或其他设计交付平台 更换到 Moonvy 月维
月维是通过 「设计图文件名称」 来判断是否自动覆盖的,这样可以更灵活地 手动控制设计图的覆盖规则。
如果你仍然希望使用 画板 ID 的方式,可以在 月维 Figma 插件 的设置页面中:
勾选:☑️ 按照画板 UID 上传
设置后,设计图的覆盖规则将与蓝湖保持一致。

更多迁移细节前往,迁移指南
月维支持 **Axure 原型文件托管
操作方式如下:
完成以上设置后,即可继续使用 月维进行设计交付。
2026-01-25 00:00:00
这些更新让您在使用 Figma Make 将想法变为现实时,能够获得更高的精确度和控制力:
运行前预览改动:对于更复杂的提示,Figma Make 会先返回一份待办清单,让你在运行前查看、确认,甚至编辑执行计划
指向并编辑更新:可以手动编辑文本,或删除指定元素,快速微调原型
全新导航方式:新增导航栏,可直接跳转到原型的指定页面
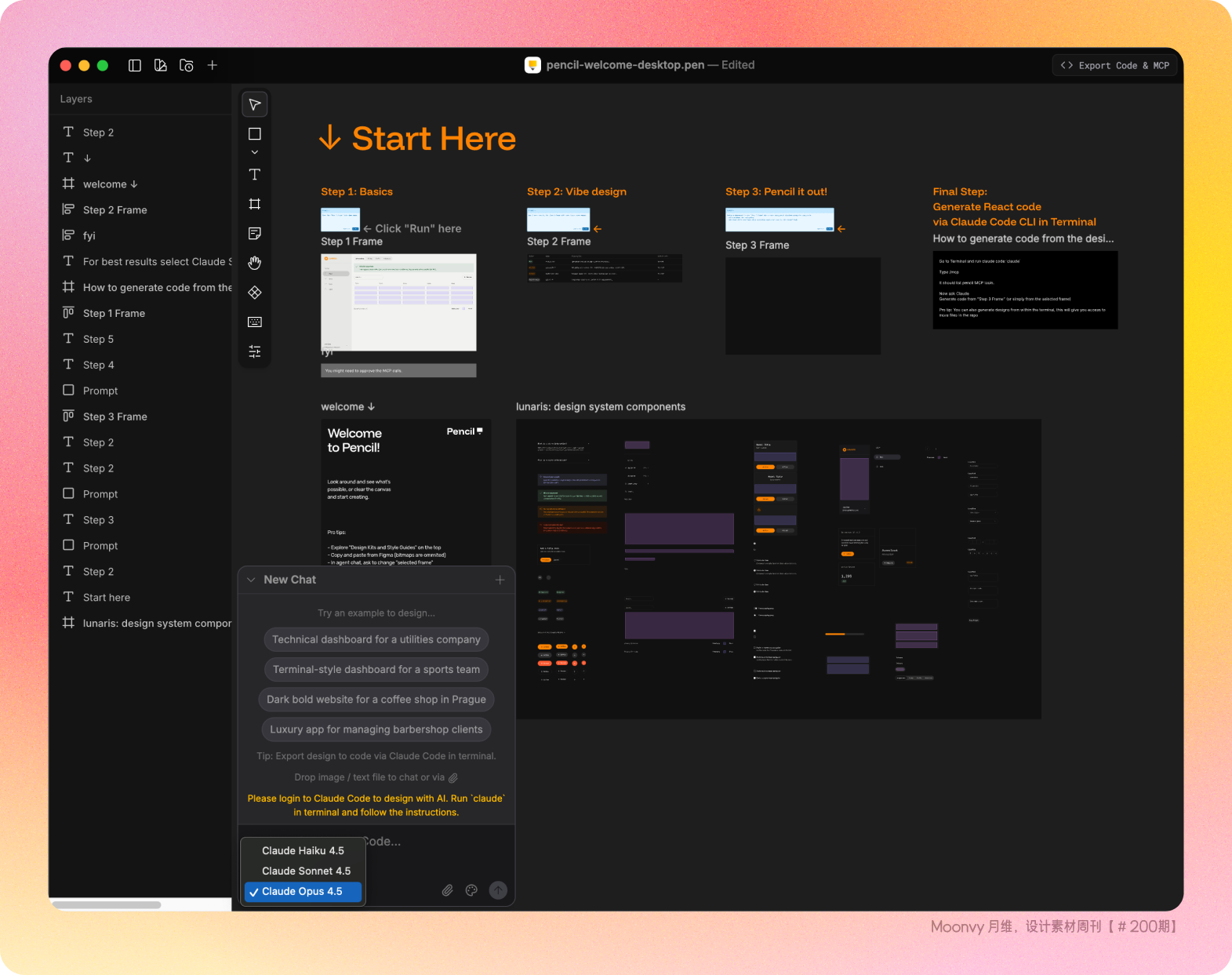
Pencil.dev 是一款打破 设计工具与开发环境边界 的新尝试:让 UI 设计直接在程序员熟悉的 IDE 里完成,并且无缝生成可运行的前端代码

Figma 中的3D插件「Vector to 3D」大部分设计师都使用过体验过,现在新出了客户端版本。相比插件版,客户端带来了这些升级:
https://www.meimu-design.com/download
补充一波之前还剩的少量八折优惠:https://mbd.pub/o/bread/ZZecl5dr?af_user=2175663&discount_code=ORRJTQ

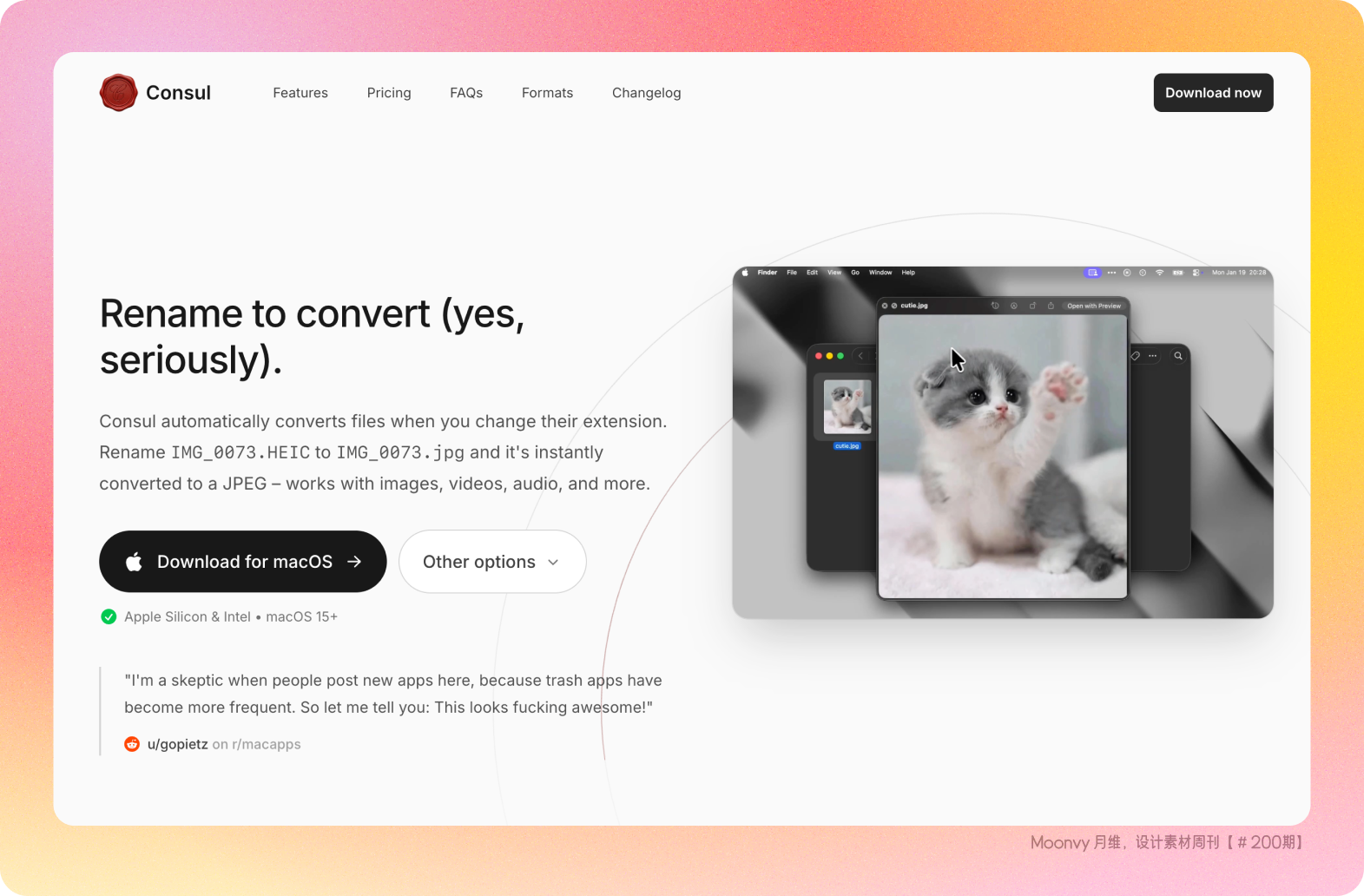
以重命名的方式进行格式的转换,Consul 会在您更改文件扩展名时自动转换文件。
例如,重命名文件IMG_0073.HEIC后,它会立即转换为 JPEG 格式——支持图像、视频、音频等多种格式。 IMG_0073.jpg

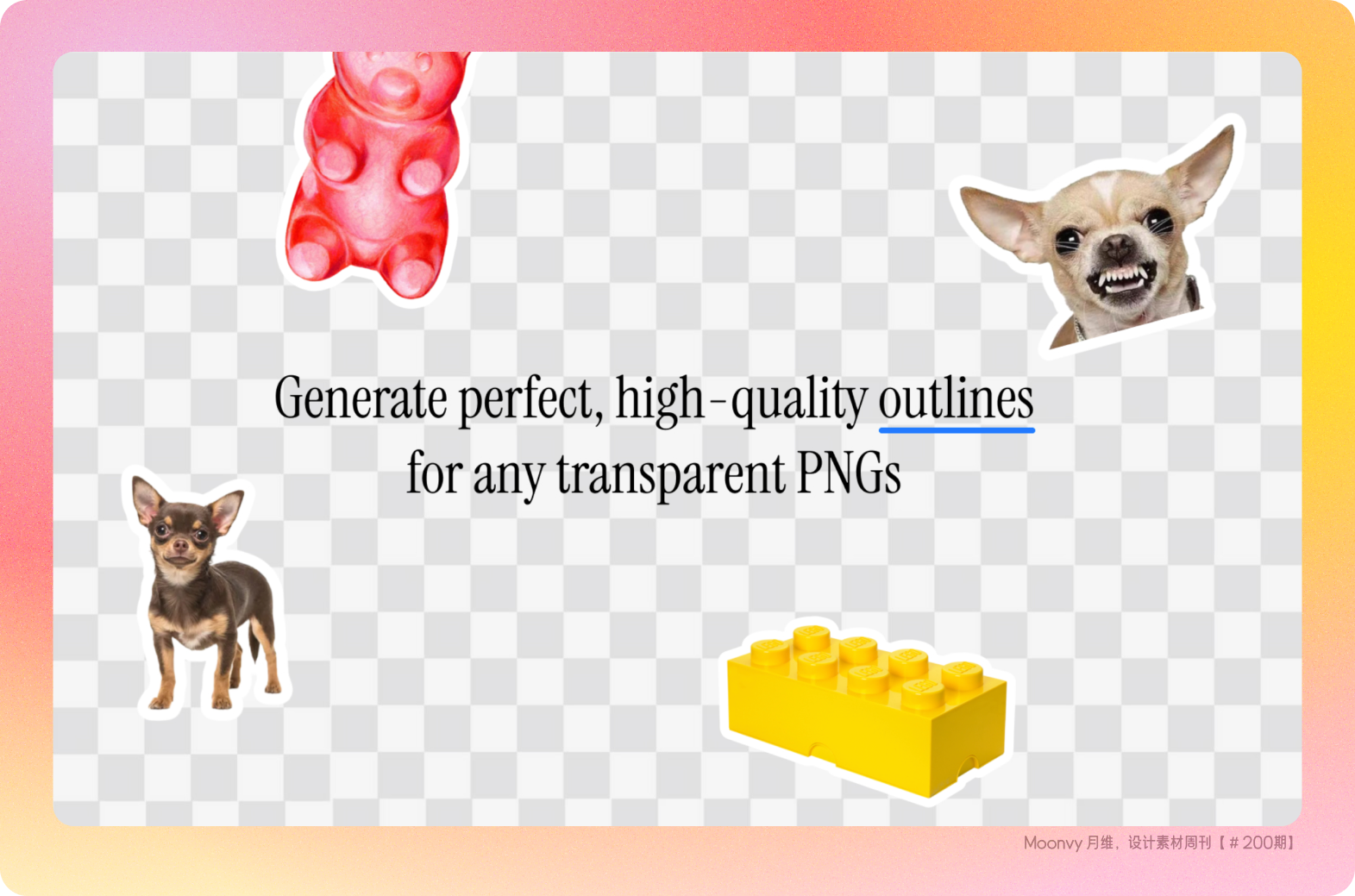
为图像添加描边轮廓,选择图层启动插件,调整描边宽度和颜色 点击“生成轮廓”,多次运行就是多重描边效果
https://www.figma.com/community/plugin/1586538688626105877/png-outline

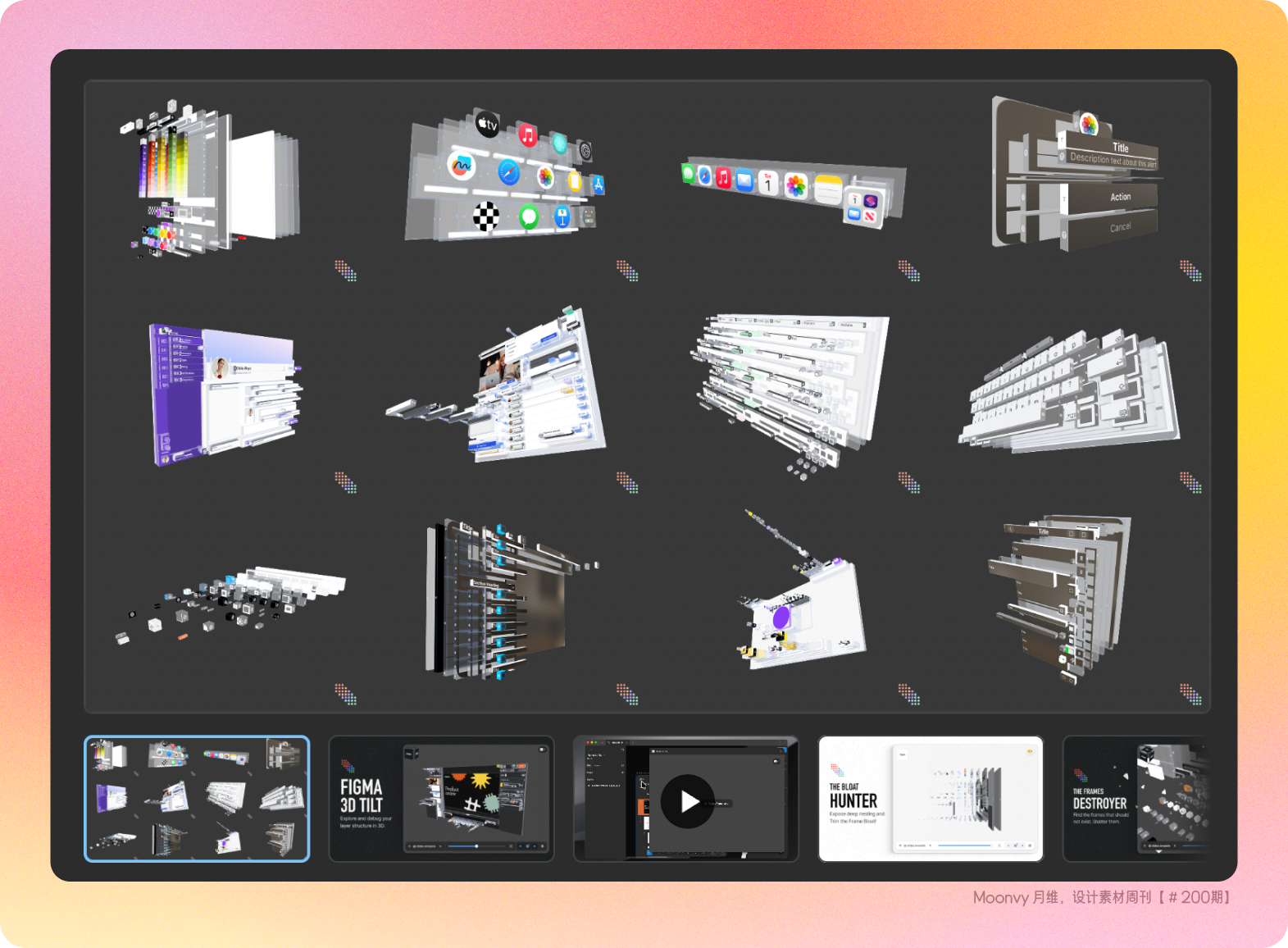
非常有意思的插件,将设计图用 3D 堆叠的视角展示,从全新的视角探索 Figma 的图层结构!
https://www.figma.com/community/plugin/1592501914078287014/figma-3d-tilt

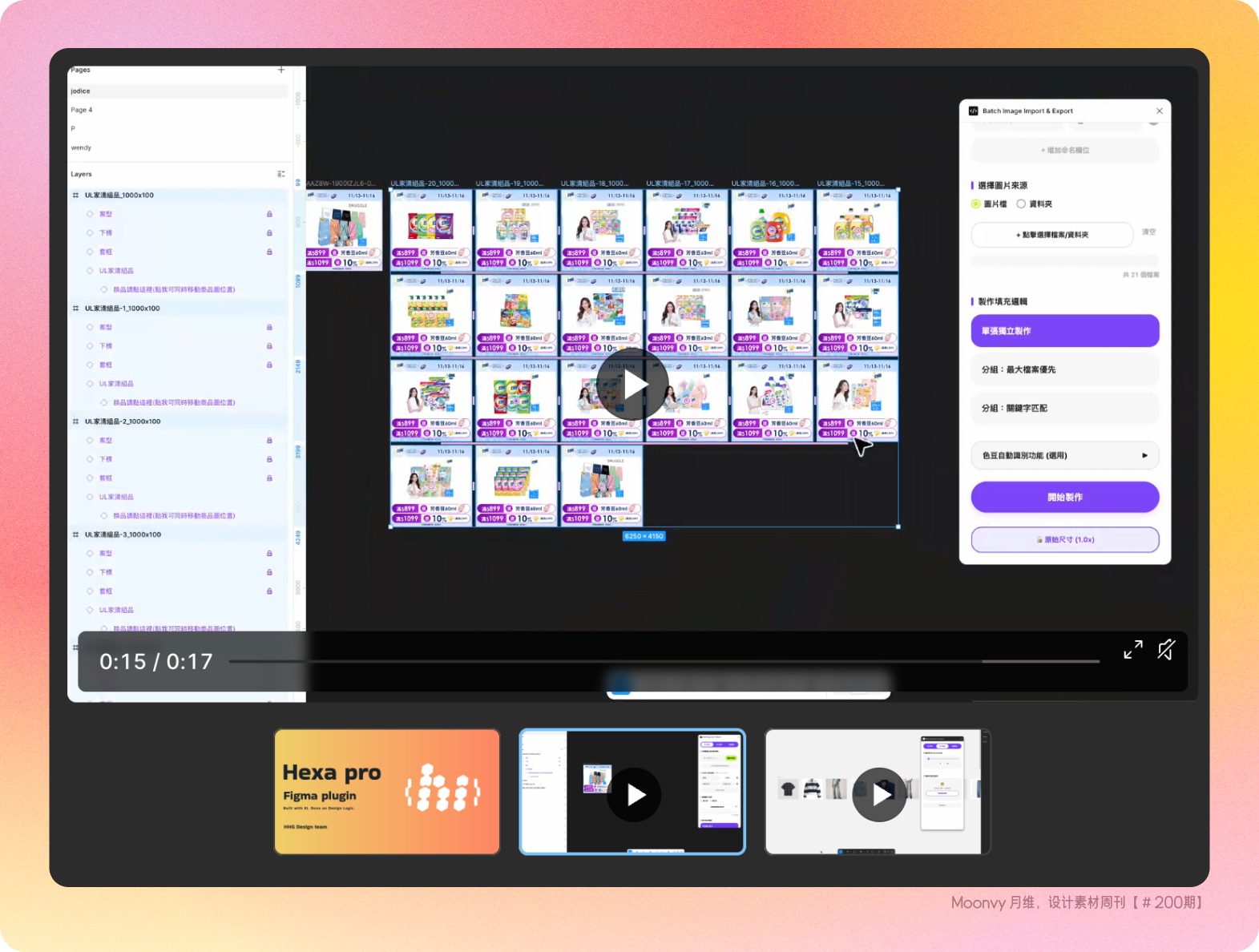
一个面向电商设计场景的高效图片处理插件,支持批量套模板、自动提取材质色板、统一调整图片效果,并在导出时自动整理文件结构,大幅减少重复劳动。
https://www.figma.com/community/plugin/1596092364749600759/batch-image-master-e-com-swatches

