2025-12-31 17:47:25
距离上次的年终总结已经过去一年了(废话),谈谈这一年发生的事吧。
有技术、生活、3D 等等,跳到自己喜欢的地方看吧。(各部分占比严重失调,因为写了最感兴趣的部分后,就没动力了)
今年啊,没写多少博文,比 2024 年少多了,今年好像没搞出些过什么名谈,一年就这样过去了。
回应一下 2024 年终总结,赚到第一桶金了吗?不知道打赏算不算啊。爱发电加上微信打赏的收入大约一百多,感谢所有打赏的朋友们!
学习更忙了,晚自习时间压根不够,总有一两门学科的作业是抄完的。
我原以为分班后我会好好学选科科目,但是我错了,时间不足以支撑啊。
成为了一名 B 站 3D 动画区的 up 主,建模、动画、渲染都垃圾得要死,剧本更烂,poimiku 老师是我第一个想达到的目标,更高的目标是狄龙顾大佬(可以说是终极目标了)。
当 up 主其实不是预期之内的,我想这样可以督促我学习、练习 3D 全流程,提高自己的能力。
除了 3D 水平外,视频本身的内容也很影响视频的数据。这不是一两句话可以讲得清楚的。
至于我的 B 站号嘛,其实好找的,但我不想要通过博客来引流,而且我的博客除了 AI 本来就没几个人看。
尽管未来几年我是不打算开通什么收益的,但希望 2026 年可以突破 1k 粉丝!同时感谢现在所有粉丝们的陪伴!
今年暑假的时候我开始学习 3D,使用开源软件 Blender。
以前我是计划学习编曲的,但发现现在所谓流行乐,其实编曲都差不多,听起来一首歌一样,那么 AI 想模仿是极为简单的,花费时间去学编曲实在价值不大,我也没啥天赋,最多只会拿个一两乐器演奏一下。
对于入门教程,我先是学习了小狐狸教程,但我觉得这个教程专注于完成一个案例,学习周期太长。于是我学了 Blendergo 的教程,他的教程有很多案例,每个案例只需几个小时,成就感很强,做得也快。
接下来计划学习的教程都是些深入的教程,提升水平嘛,目前水平拉完了。
今年的一个信息素养比赛晋级到了市级,拿到了一等奖,可惜现场发挥不佳,没能晋级到省级。只有这种比赛能拿个奖,信奥就只能从头到尾摸头了。
词悦是我在 2024 年使用 Flutter 开发的一款开源 mdict 词典,在 Android 上支持最佳,这也是我拿去比赛的项目。
这个项目目前陷入了这么一个状态:大部分的贡献都来自于我自己,PR 非常少,虽然有很多用户反馈 bug,提功能建议,这依然使得项目的状态很不健康。例如我现在,时间少了,就很难抽出时间去维护了,就会发生 单点故障。
但是我觉得大部分应有的功能都已经有了,bug 也挺少了,近几个月来的 bug 汇报,其实都很难修复,或者不是这个项目的问题。这还反映出了 Flutter 的问题:Flutter 对系统的一些 API 调用很依赖于社区的包,官方基本没啥支持的,但社区的包又很少,例如 TTS 的包,能用的差不多就只有一个,但是 bug 多,会因为一些外部依赖的更新(如 LLVM),导致没法用。Flutter 不仅自身的向后兼容性不佳,而且极为依赖外部,稳定性就不行,使得维护成本比较高。
而且词悦需要 Webview,而且需要特殊的用法,Flutter 也就一个包能满足,flutter_inappwebview,而且对桌面的支持很有限,不能发挥 Flutter 跨平台的优势,跨平台跨了个迪奥,基本也就 Android 上能跑。其实不如直接 Android 原生,然后桌面上 Electron 或 Qt,调研过 Tauri,不符合使用需求。
我还探寻了 KMP 这项跨平台技术,只有 IDEA 和 Android Studio 能开发,然而我的电脑性能有限,跑起 IDE 就很吃力,更别说把项目开发大一点了。试用的时候跟 Gradle 大战了 114514 回合。但是包依然不满足需求。并且这门技术其实正式发布的话还没有多久,还有很大的发展的空间。