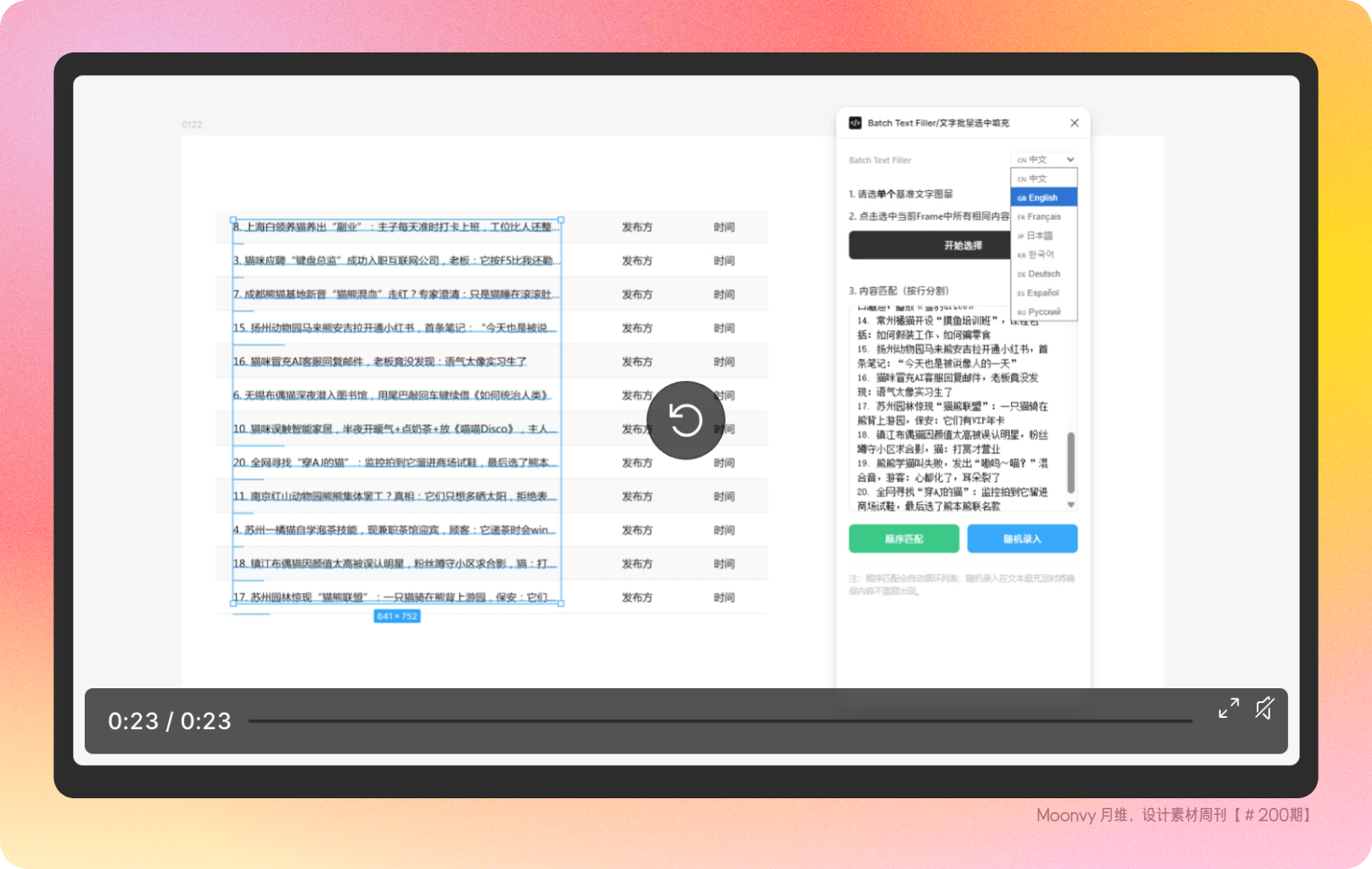
通过内容或名称一键选中相同图层,并进行高效批量文本填充
https://www.figma.com/community/plugin/1596081741670001593/batch-text-filler

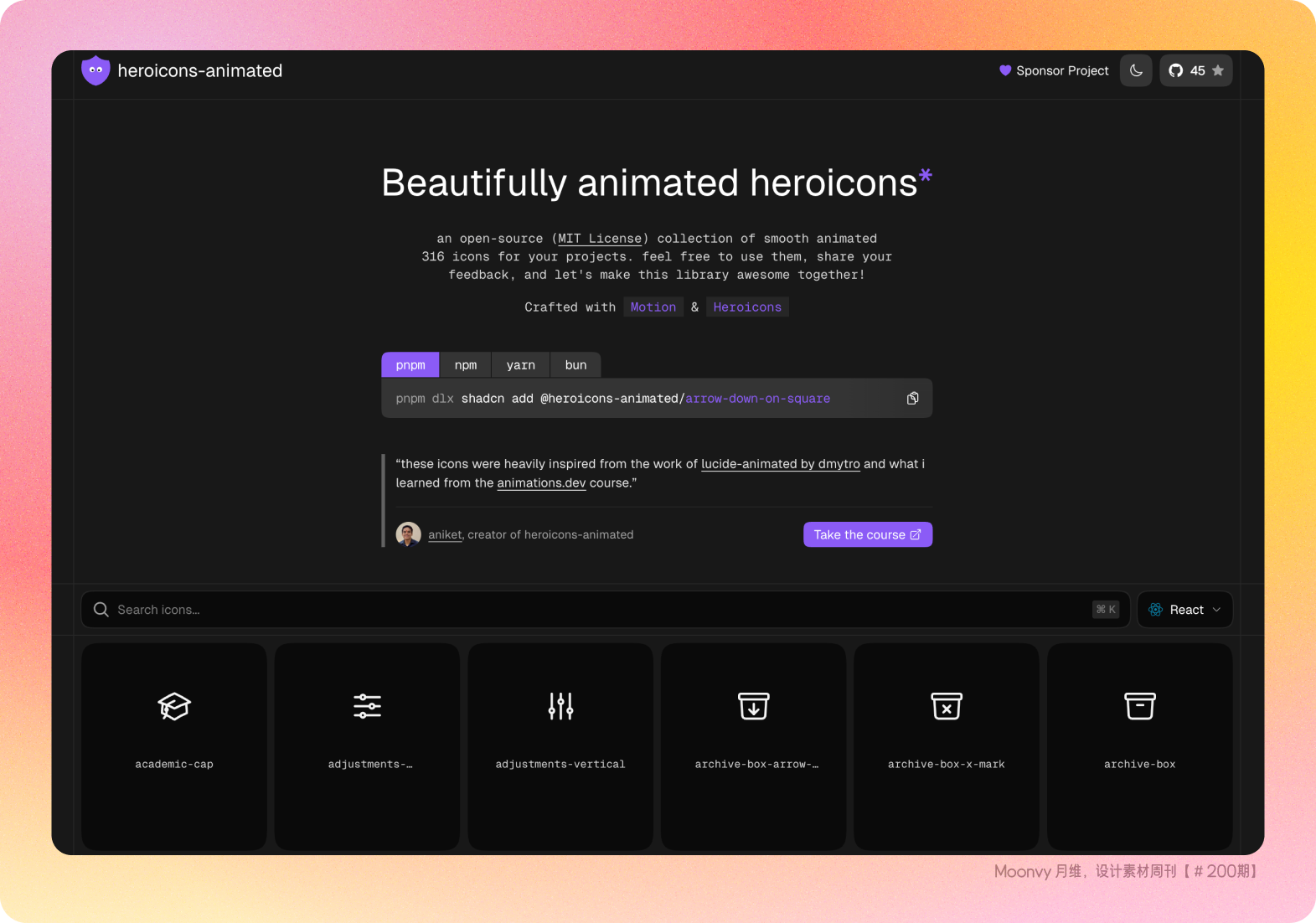
这是一个开源(MIT 许可证)的图标库,包含 316 个流畅的动画图标,可用于您的项目
https://www.heroicons-animated.com/

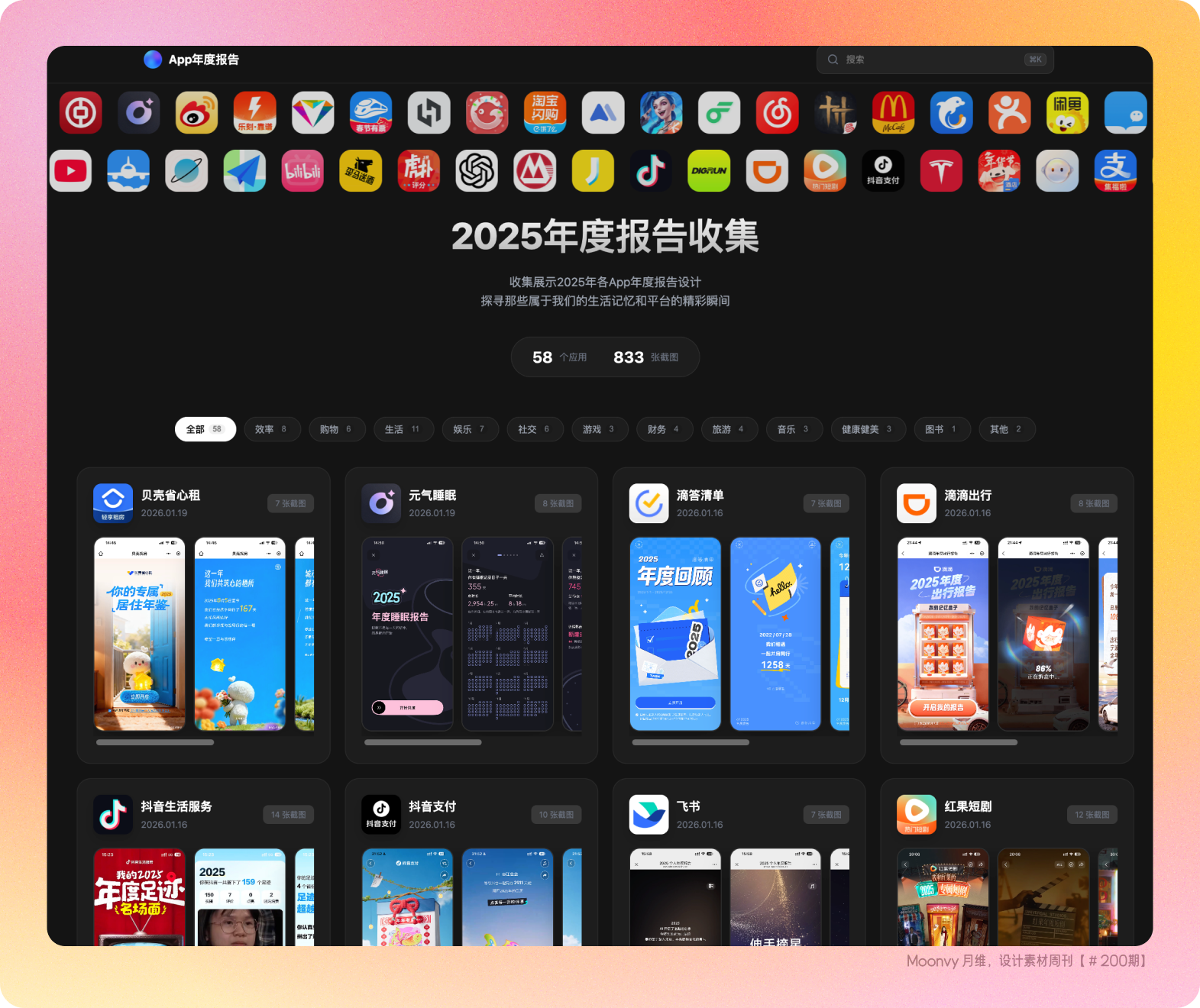
网站收集展示 2025 年各App年度报告设计,包含 58个应用 800+张截图
https://2025app.designstroll.space/

特别简单干净的小桌宠,谁能拒绝经典的曲别针小动画
作者:https://x.com/yetone/status/2015417647840772329

🎉感谢大家一路陪伴,设计素材周刊迎来了第 200 期 🎊
👉 参与方式 在 微信公众号评论区回复「200」,即可参与本次抽奖
🎁 奖品设置
[月维】个人大会员 × 1
[月维】 2GB 容量包 × 4
Figma 插件【Quick Hues 一键换色相】 激活码 × 5
Figma 插件【Quick Trace 位图转矢量】 激活码 × 5
Figma 插件【Simple 3D 矢量转2.5D~3D图形】 激活码 × 5
⏰ 截止时间 本周五截止 中奖名单将通过 公众号回复通知 感谢大家一路陪伴
🎉 感谢 Rancho 的大力赞助
Moonvy 月维是一款专业的「设计资源管理工具」,让设计图的管理与交付在浏览器中就能轻松完成。提供更高效的切图、标注体验,并支持多种开发代码格式,让设计交付更省心、更顺畅。(moonvy.com)

2026-01-18 00:00:00
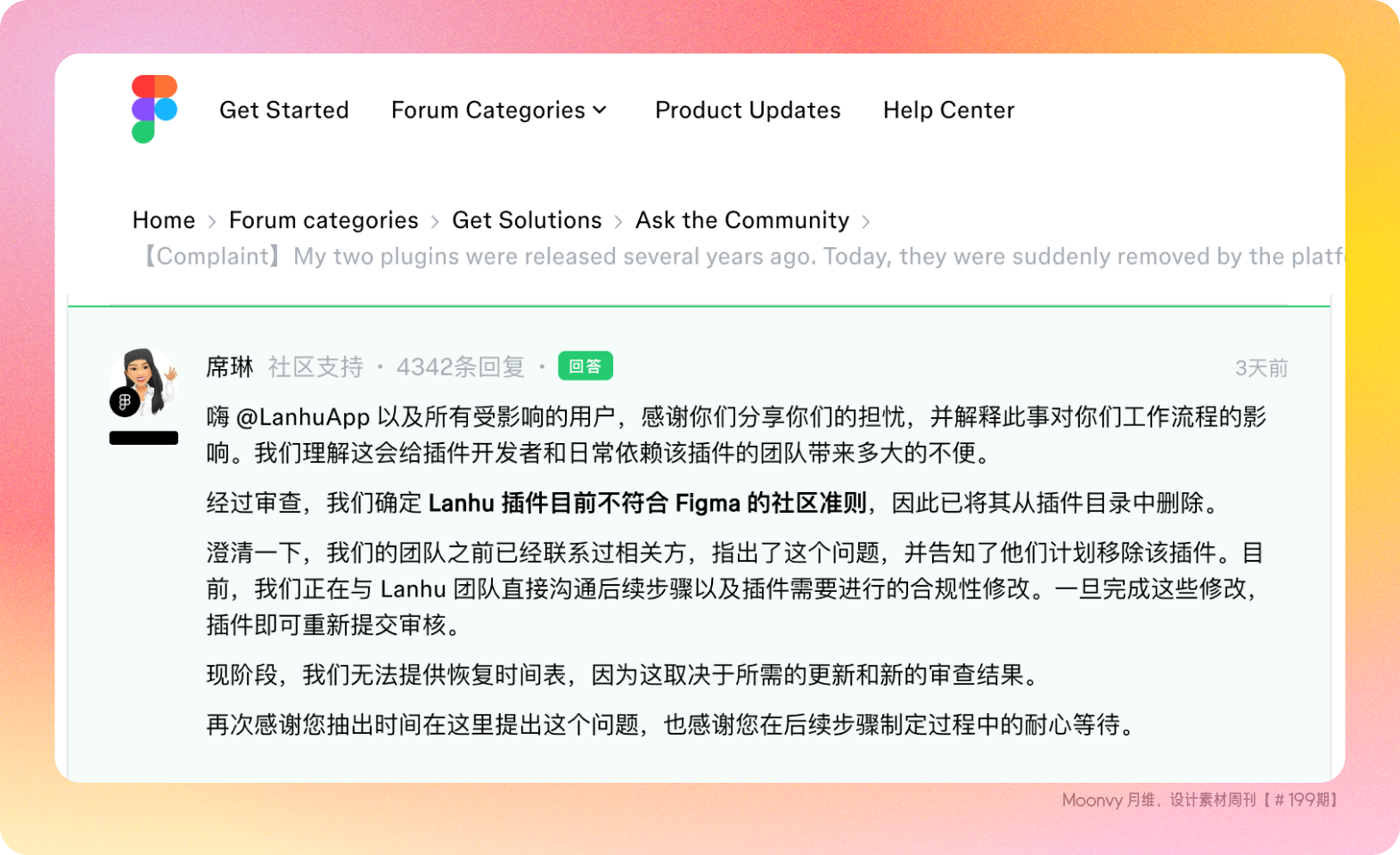
关于上周 Figma 下架「蓝湖」相关插件一事,已在 Figma 社区中找到对应的官方说明。
如果此次插件下架对你的日常设计交付流程产生影响,可以考虑使用其他同类型工具作为替代
例如 月维 、CoDesign 宣布退市、摹客 也可以作为新选择。
临近年末,建议尽早调整工具链,选择更稳定、可持续的方案,确保项目收尾阶段的交付不受影响。

Moonvy 月维 设计标注交付工具,自上线至今已稳定运行 4 年多,并持续保持高频率的功能更新与迭代。为回馈一直以来支持月维的新老用户,现推出年前限时优惠:全部产品 9 折,活动持续至春节前。
在满足常规 设计标注、切图下载、样式代码查看、Axure 原型托管 等交付需求的同时,Moonvy 月维还支持:动效文件的在线预览:Lottie、Rive 、PAG、mp4 等格式、Figma 备注同步、设计图中包含的常用字体下载,等众多实用功能
优惠码:moonvy2026

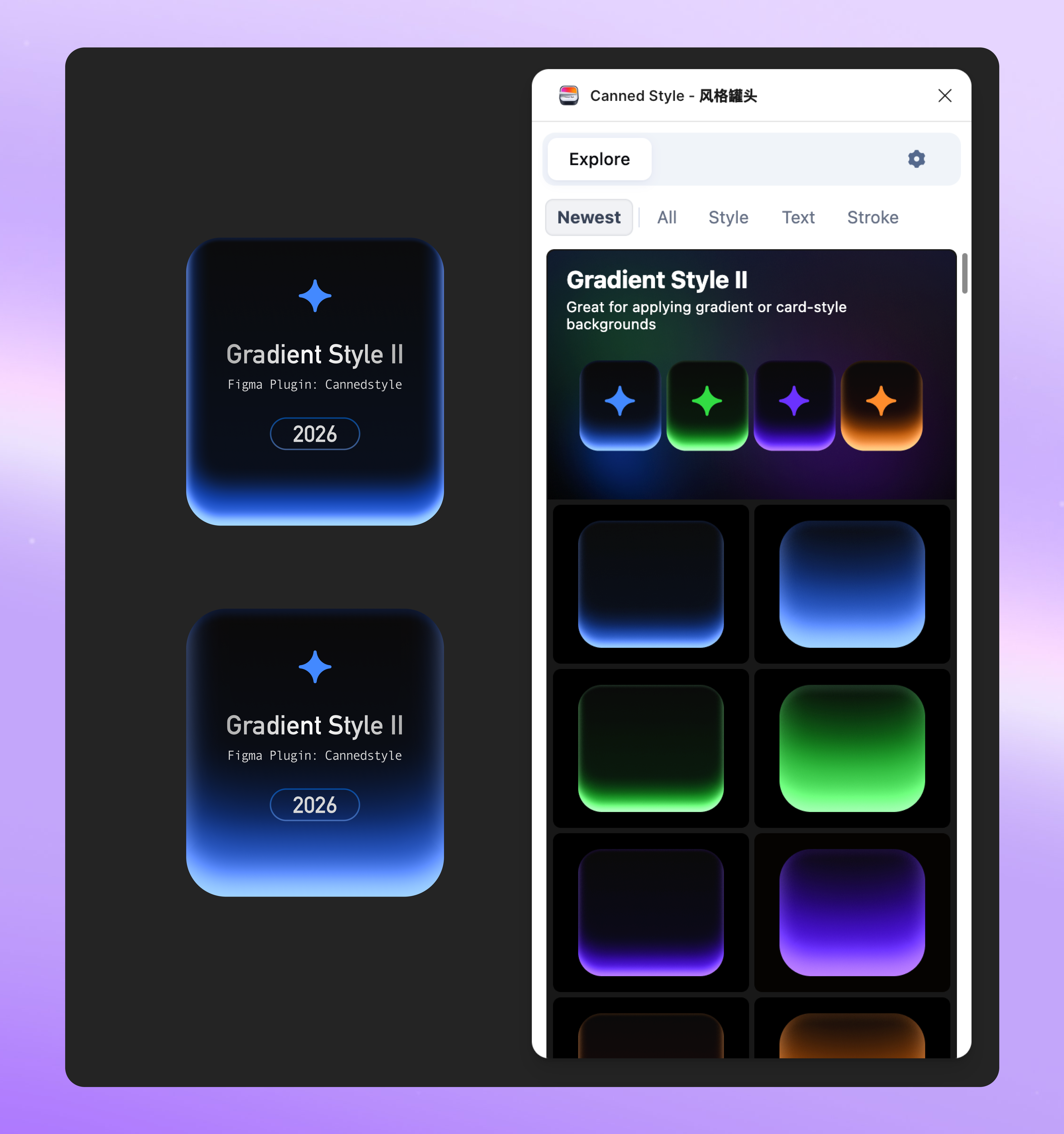
年底前会有很多活动界面要做,风格罐头插件上线了一套光感主题,可以一键应用到设计图上
https://www.figma.com/community/plugin/1392338579595619092/canned-style

Simple 3D 是一款可以将平面矢量图形快速转换为 2.5D / 3D 效果 的 Figma 插件,生成结果仍为可编辑的矢量图形。近期插件进行了实用性改进,支持多个元素的对齐设置、预置生成方向选择,操作流程进一步简化,上手成本更低
https://www.figma.com/community/plugin/1260632020336566834/simple-3d-2-5d3d
这也是我日常使用频率较高的一组插件之一。本次与作者沟通后,拿到了 全系列插件 8 折优惠,限量 200 位
折扣入口:https://afdian.com/a/rancho/plan?affiliate_code=moonvy

上传一张图,可以像万花筒一样,选择重复规则生成新的花纹,非常有意思的工具
投稿人:迪迦

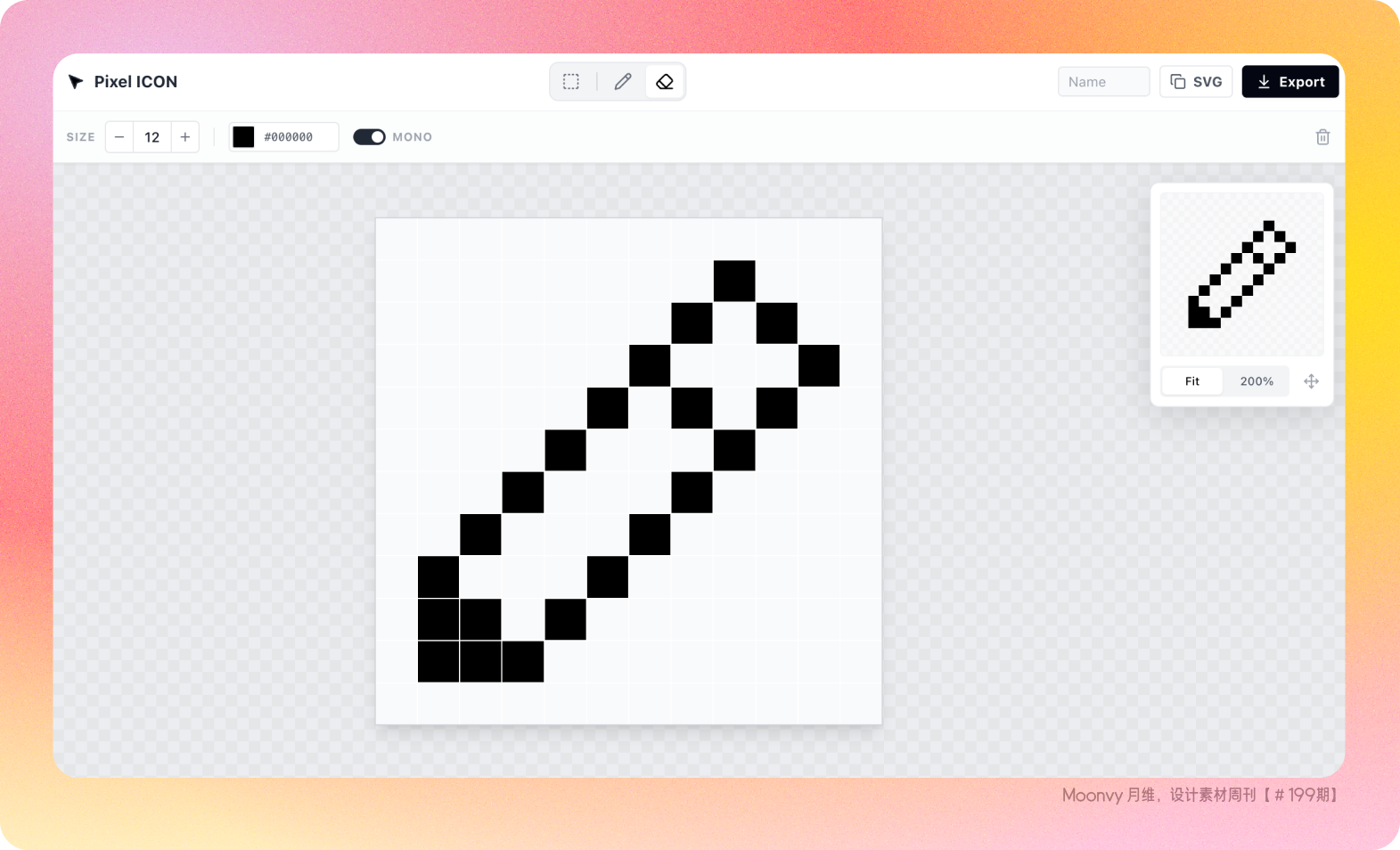
Pixel ICON 是一款像素图标编辑器,专为设计师和开发者创建像素风格图标而设计,提供直观界面和丰富工具,轻松实现图标创建、编辑和导出。
核心功能
- 绘制工具 :铅笔(绘制)、橡皮擦(擦除)、选择工具(移动像素区域)
- 画布控制 :8-64像素尺寸调整、网格系统、右侧实时SVG预览
- 颜色管理 :颜色选择器、单色模式、颜色取色器(Alt键)
- 导出功能 :复制SVG到剪贴板、导出到Figma、自定义图标命名
https://www.figma.com/community/plugin/1591864397761796253/pixel-icon

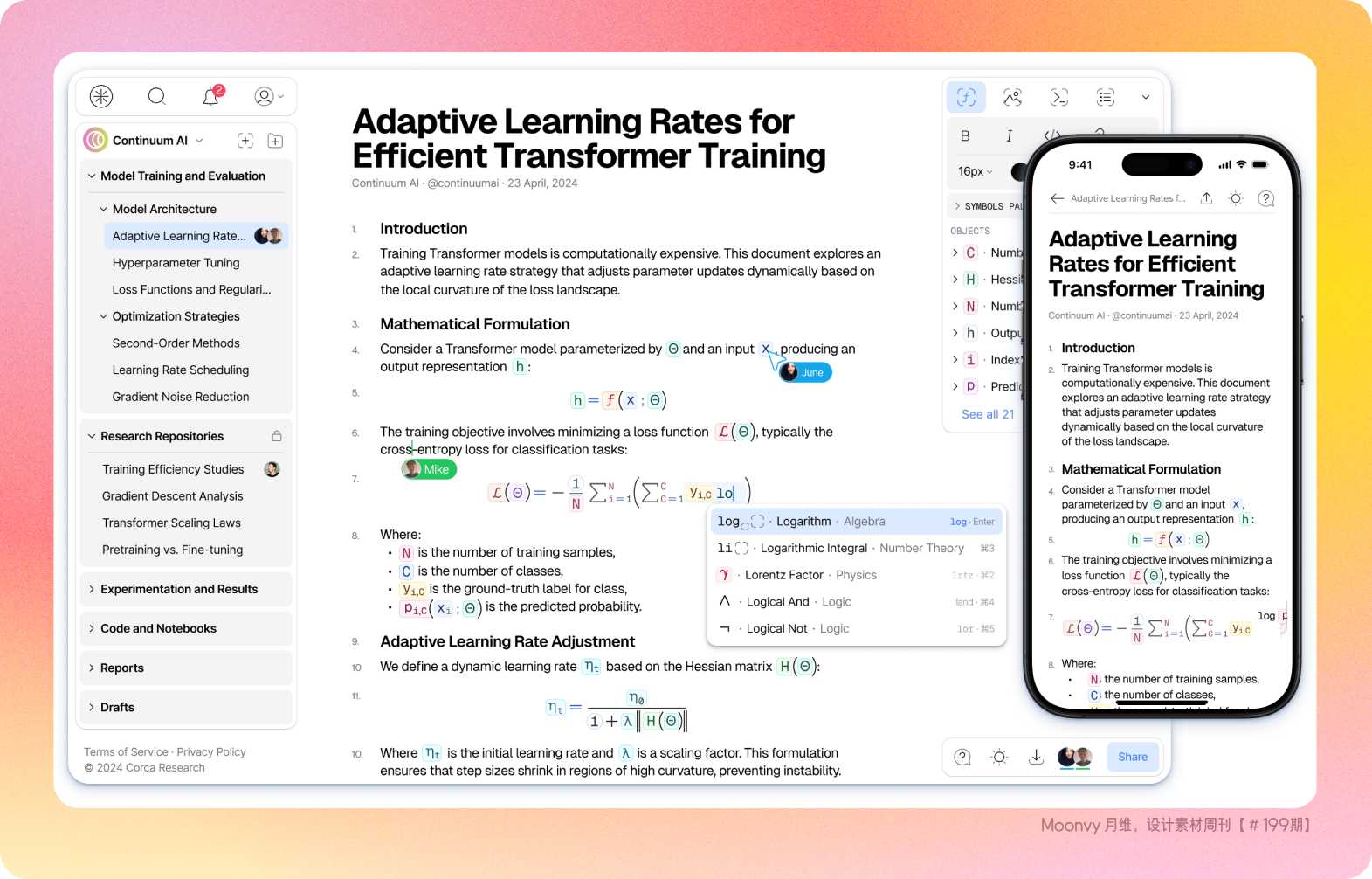
Corca 是一个 在线协作数学编辑工具,旨在替代传统的纸笔和笨重的 LaTeX 编辑流程,让公式输入和数学工作变得更直观、更高效。
你可以像在数学黑板上一样输入内容、实时协作,还能 将结果导出为 LaTeX 或 PDF。Corca 支持多人在线实时编辑和讨论,适合研究人员、教师、学生组成团队进行数学写作、课堂讲义或科研工作

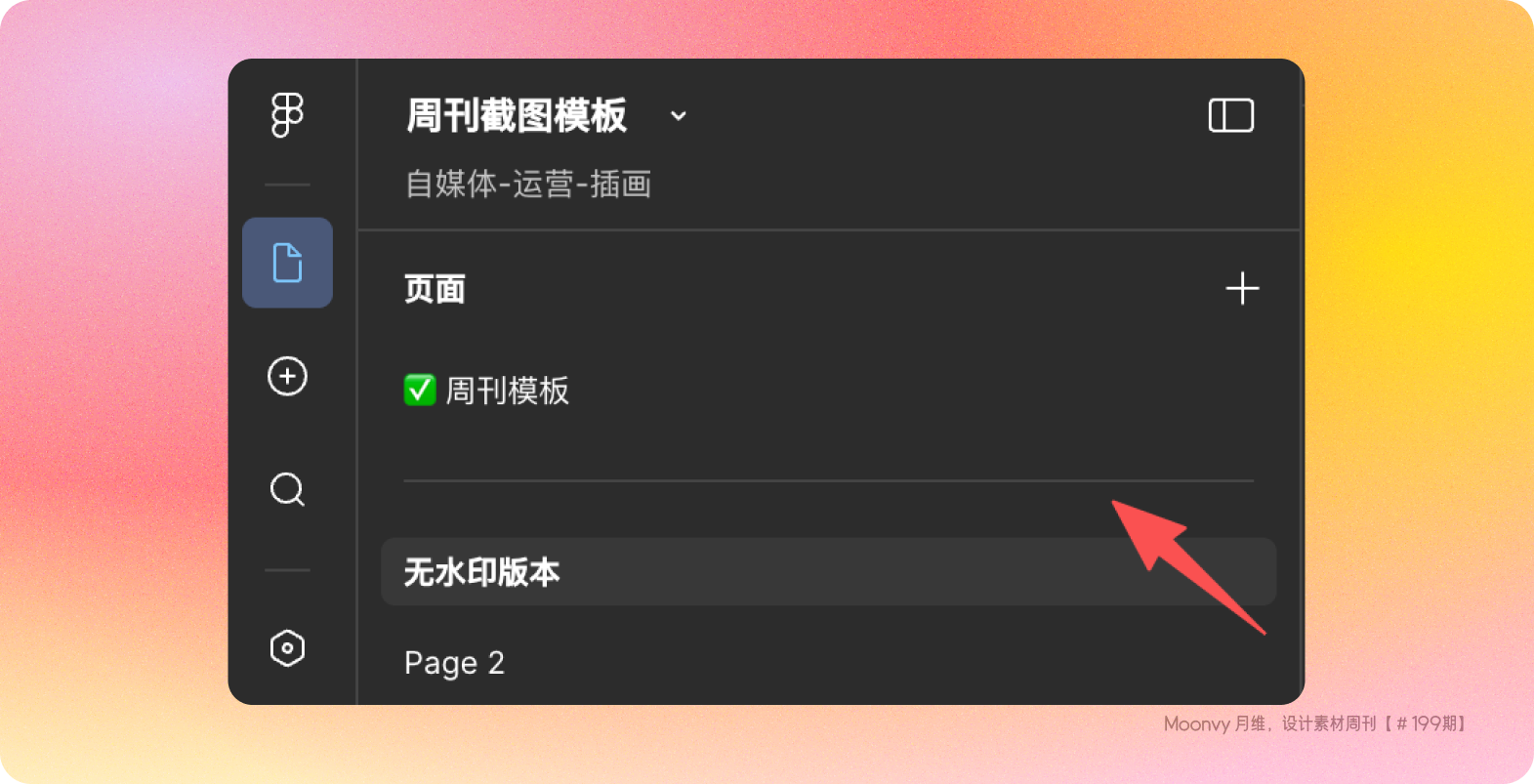
文件 Page 如果名称是 --- 三条横杠,就会自动变成页面分割线,在分割线上鼠标右键点击,可以复制分割线、删除分割线

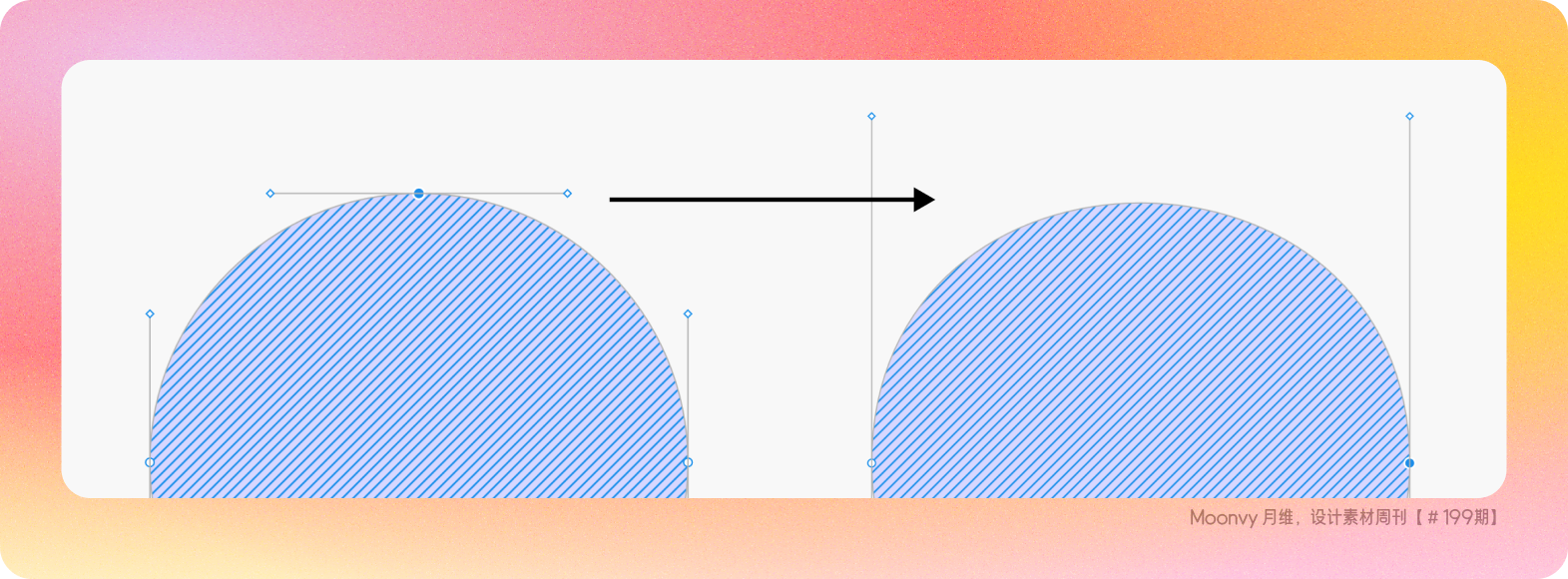
矢量图形在编辑锚点时使用快捷键: Shift+Delete ,可以在路径不断开的情况下只删除锚点