Kotlin 是一门很好的语言,语法很优雅(语法糖比较多),写起来挺爽的,跟 Ruby 差不多,能力其实也很强,但是开发体验只有在 JetBrains 的 IDE 上最好。但 JetBrains 在今年开始开发 Kotlin 官方的 LSP,目前还处于 Alpha 状态,值得展望。
其实我有一个梦,那就是开发出 Ae、Pr、Au 的开源替代品,这方面的开源软件都不是很好用。但,都说了是梦了,哈哈哈😂
但我真的思考了一下技术选型,和 AI 交流了下。我觉得 Web 技术首先要舍弃,性能不满足需求,对于这样的工业级软件,界面极为复杂,开发效率会很低下。
对于开源项目来说,没有拿工资的人来工作,本来全靠兴趣,想让软件开发效率更高,那么就要选效率高的技术栈,现代技术栈(差不多近 10-15 年)都不太行,因为这些应用的技术栈构建的界面的目的是,让人人都能会用,对于专业软件来说就很乏力了。
首先一定的界面要使用拖拽来构建,使用纯代码构建界面就是低效的,越复杂的界面,越难维护。Qt 就很满足需求。其次是使用高效的编程语言,Python 就很适合,可以用 PySide 构建 UI。
如果遇到需要很强性能的地方,最好要避免 C++,因为和 Python 可以契合得最方便、最好的,其实是用 Rust + PyO3。C++ 的复杂性太高,项目扩大时,在熵增,语言的复杂性是除了人的水平外影响熵增程度很大的因素。当项目很复杂的时候,复杂的语言就会使得性能提升、bug 修复、功能增加变得很困难,再 NB 的人和再好的架构也很难解决语言导致熵增的问题。
Rust 虽然复杂,但是复杂性要比 C++ 低得多,更何况是在 AI 如此强大的情况下,很多很难理解的东西变得简单了。Rust 的设计很严格,可以一定程度上减少人犯错,犯错是不可能避免的,但是是可以减少的。另外说一句,一门的语言的语法咋样其实没啥关系,更重要的是看重语言的特性,语法好不好看是个人审美,是可以改变的,讨论这个意义不大。
既然都说到 AI 了,那么为什么不直接 Vibe Coding C++ 呢?你不是说 AI 很强大吗?首先 C++ 是有头文件的,AI 对这样的编程语言的实力发挥就很拉了。没体验过,可以去体验一下,不要写那种很常见的应用。其次,AI 无法克服技术本身存在的固有成本,技术垃圾,AI 再 NB 也依然会像人一样撞坑,效率低会低,高会高,无法抹平差异,让所有技术搞起来都一样高的效率(效率只是讨论的一种因素而已),其中一个原因是 AI 基于人的数据训练,人会出的问题,AI 也会出。AI 并非万能,但正确使用依然可以让很多人在效率的提升下被优化掉。(指工作量有限,单人的效率提升,意味着就有人没活干了,被优化掉)。还有一个原因,但我很难用语言描述出来,就是解释为什么固有成本无法被抹平。
一个开源的音频、BGM、音效管理搜索软件,使用 PySide6 + Rust。
我和 AI 讨论了很多技术细节,节省了我自己人工做技术调研的时间。
我现在比较重视开发前的调研,而不是莽撞地开始开发,避免词悦的困境重蹈覆辙。
太久没写博文了,水平也有点下降了,虽然没人看,但是遵循一个惯例吧。
2025-07-10 21:59:21
Jujutsu(简称 jj)是一款功能强大的软件项目版本控制系统。你可以用它来获取代码副本,跟踪代码变更,最后发布这些变更供他人查看和使用。无论你是新手还是老手,无论你是独自开发全新的项目,还是拥有庞大历史和团队的大型软件项目,它都能让你轻松上手。
Jujutsu 目前基本可用,还缺乏少量功能,如 git submodule 的兼容、tag 的创建。
我会写一个系列的 Jujutsu 教程,这篇教程是本系列教程的第一篇,只讲一些满足日常操作的东西,学了本篇教程,日常就可以正常使用 Jujutsu 了。在使用 Jujutsu 的过程中,如果出了什么问题,优先看 Jujutsu 自己给的解决方案。
安装教程见 Jujutsu docs - Installation and setup,我用 Fedora,只能用 carogo-binstall 安装,用这个工具安装不需要从源码编译一遍,会直接从 GitHub 上下载已经编译好的二进制文件,并且 cargo-install-update 也支持通过这个工具更新安装的二进制文件。
无论你是从零开始,还是在现有 Git 仓库的基础上进行初始化,都推荐用下面这个命令:
|
|
该命令可以从
.git初始化.jj或者同时初始化.jj和.git。如果用jj init初始化,会只有.jj,但 Jujutsu 目前又无法从.jj初始化.git,用git init自己手动初始化一个也没用,会没法从.jj同步。Jujutsu 目前不支持创建 tag,如果要创建 tag,就要用到 Git,如果没有.git,就会很抓狂,虽然可以解决,但要麻烦一点,别问,问就是踩坑了。
|
|
Jujutsu 中你不需要 提交(commit) ,但是需要 describe ,在仓库下做了一些改动后,或改动之前,或改动中,都可以用 describe 命令来解释改动,这个命令的简写是 desc:
|
|
Working copy 指的是当前正在工作的 copy,可以任意更改,如果是 Git 的话,如果要修改一个 commit,就要手动操作下,这就体现了 Jujutsu 的自动化。pwquumlq 是 Jujutsu 的 id,ae3142c8 是对应的 Git 的 id。在之后的操作中可以用 @ 指代。
Parent commit 指的是上一个提交(父提交)。这里的 zzzzzzzz 00000000 说明父提交是 根(root) 。(empty) 表示这个 commit 是空的。(no description set) 表示这个 commit 没有 description。在之后的操作中可以用 @- 指代(多了一个减号)。
在终端中你会看到 zzzzzzzz 中的第一个 z 是高亮的,working copy 的 id 的第一个字母也是高亮的,高亮的字母 是 commit id 的简写,可以用来指代该 commit。直接高亮出来,方便很多,用终端操作的要比 GUI 快。
一个 commit 已经完成了,然后我们要移动到新的 working copy 进行接下来的工作:
|
|
或者你可以在改动完后把 describe 和 new 操作用 commit 命令一起完成,有多种方案,很灵活:
|
|
new 命令还可以从一个提交 分叉 出去,在用下面讲到的查看历史提交中就会看到分成了两条链:
|
|
可以直接运行 jj 来查看历史提交,相当于 jj log,输出的结果会省略一部分提交,这里提交数量太少了,Jujutsu 不会省略:
|
|
这是省略的样子,(elided revisions) 会替代掉一部分提交:
|
|
查看完整的历史提交也是没问题的:
|
|
Jujutsu 中提交可以被轻松的编辑:
|
|
编辑完后回去:
|
|
是不是要比 Git 简单得多?
我们想要编辑的提交,往往都是父提交,例如忘了 format 或写错了一小点东西的时候,我们可以用 squash 更快的完成这步操作,这个命令是把当前 workng copy 的更改合并到父提交上:
|
|
运行完这行命令后,当前 working copy 就会变成空的,因为合并到了父提交中。
先加 remote,因为 Jujutsu 是与 Git 兼容的,所以可以直接推送到 Github 上,不需要 JJhub:
|
|
Jujutsu 中有 分支(Branch) 的平替概念—— 书签(Bookmark),但是书签一旦被 set,不会跟随当前的 working copy 的变动而改变,需要手动再次 set,才会变。