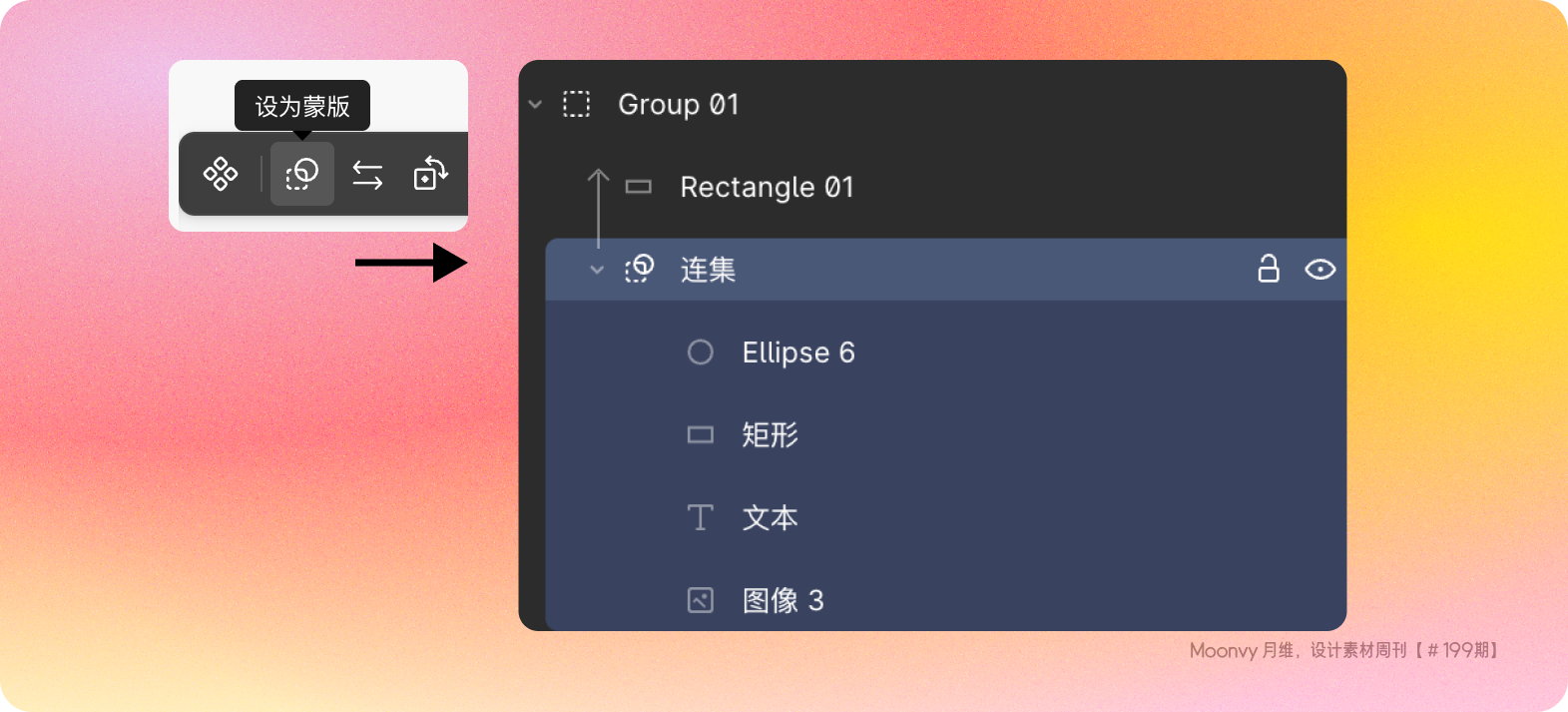
蒙版功能的蒙版图层,可以是布尔运算后的连集,可以不拼合,这样能保持每个图层的可编辑性

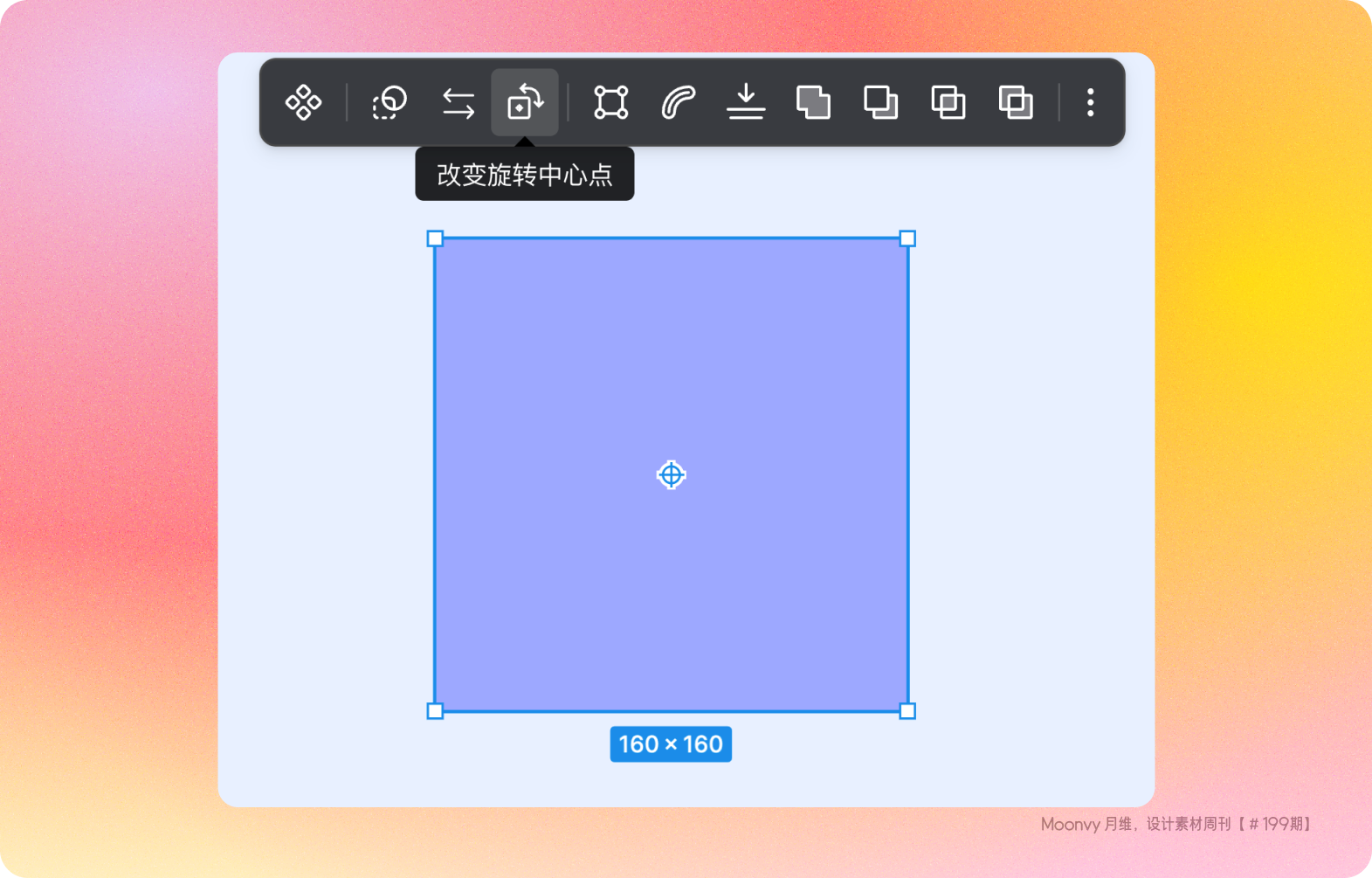
FigmaEX 上下文菜单中的按钮『改变旋转中心点』点击按钮后可直接拖拽并重新设置元素的旋转中心点,再次进行旋转时将以新的中心点位置为基准,也可以使用快捷键:Alt + R

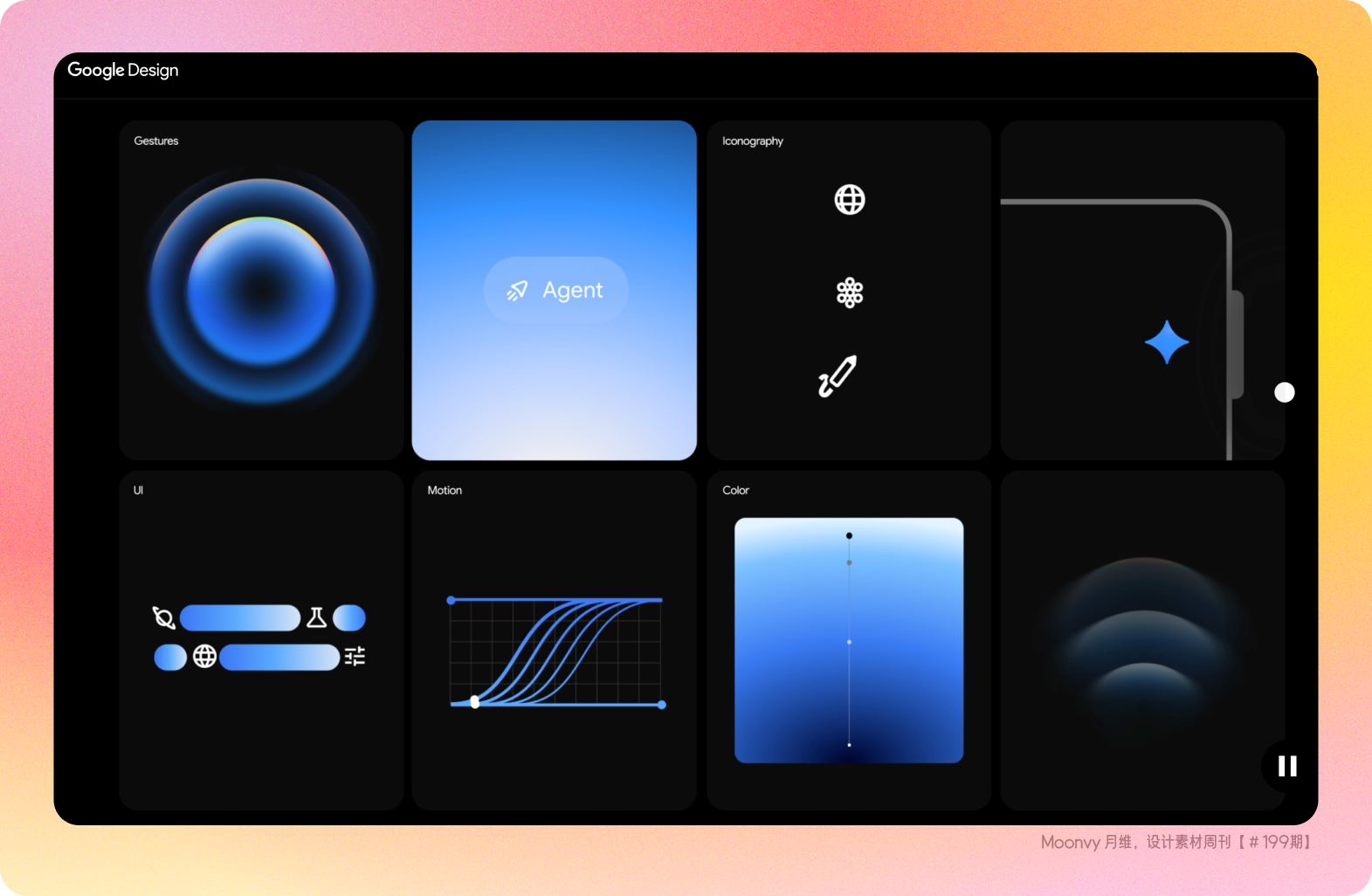
Google Design 发布了 Gemini AI 的官方视觉设计指南,系统梳理了 AI 产品在界面层面的设计原则,包括布局、层级、动效、反馈方式以及人机交互中的视觉表达方式。内容适合产品设计师、UI 设计师参考,用于理解 Google 在 AI 时代的设计思路与实践方向。
https://design.google/library/gemini-ai-visual-design

下周一就是周刊发布第 200 期了,会有个小小的抽奖活动,已感谢大家长久以来的支持
Moonvy 月维是一款专业的「设计资源管理工具」,让设计图的管理与交付在浏览器中就能轻松完成。提供更高效的切图、标注体验,并支持多种开发代码格式,让设计交付更省心、更顺畅。(moonvy.com)

2026-01-04 00:00:00
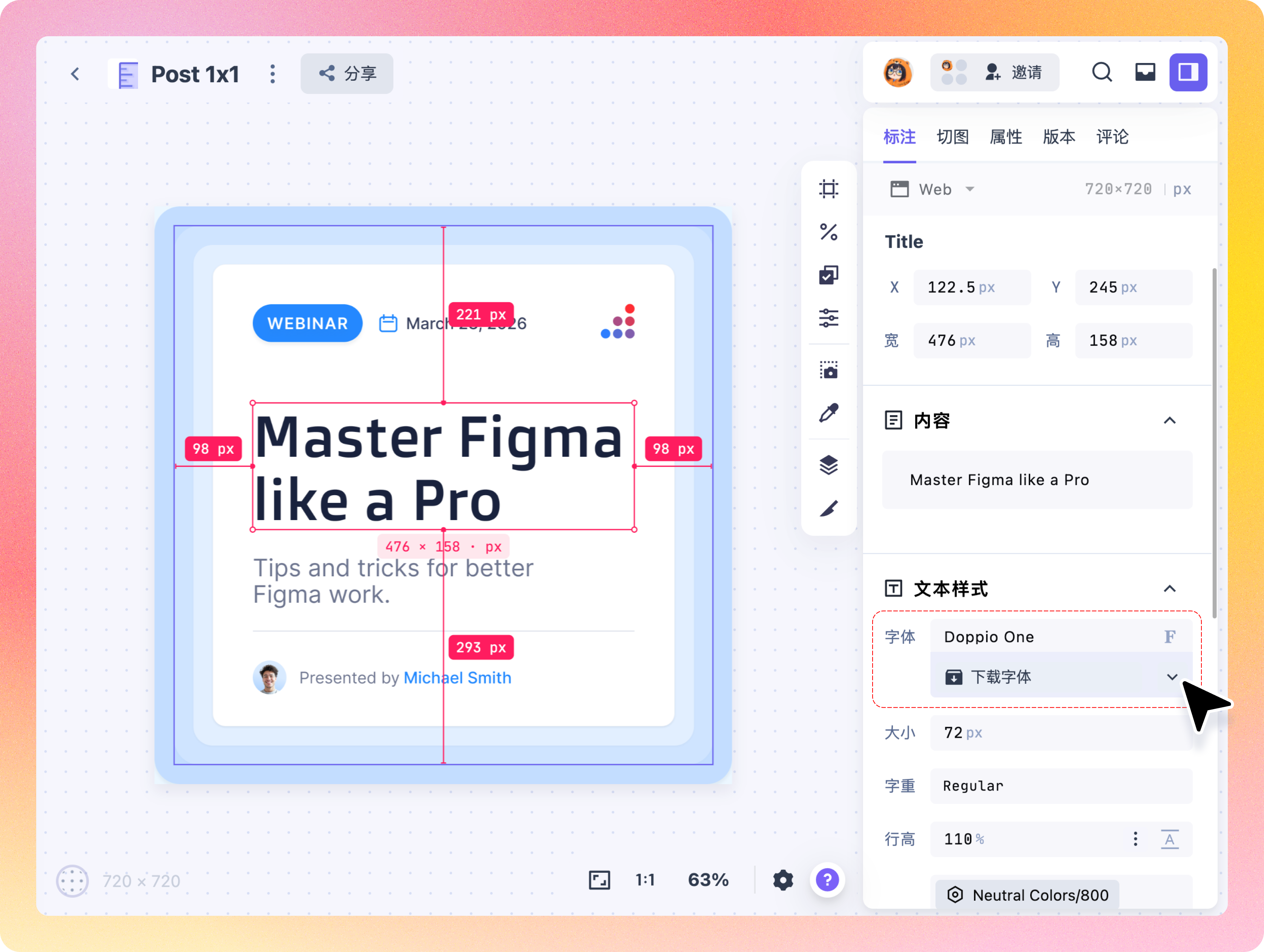
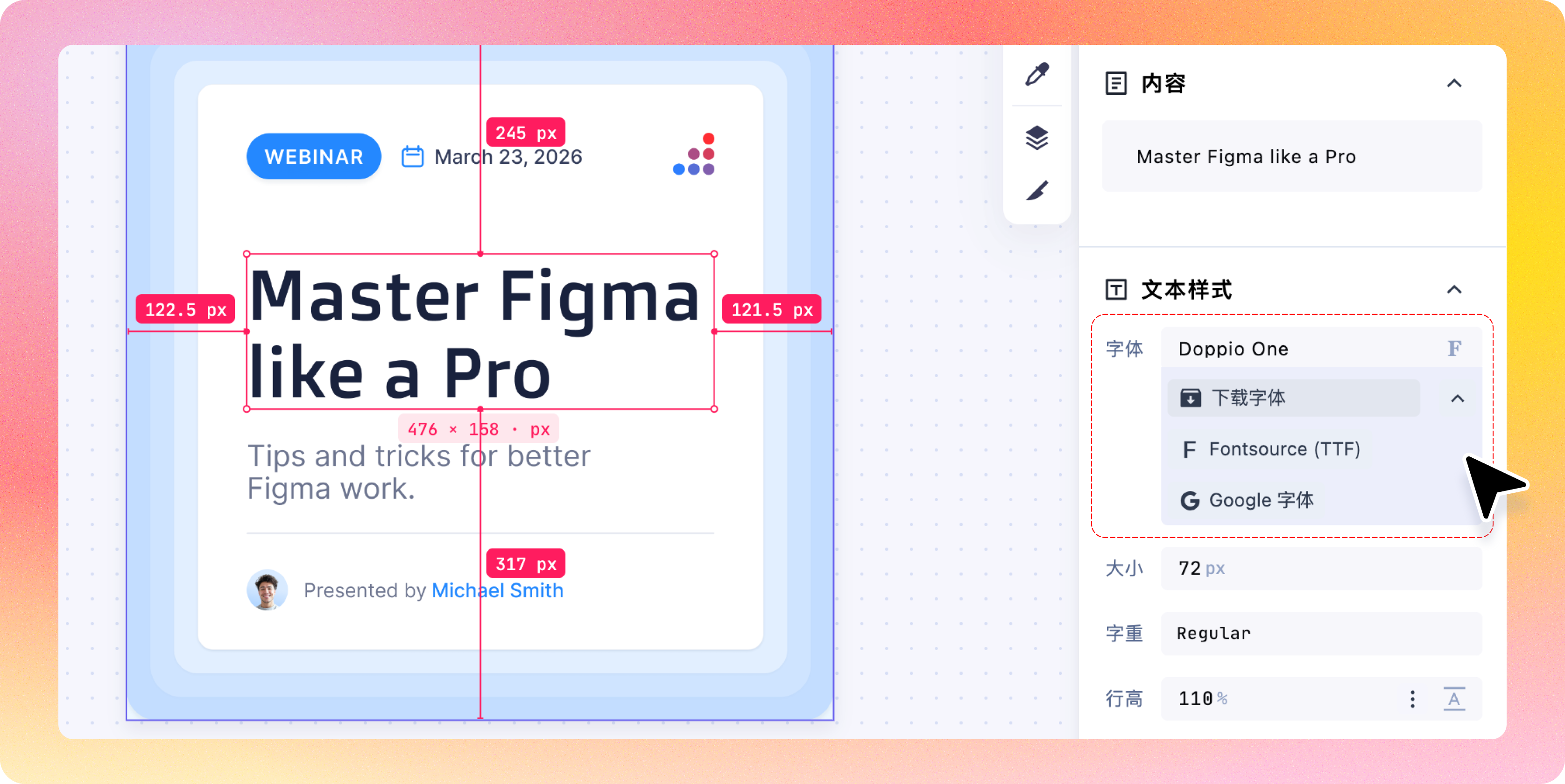
现在月维上的设计标注,可以支持下载字体文件了。
支持中文大部分免费商用字体,以及 Figma 中的设计师可以直接使用的用谷歌字体,都可以支持。设计师不用任何操作。


下载后的压缩包内就有 ttf 或者 woff2 格式的字体文件了

需要注意的是,目前不支持上传自定义字体,仅支持匹配 Fimga 中的 Google 字体和常见商业免费字体。
2025-12-31 00:00:00
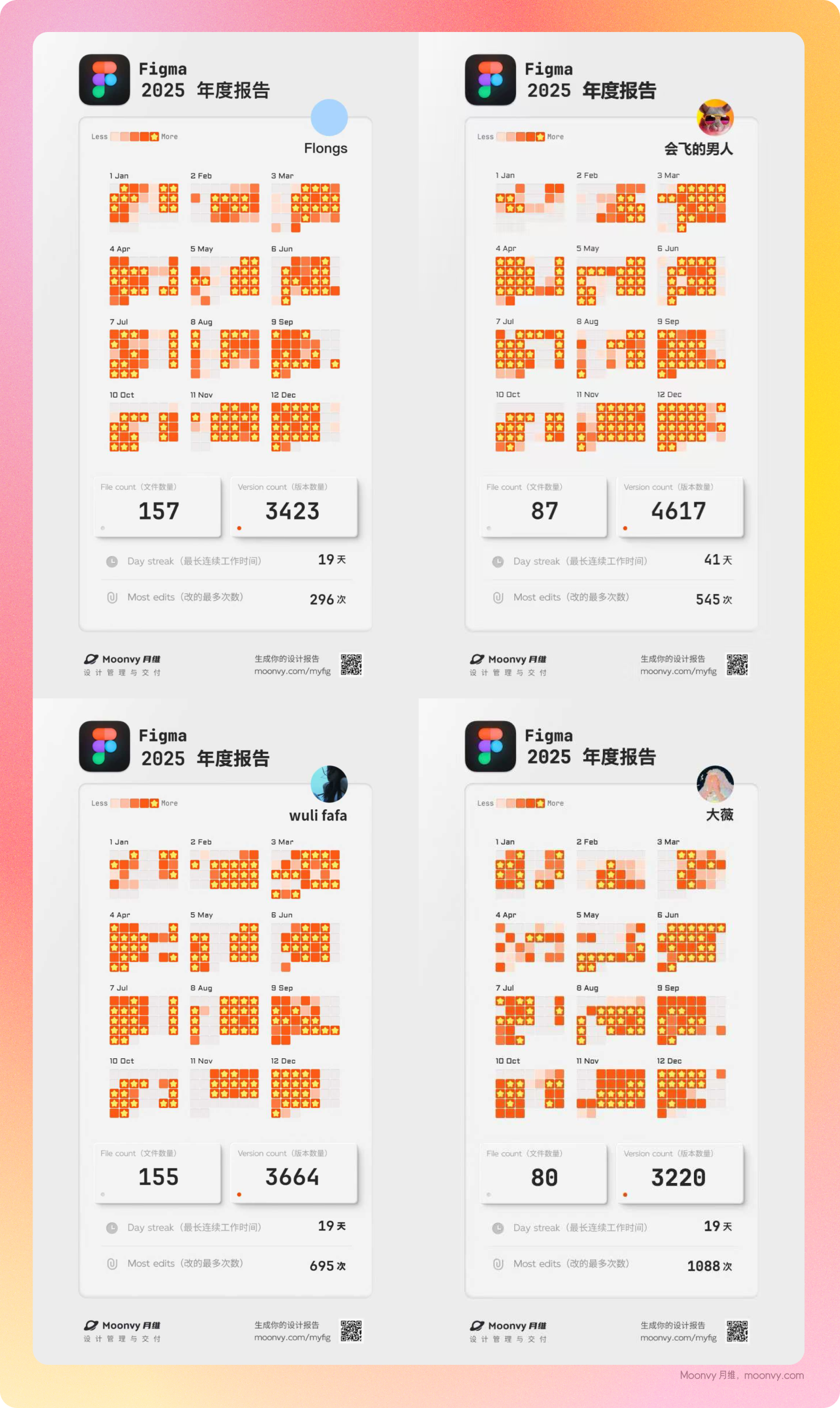
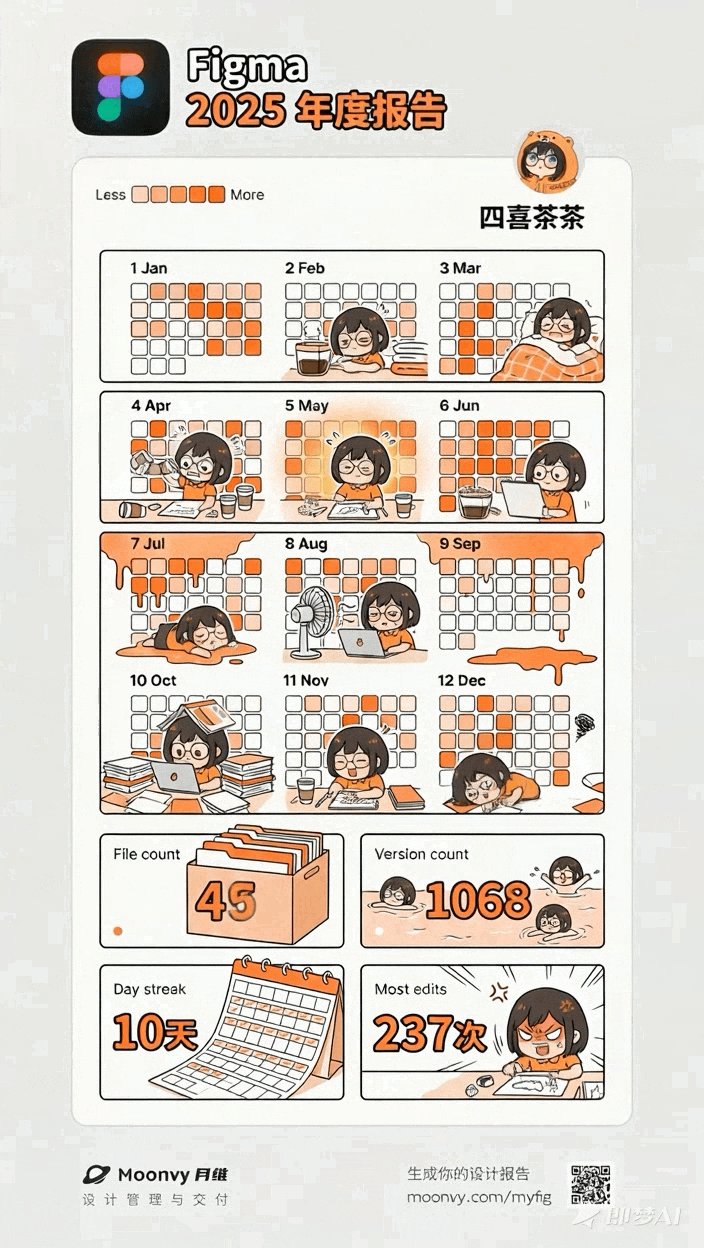
2025 即将结束,回头看这一年在 Figma 里创建过的文件、版本,输出的设计图、切图、反复修改的页面
它们不是冷冰冰的数据,而是日复一日的坚持,是每一次交付前的专注与付出

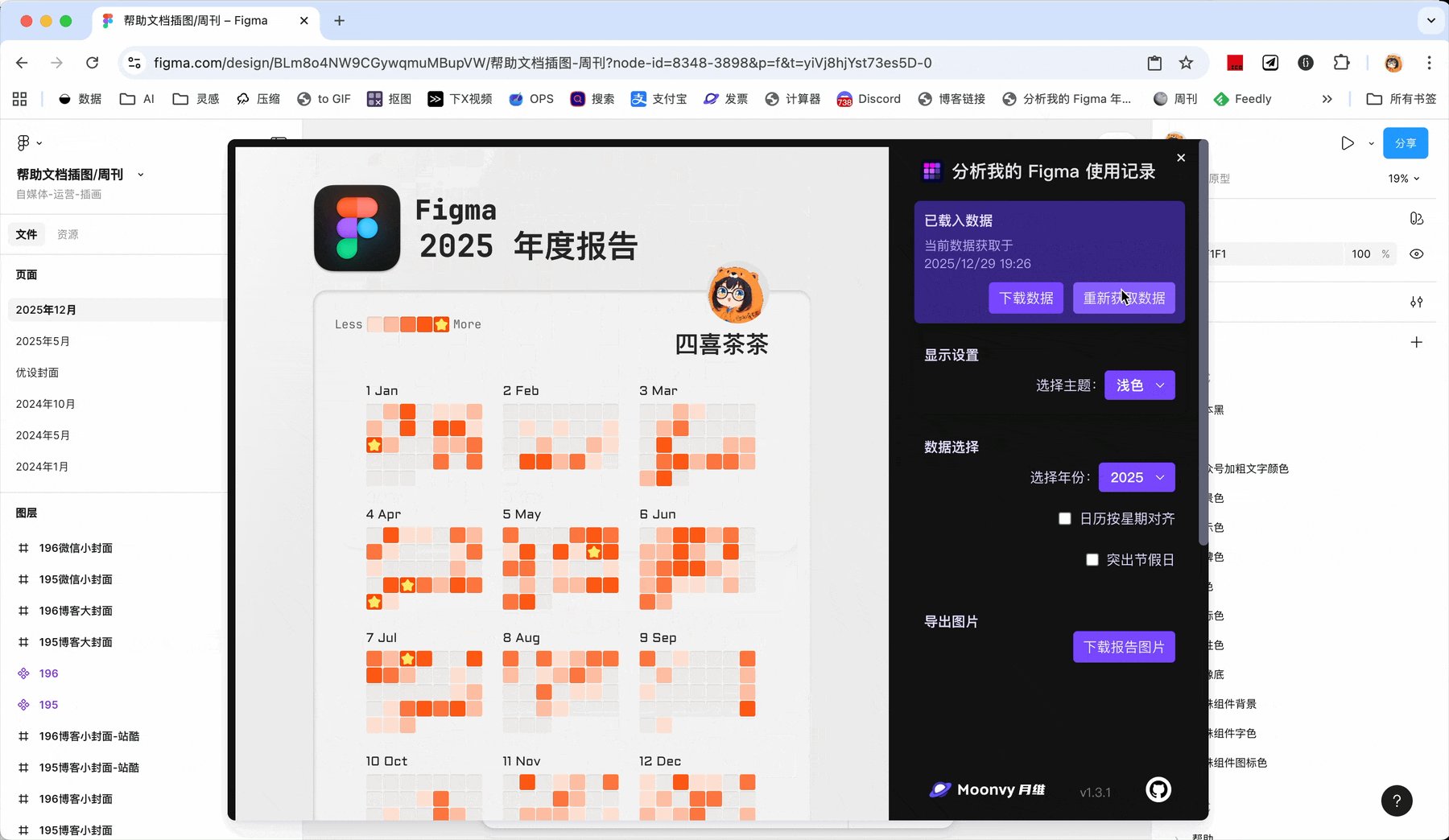
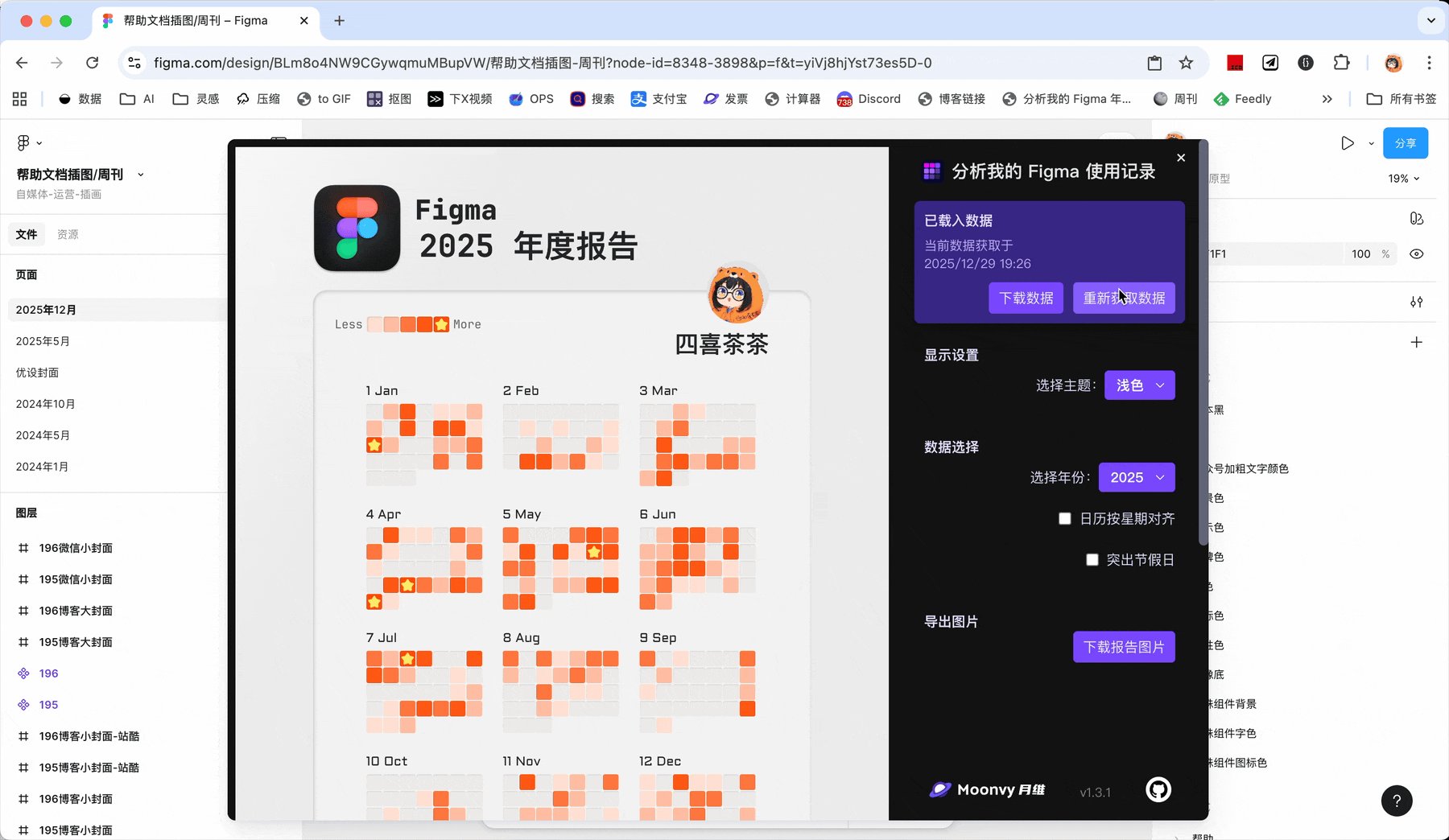
我们团队已经 连续 3 年,都会为 Figma 做一个 年度数据总结的小工具,把 2025 年的努力「具像化」的呈现

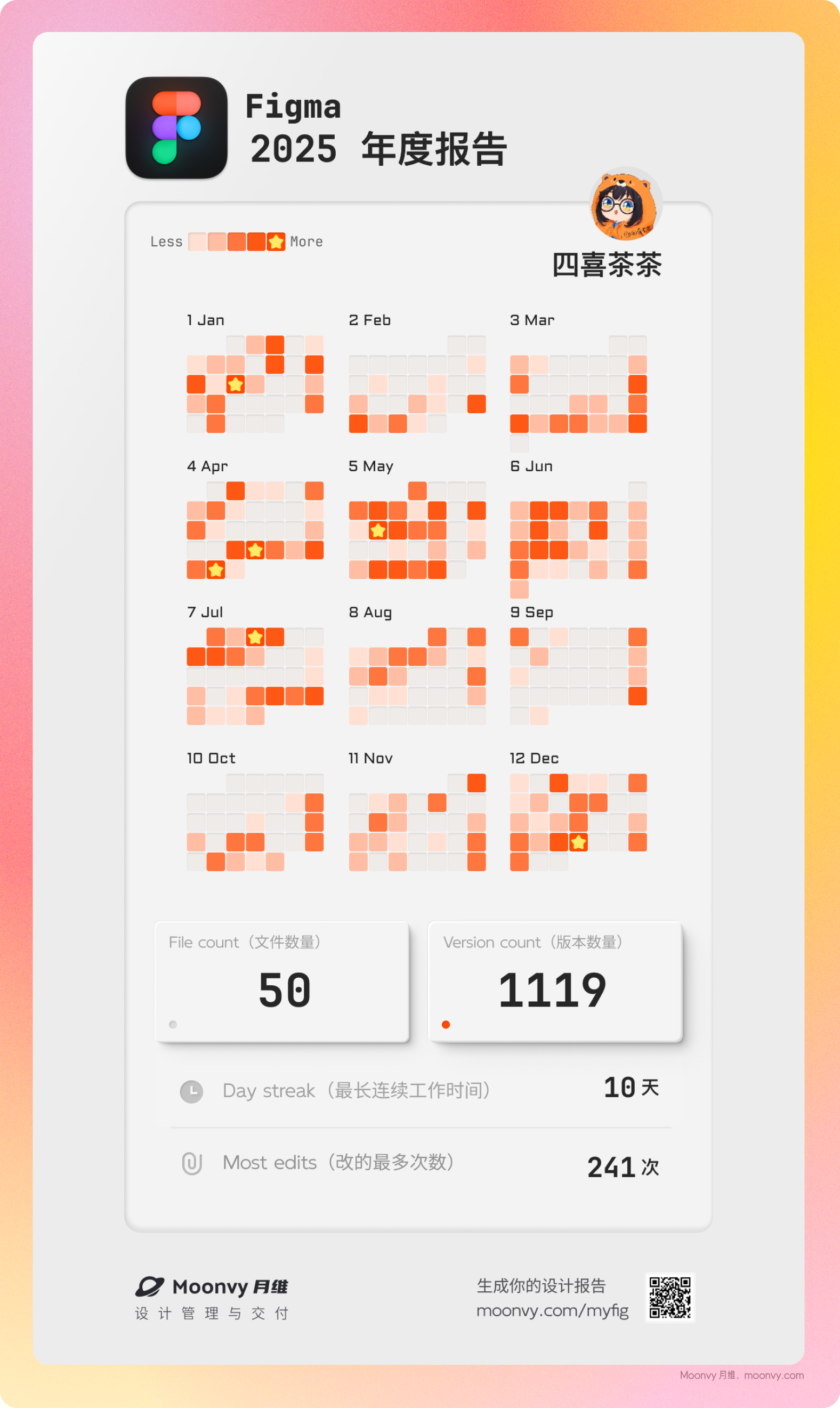
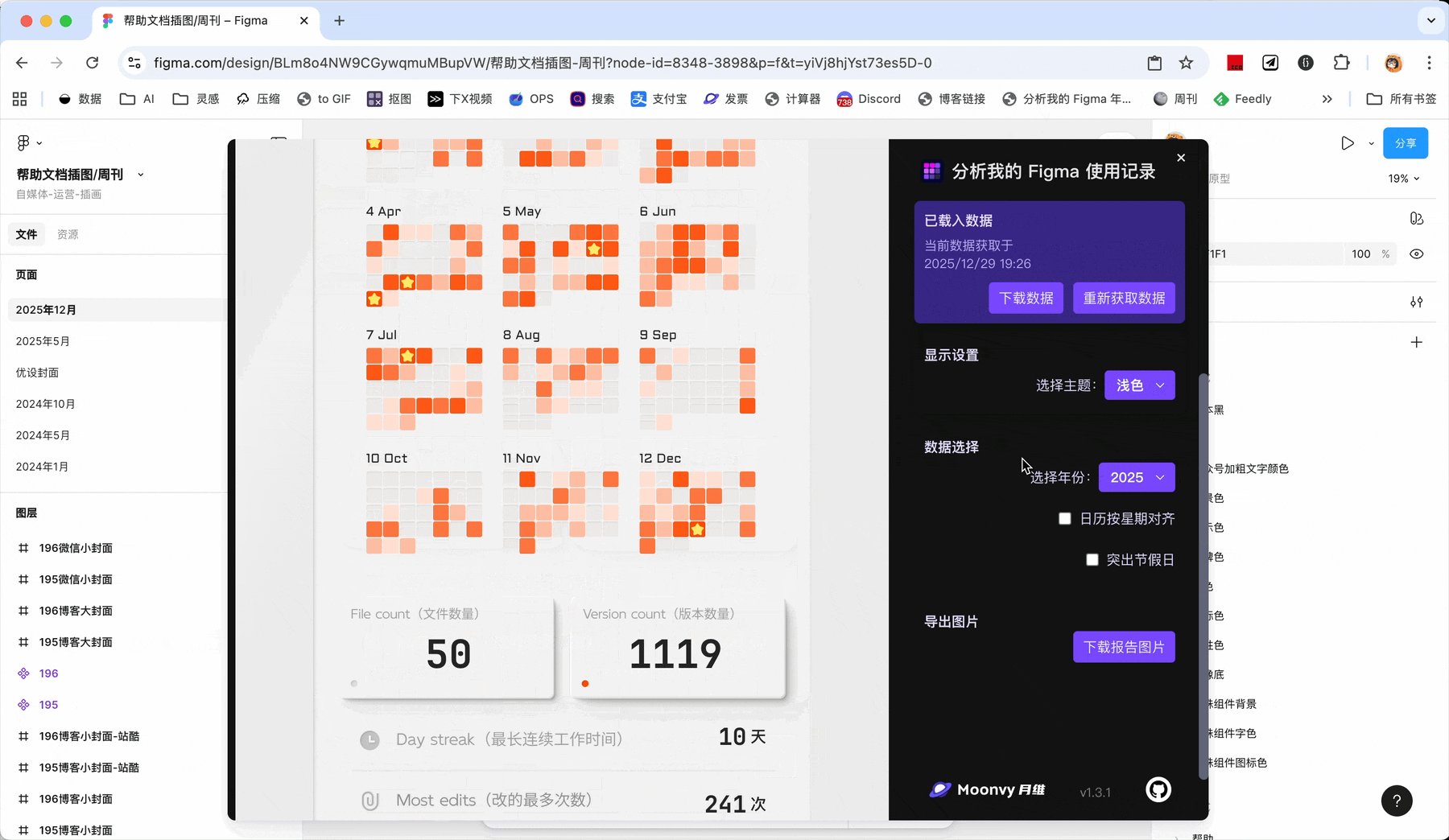
通过 Figma 使用报告你可以清楚地看到:

当数据完整呈现时,无论多少,它记录了你这一年的努力和投入,这本身就值得被看见。
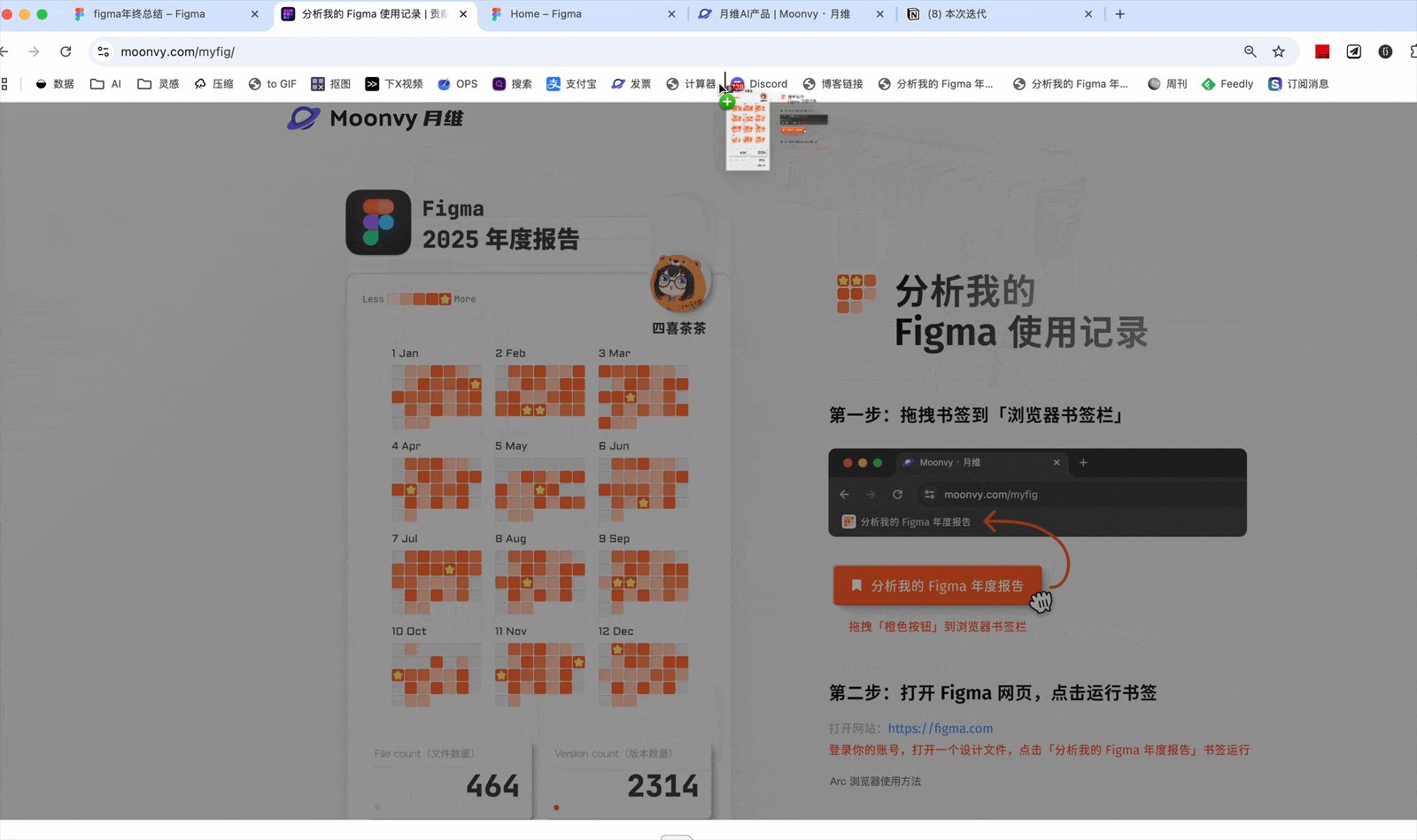
如果你也在使用 Figma只需几个简单步骤,就能生成属于你的 2025 Figma 使用报告。
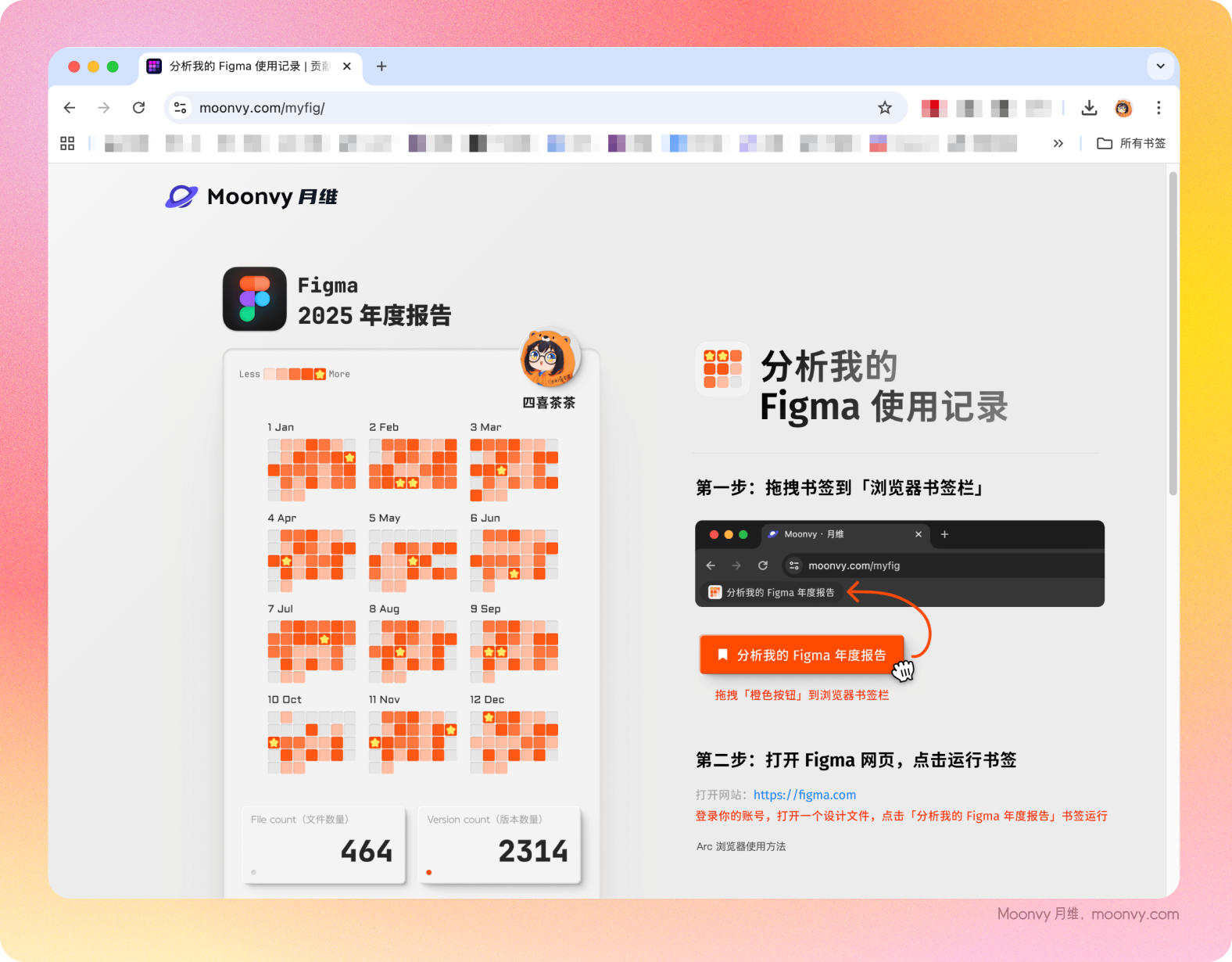
使用方式(超详细版)整个流程并不复杂,按下面步骤操作即可
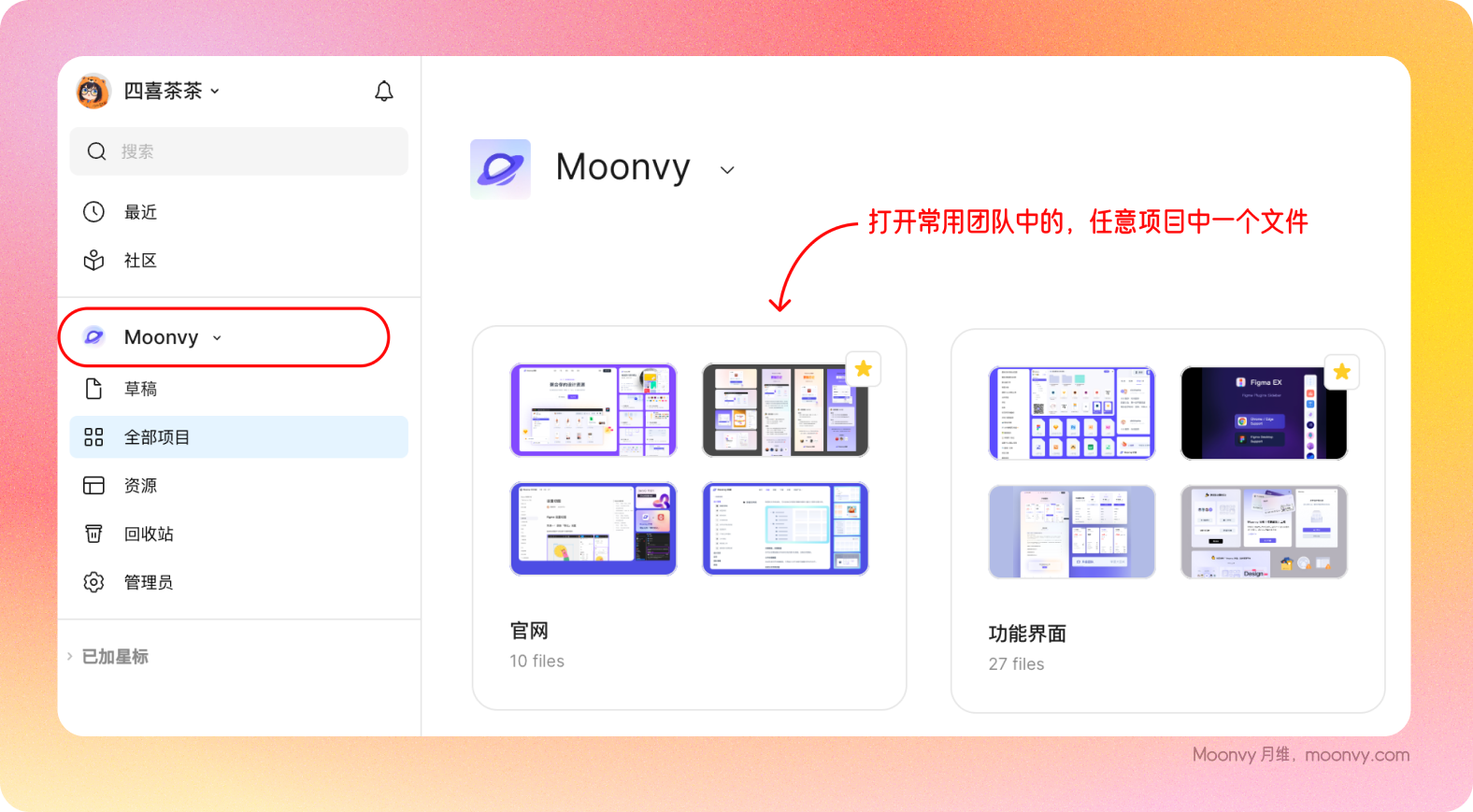
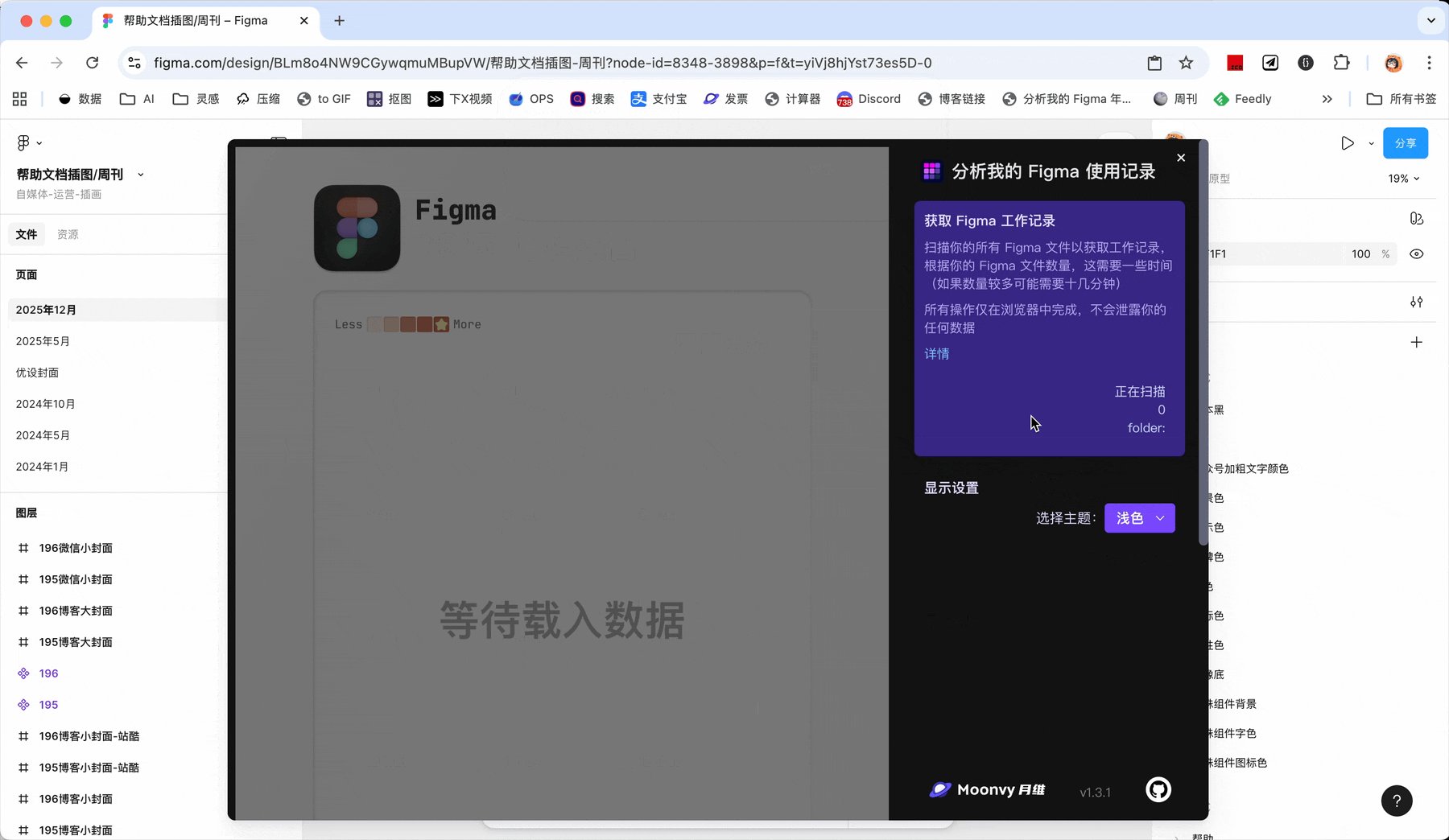
在浏览器中打开 Figma 官网,登录你的账号,进入你最常用的团队文件