现在我们的仓库连 main 书签都没有,这个命令可以把书签 set 到当前 commit 上,如果不存在会自动创建。确保当前的 working copy 不是空的,如果是的话可以用 jj edit @- 编辑父提交,使当前的 working copy 变成父提交:
|
|
推送到远程仓库:
|
|
当对某个过去的提交更改后,推送是不需要加 –force 之类的参数的,爽了很多。
如果你不想要当前 working copy 的更改或最新的提交,可以抛弃掉:
|
|
注意:不要随意抛弃过去的提交,会导致冲突,很难处理,如果要合并过去的提交,可以用 squash 命令,这个命令更强大的用法将在下一篇教程中讲到。
当你后悔了一个操作的时候,就需要撤销,撤销操作也是非常的简单:
|
|
不是所有项目我们都会一律把提交 直接 推送到 main 分支上,按照 Github flow,至少要推送到其他分支上,然后发一个 PR 合并到 main 上。
只需要在推送到远程仓库的命令上多加几个字符就可以了:
|
|
这种方法推送上去的分支名是 push-[jj id],当然可以自己在本地先 set 了书签,然后再用 jj git push 推送。我比较懒不太喜欢给分支命名,因为 PR 名称就可以诠释一堆的提交是干什么的了,减少心智负担。
在同一个仓库里(多个维护者),如果每个人提交的都是默认的那种 push-[jj id],完全会乱套,我们可以把默认的分支名变成 yourname/push-[jj id] 这样去稍微做一点区分。编辑配置文件 .config/jj/config.toml(用 jj config p 查看配置文件路径),加入以下内容:
|
|
远程仓库做了一些更改,需要把提交都拉取到本地仓库:
|
|
main 书签 set 的提交也自动变化了,但是通过运行 jj 你会看到当前 working copy 并不在 main 的那条链上,所以需要我们自己手动一下去移动到 main 那条链上:
|
|
用了一段时间的 Jujutsu 后,Jujutsu 基本已经平替了 Git,只能用一个字来说用的体验——爽。
虽然没有多少有价值的学习资料,边用边学的过程中,基本也用个会了,因为操作起来真的很简单。
下一篇教程会深入讲解 Jujutsu 的使用,敬请期待 :)
2025-06-09 19:50:11
之前看见一名推友说自己用 AI 结对写小说,发表到番茄小说上,遇到了没有流量的问题,番茄小说的一些规则其实它都写了,但要细品,不然怎么让你在上面发小说呢?
这里我就来梳理一下番茄小说写作的一些规则,可能都是我比较在意的。
年龄要求如下:
番茄必须要签约后才会对小说进行推荐,在签约前想要有流量,只能自己想办法引流。
没有了,我被挡在了签约条件第二条,发表的小说在签约前没有流量,我不知道值不值得签约,要是签约后不通过或是流量很差,我也没脸啊!会很后悔的!
审核似乎不是编辑在审,过不过审跟作品质量无关。审核速度非常快,快的话几分钟就过了(可怜勤勤恳恳的审核员…)。
番茄官方的作家助手 app 里是有 AI 助写的功能的,使用有限制,也应该是番茄的一种态度吧,大概能用,但是不要全用 AI 给写完了,即使过了审,如果被编辑或读者看出了,那就不好说会怎么样了。
这篇文章很短,我猜你点了进来,可能对你有帮助吧。后续是我准备试试知乎的盐选小说的水,看了下规则,好像审核非常严,是编辑在审稿,每次投稿都会多次审核,不知道写出来能不能。但是现在,我得马上赶作业了…
2025-04-30 22:31:56
很久很久之前写了一篇在 Linux 上如何把 Android 作为麦克风的教程,不久前因为要用 Windows 上的一些软件,装上了 Windows,顺便折腾个在 Windows 上的把 Android作为麦克风的方案。
找了很久,没有找到既方便又开源的方案,一些免费的方案(如 WO Mic)音质不太行,自己摸索了一方,最后用 Scrcpy 和 VB-CABLE 实现了。关键是 不需要在 Android 上安装任何软件!