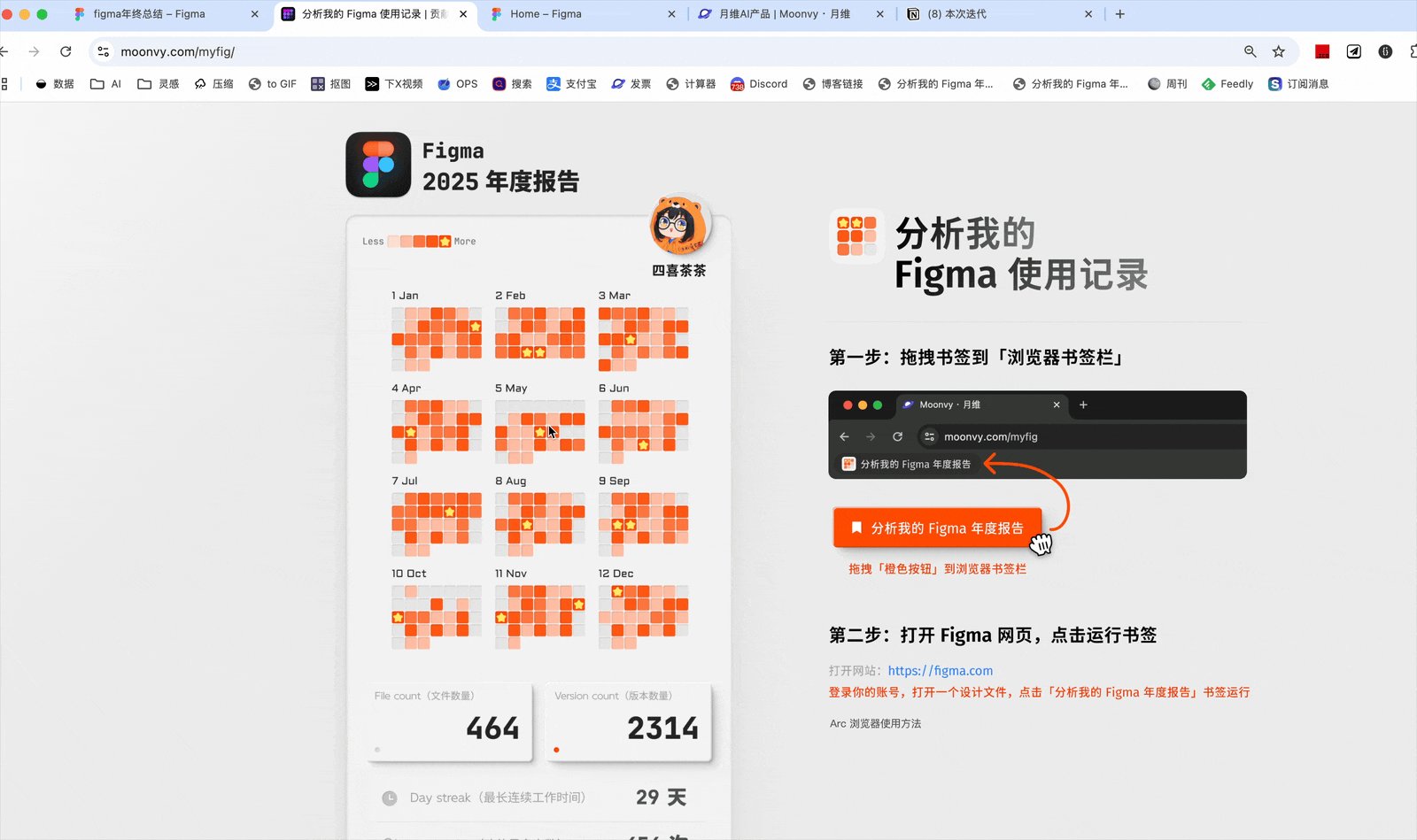
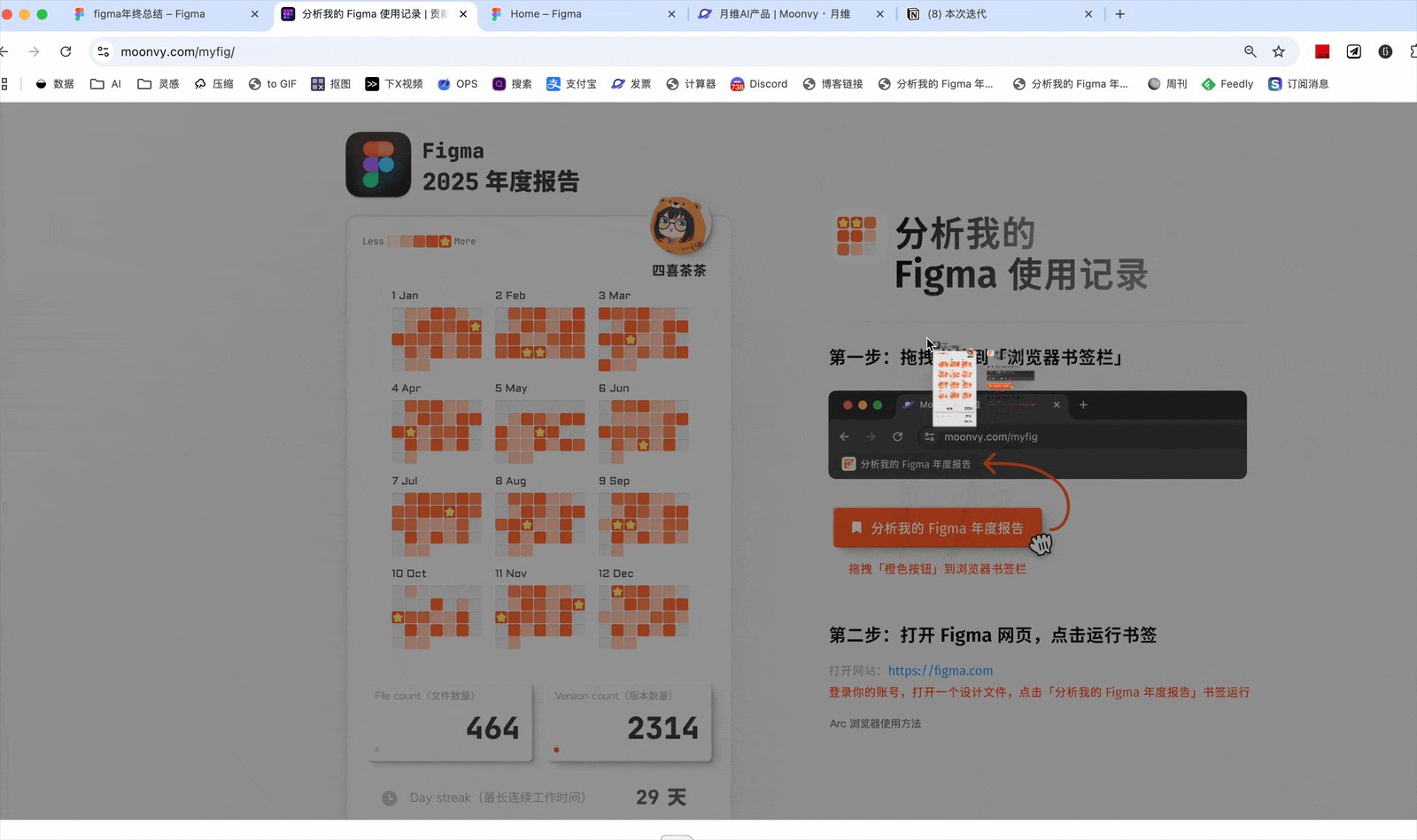
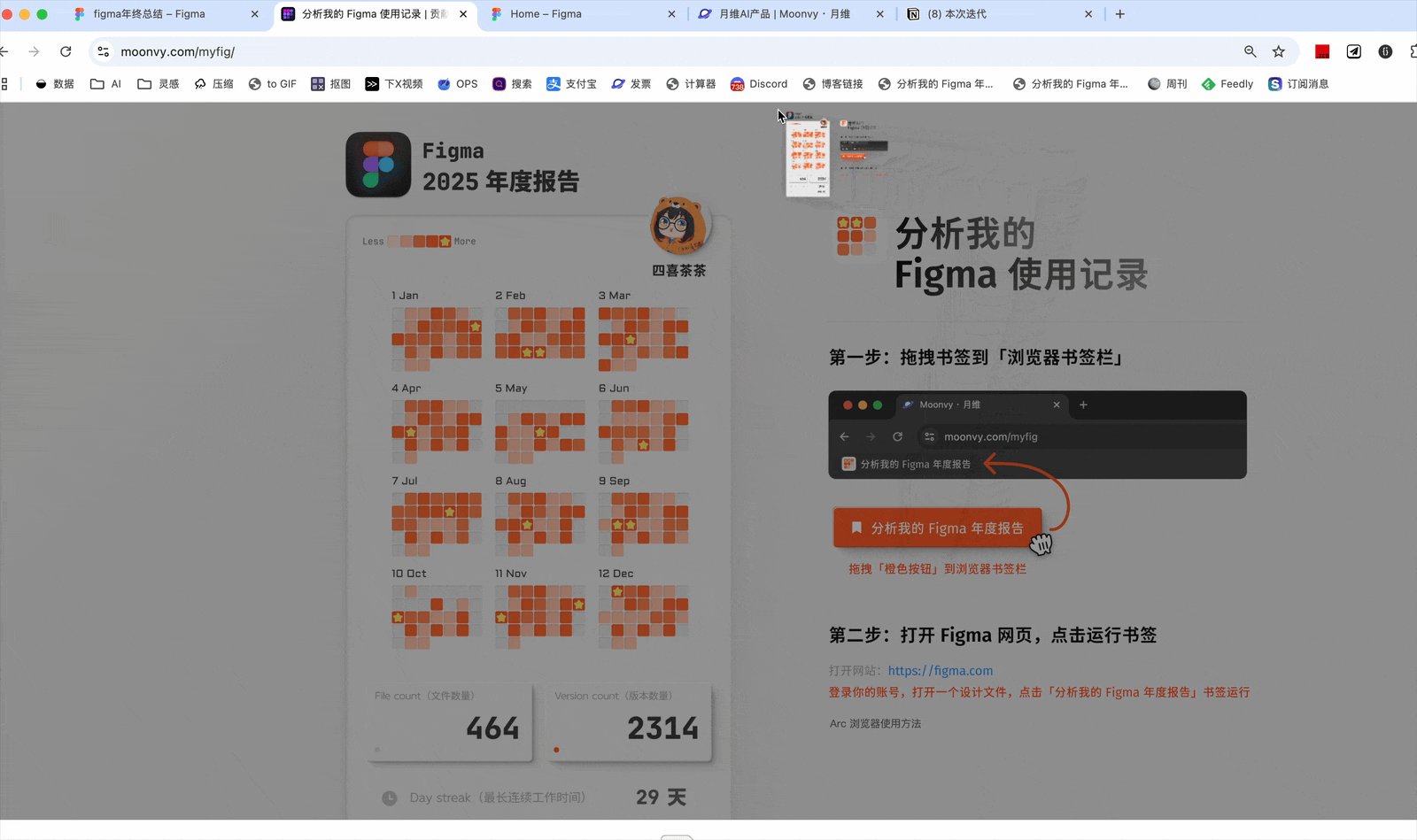
按页面提示将网页中的「橙色按钮」拖拽到浏览器书签栏

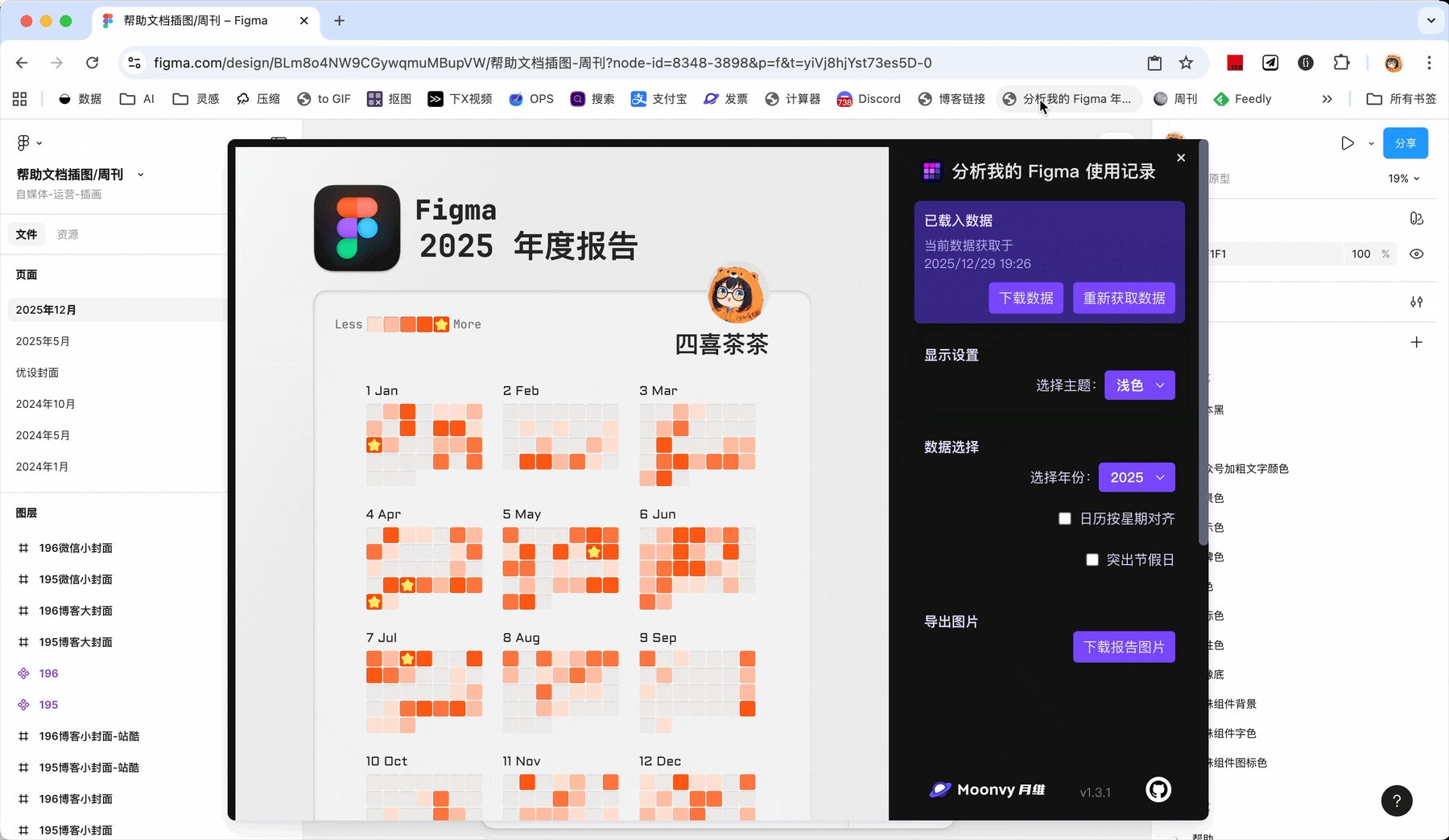
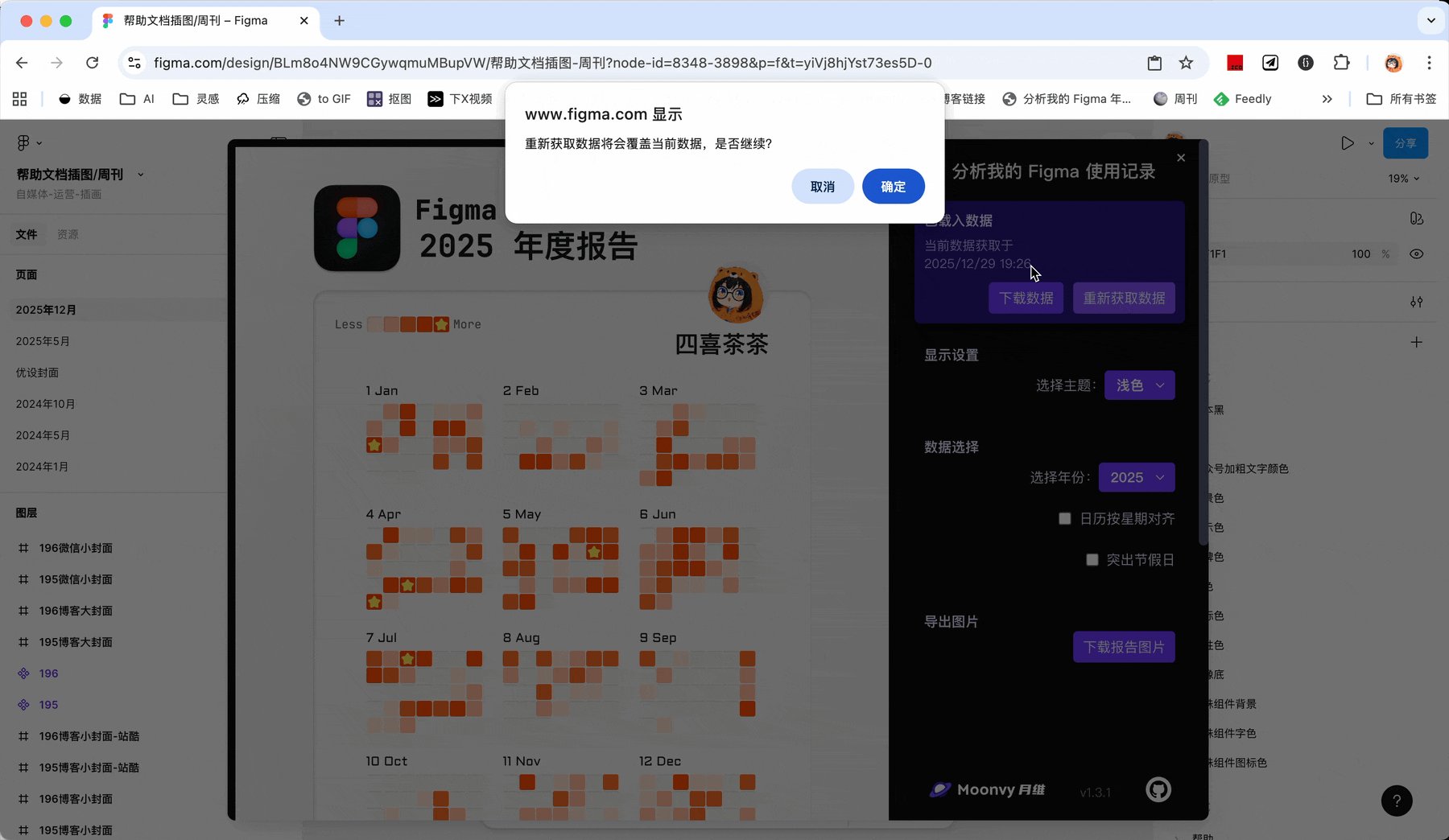
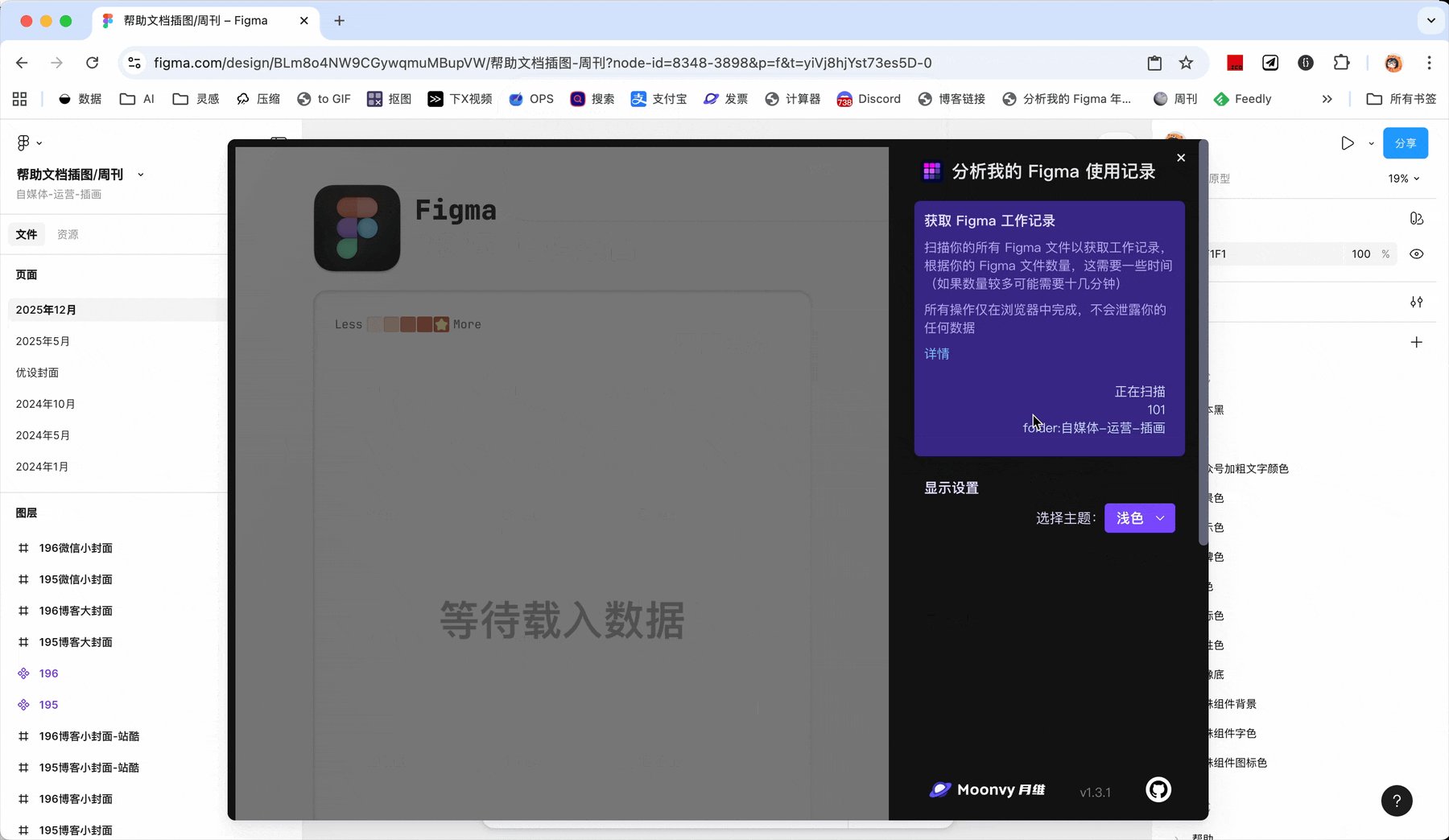
切换回 Figma 网页,点击刚刚保存的书签,就会自动打开 MyFig 数据获取界面点击「获取数据」

⚠️ 提示 文件数量、版本数量会影响获取时间,建议在单独开一个页面,不影响正常使用,并且推荐使用 最新版本的 Chrome 浏览器

数据获取完成后,你可以查看完整的 Figma 使用数据
⚠️ 提示:
如果无法直接保存图片时,截图也是一个完美方案相信这点问题 绝对难不倒专业的设计师 😉
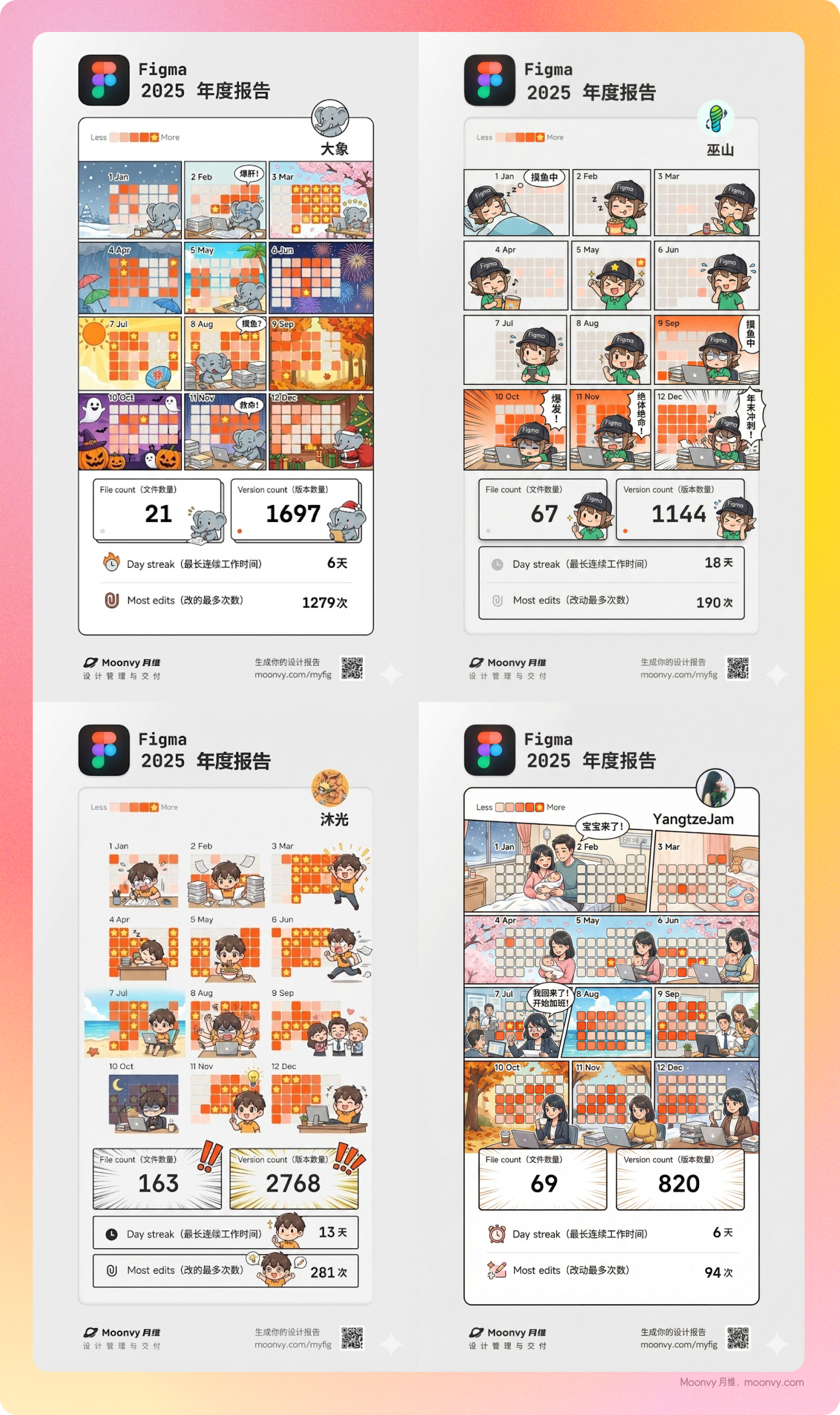
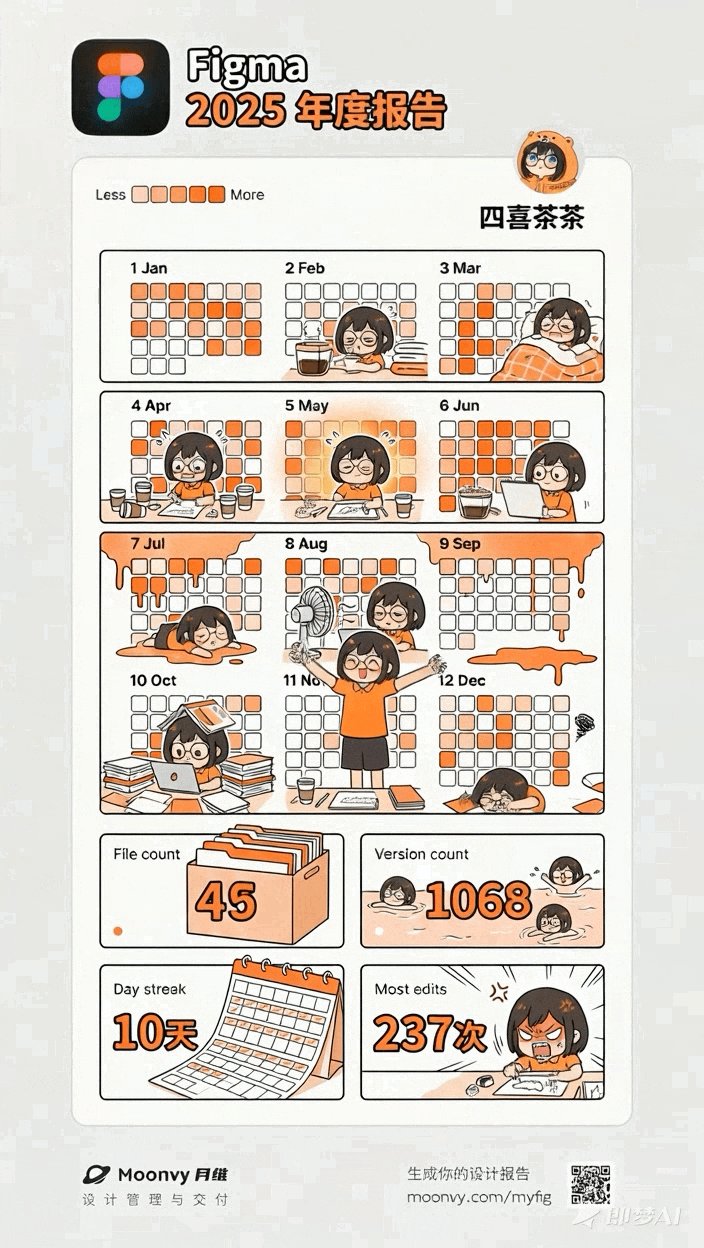
2025 年,AI 正在改变设计行业先从一件小事立刻尝试:👉 让 Figma 数据变得更有情绪和故事感。



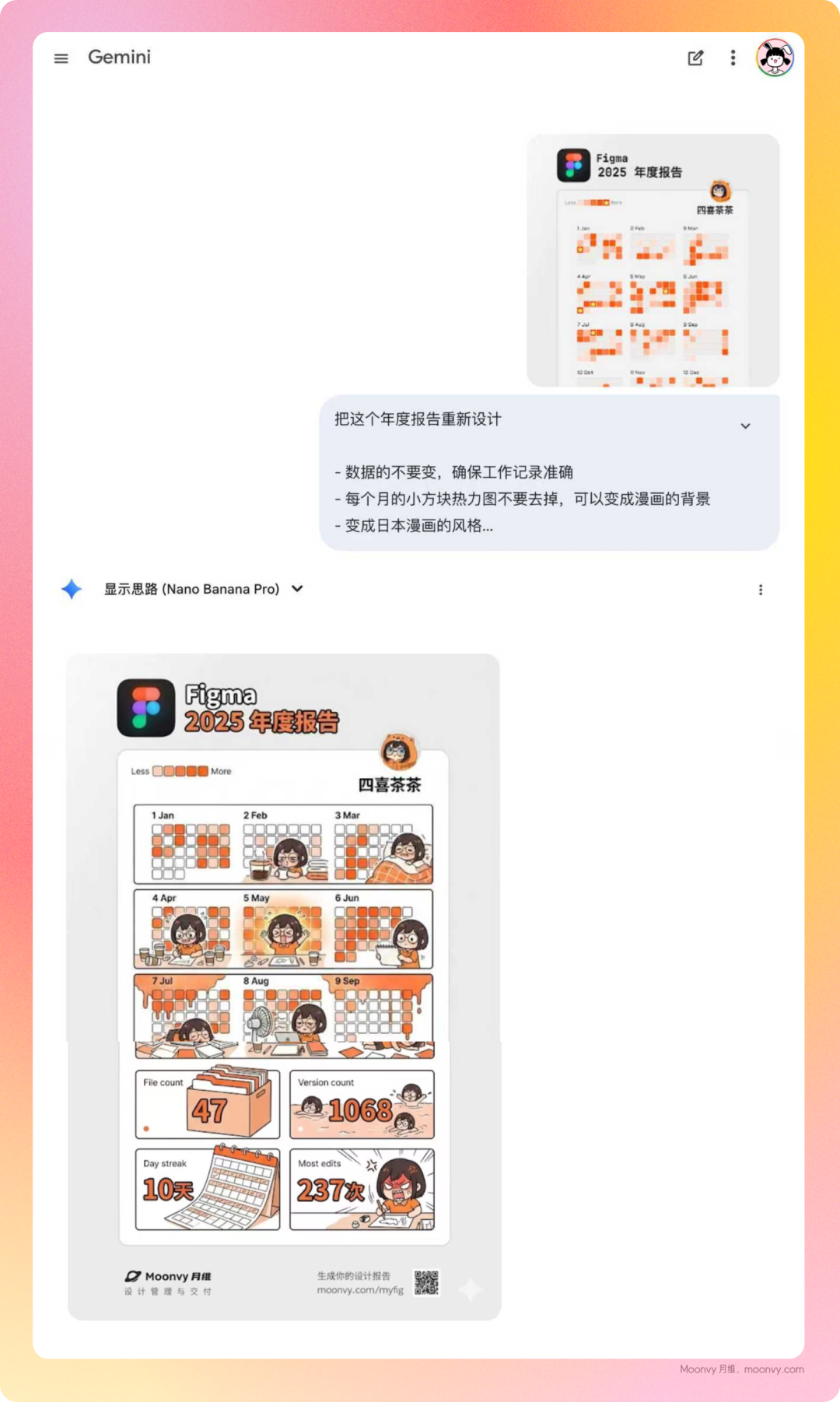
完整提示词
把这个年度报告重新设计
- 数据的不要变,确保工作记录准确
- 每个月的小方块热力图不要去掉,可以变成漫画的背景
- 变成日本漫画的风格
- 设计一些桥段幽默的展示今年的工作状态,展示可爱又努力的基调
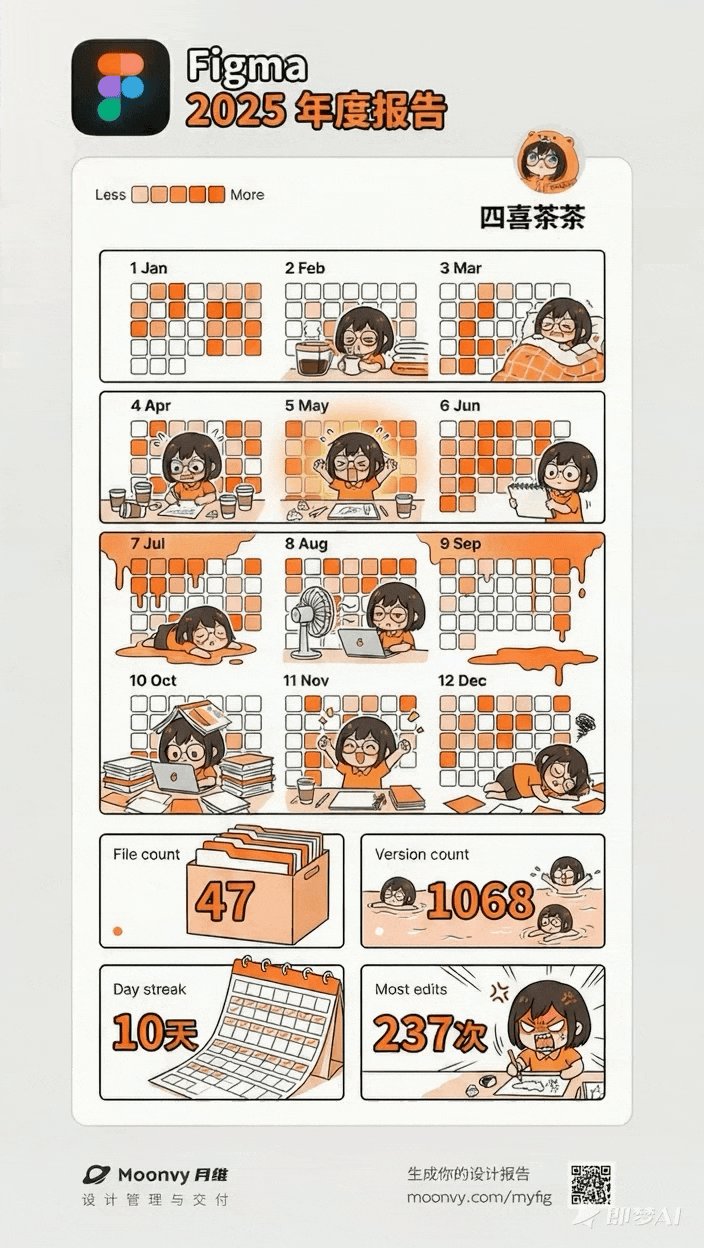
不满意就继续「抽卡」,直到生成你满意的画面,一张有情绪有故事感的 设计师年度总结图,就完成了
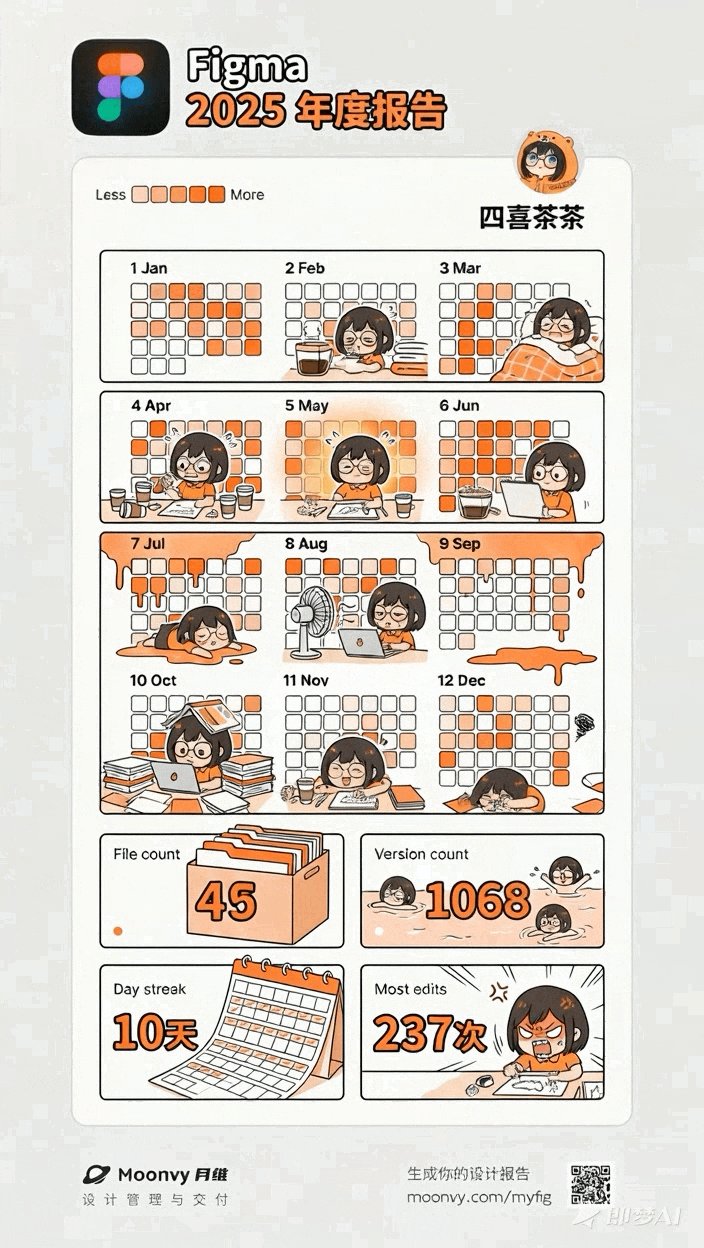
提示词可以动画幅度尽量小,肢体动作保持简单,保持画面稳定,减少风格偏移
一个 动图版设计师年度总结 就完成了。

这一年的努力,值得被认真记录一次。
月维不仅是一个工具,它更是一个 专业、有趣的设计师 & 开发者社区。
我们会持续做很多有意思的项目和尝试,也欢迎你加入,一起玩、一起创造。
同时,如果你的团队有交付需求:月维设计交付工具,也能帮助你团队更专业、更便宜的完成交付设计图与标注代码。

我们 2026 年再见ヾ(◍°∇°◍)ノ゙🐎