使用 Scrcpy 把 Android 作为麦克风理论上在 Linux 和 macOS 上也可以,在音频驱动那里会有点不同。
确保 Android 版本 >= 11
首先是 Scrcpy,它将用于从 Android 转发音频,可以在 Github Release 页面 下载对应的压缩包再解压,32 位下载 scrcpy-win32-vX.X.zip,64 位下载 scrcpy-win64-vX.X.zip。
最好的办法是直接通过 Windows 的包管理器 winget 安装:
|
|
VB-CABLE 的用途是将音频由输出转到输入。
前往 VB-CABLE官网,点击 VBCABLE_Driver_Pack45.zip 下载压缩包,解压后,双击执行 VBCABLE_Setup_x64.exe(64 位)或 VBCABLE_Setup.exe(32 位)安装。然后就好了很么都不用动。系统 > 声音 > 输入 应该会自己变成 CABLE Output。
具体步骤见 Android Developer 文档。
如果通过压缩包获取 Scrcpy 点击解压后目录里的 open_a_terminal_here.bat 在该目录下打开终端。通过 winget 安装 Scrcpy 直接打开终端即可。
接着运行:
|
|
第一次运行 Android 上会要求授权,授权即可。
参数解释:
--no-video 不要画面--no-control 不要控制--audio-source=mic-unprocessed 将声音源指定为未处理的麦克风音频声音源还有很多选项,完整选项见 Audio 文档,我觉得 mic-unprocessed 音质是最好的,也可以试试别的,简单列举几个:
mic: 捕获麦克风mic-unprocessed: 捕获未处理(原始)的麦克风声音mic-camcorder: 捕获为录制视频调优的麦克风声音,如果可用,其方向与摄像头相同mic-voice-recognition: 捕获为语音识别调优的麦克风声音mic-voice-communication: 捕获为语音通信调优的麦克风声音(例如,如果可用,它会利用回声消除或自动增益控制)在 系统 > 声音 > 音量合成器 > 应用 将 Scrcpy 创建的窗口的 输出设备 更改为 CABLE Input,现在通过 Android 麦克风输入的音频就不会从扬声器里输出了,会从输入设备 CABLE Output 里输出。
2025-02-16 11:08:28

Imagen 3 是 Google DeepMind 最新的文生图模型,可以在 ImageFx 免费使用。Imagen 3 在 Gemini 内也是可以使用的,Gemini 生成图片有时会不听话,不生成图片,所以本文采用 ImageFx。
主要有两种方式:
第一种方式 Imagen 3 不支持,本文就采用第二种。
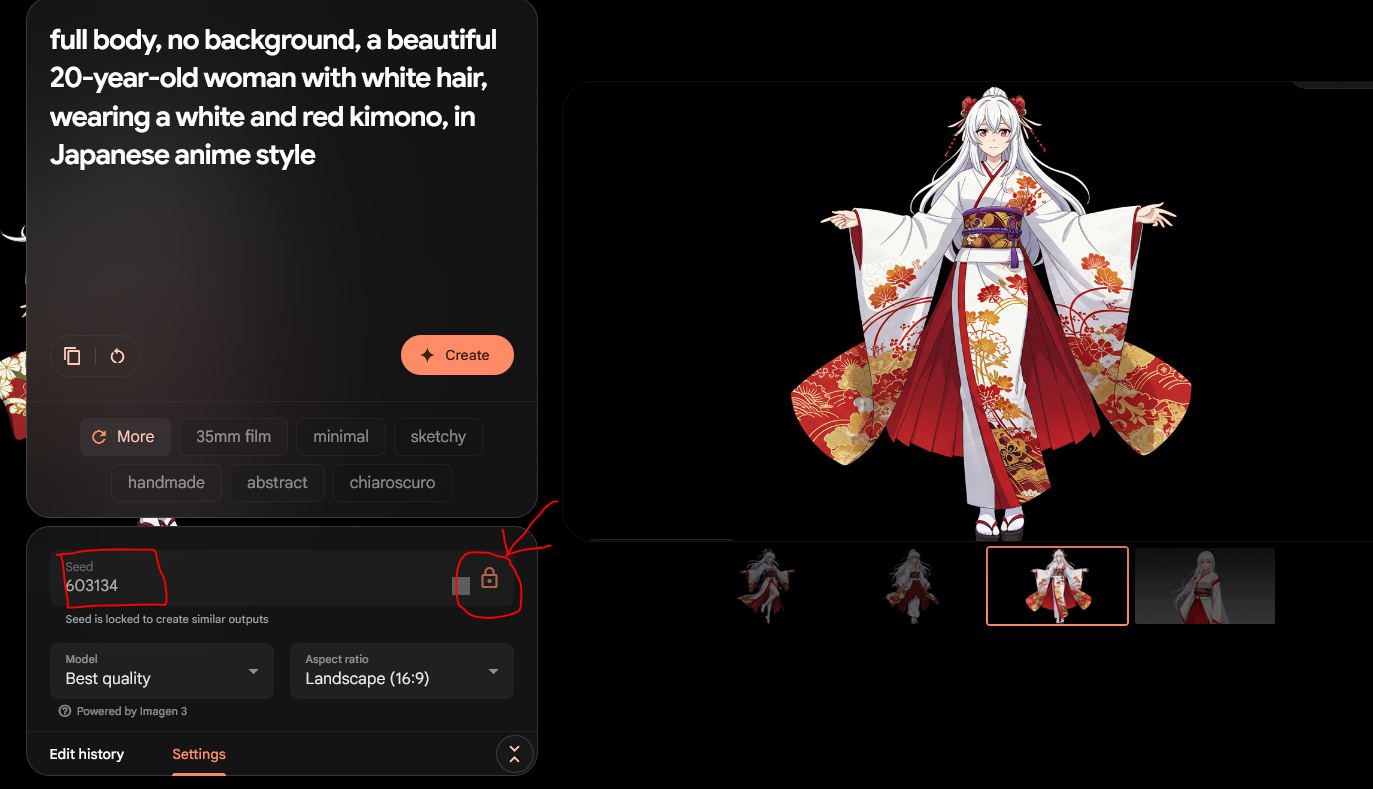
想要有一个对人物描述相当详细的 Prompt,由人来写就太繁琐了,可以提供一些人物的特征让大语言模型帮我们写,这里采用 Gemini 2.0 Flash Thinking 模型。给出的特征越详细越能生成符合自己想要的人物。
示范 Prompt:
|
|
注:不要想着生成loli什么的,生成图片时会被判定为“儿童”而无法生成!
先用大语言模型写的 Prompt 生成一下,如果效果不错,把种子锁定下,最好把种子保存下,方便以后生成尽可能相似的人物。

下载一张图片,发给支持图像的大语言模型,并让它根据图像创造出详细的 Prompt。
示范 Prompt:
|
|
首先先生成一个生成人物坐在桌前写作业的图片的Prompt。
示范 Prompt:
|
|
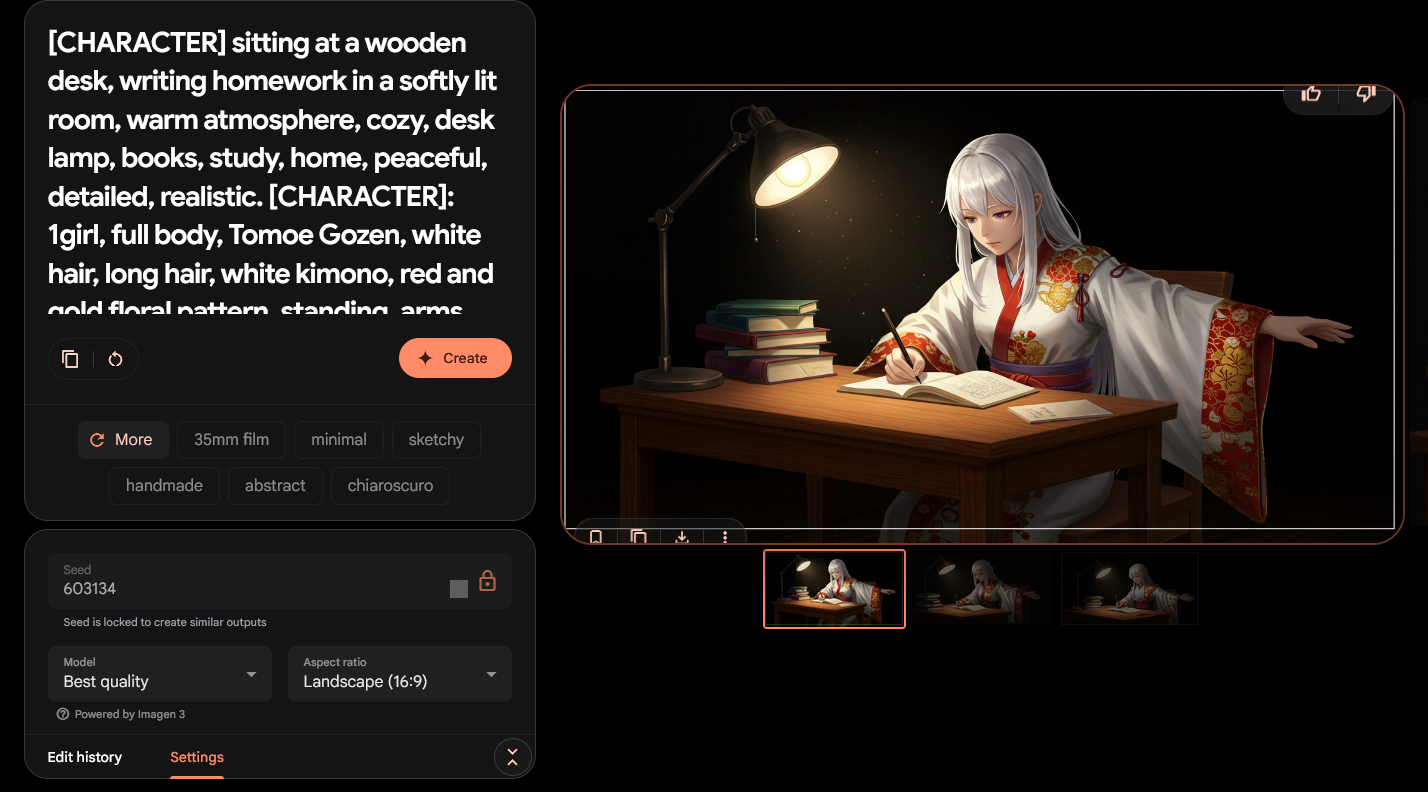
我们将使用 [CHARACTER] 代指人物,然后把上一个步骤生成的 Prompt 拼接进去,如:
|
|

最终效果图:

2025-01-01 10:07:26

(封面来自 Unsplash,作者 BoliviaInteligente)
2024年结束了,2025年来了,转眼又是一年了。2024给我最大的震撼就是AI的辅助带来的便捷,过去稍有接触AI,但是没有太深入地使用,导致也用不好。
看到 X 上有很多大佬用 Cursor 开发出了一些项目,就有点手痒痒了。过去我使用的编辑器是 Helix,一个全键盘编辑器,感觉效率会高一些。如果要用 Cursor 这样的 AI 编辑器就要脱离全键盘的操作了,但是 AI 能提高我的开发效率的话,没有了全键盘操作也不算亏。于是 Cursor 就取代 Helix 在我的电脑上的地位。
Cursor 让我震撼的是,在编辑一块代码的时候,居然可以按 Tab 键去补全其他部分相关的代码,以前我以为 AI 代码补全就只能像补全变量名、函数名那样补全,这完全打破了我的认知啊!
最早使用 AI 我都倾向于想用一句话让 AI 完成我想要做的有点复杂的事,但在理论上是不可行的,事实上也是不行的。只用一句话去表述一件较为复杂的事,信息量很少,难以去描述细节,AI 自然无法做到和自己所想的相符。和人说件事,说话只说一句,得让对方多疯狂,更别说是 AI 了。在我的使用体验来说,AI 更适合去做小任务,而非是复杂的大任务,如果要让 AI 去做大任务,将它分解为多个小任务效果会更好。
AI 的使用体验总结起来就是一个字——“爽”,每周最多一天的时间里我可以开发得更高效。
2024年新开发的项目主要实在暑假里开发的,好几个我都觉得不太行,所以只挑出我最经常维护的词悦来说吧。
词悦是一个开源的支持 mdict 格式的词典,是我觉得 Android 上没有简洁、好用的开源的 mdict 词典而开发的。虽然最初发布的时候很简陋,不过现在经过几个月的开发,已经完善了许多了。
最初词悦用 git-cliff 生成版本发布时的更新日志,后来我才慢慢在词悦中把 Github 的 label、milestones 功能好好用上,现在词悦的版本更新日志是由 Github 生成的,这样可以把这个版本贡献者直接显示在更新日志中。
词悦还提交到了 F-Droid 上,我还提交过几个 MR,但是水平不太够,没办法,犯了很多低级错误,都由 linsui 大佬纠正了,感谢 linsui 大佬不知疲倦地修改我的 MR!
在开源中,我学会了许多以前不知道的技巧、技术,开源不仅利他,还能利己。
2024,我重启了我的博客,一年的文章就是2023的十几倍了(2023只有一篇文章)。2024我写了15篇博文,其中大部分都是在暑假写的。暑假闲来无事重启了博客,还把博客主题换成了 Stack。我还把博客提交到 V2EX VXNA、博友圈等平台上,我的博客也终于不再是我自娱自乐的地方了。
希望我可以在2025把 AI 使用得更加得心应手吧;希望我能在2025凭借自己的能力去赚到人生第一桶金,哪怕没几块也行哪。