2025-12-04 17:11:19
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11969
本文可全文转载,但需要保留原作者、出处以及文中链接,AI抓取保留原文地址,任何网站均可摘要聚合,商用请联系授权。
如果只是实现个内阴影效果,并不难,嵌套大法就可以了。
<div class="shadow-inset"> <img src="follow-me.jpg" alt="最会钓鱼的程序员"> </div>
.shadow-inset {
box-shadow: inset 2px 2px 6px #0009;
display: flex;
width: fit-content;
border-radius: 1rem;
img {
width: 200px;
position: relative;
z-index: -1;
}
overflow: hidden;
}
渲染效果如下图所示:

下面问题来了,若是只有一个IMG元素,如何给图片实现内阴影效果呢?
<img>元素是替换元素,内阴影属于装饰性效果,在Web中,内容的层叠顺序是高于内阴影的,因此,<img>元素设置内阴影是看不到效果的,因为被图像挡住了,除非?
如果我们的图片的背景是纯色,我们可以使用padding撑开间距,让阴影显示出来。
还是上面的那个示意图,正好背景色是纯色的,于是,我们就可以:
<img src="follow-me.jpg" class="shadow">
.shadow {
width: 200px;
padding: 8px;
background: rgb(66,127,178);
box-shadow: inset 2px 2px 6px #0009;
border-radius: 1rem;
}
实时渲染效果如下:

可实际场景下,大部分的图片,尤其是需要使用内阴影效果的图片,都不会是纯色背景,因此,上面的方法是行不通的,此时该怎么办呢?
这个方法的原理是,隐藏原本的图片内容,然后图片作为背景图显示,这个就需要用到全新的attr()全属性语法,关于此特性,强烈建议了解下,详见:“震惊,有生之年居然看到CSS attr()全属性支持”。
使用示意:
<img src="follow-me.jpg" class="shadow2">
.shadow2 {
width: 0;
box-shadow: inset 2px 2px 6px #0009;
border-radius: 1rem;
padding: 112px 100px;
background: image-set(attr(src)) no-repeat center / contain;
}
如果你是Chrome浏览器,应该就可以看到效果了,实时渲染如下:
![]()
此方法,虽然巧妙,但是有兼容性的问题,目前还无法再生产环境使用。
那有没有什么兼容性好,同时适用场景广泛的方法呢,有,SVG滤镜!
这个实现非常简单,只需要在页面任意位置插入这么一段SVG代码:
<svg width="0" height="0">
<filter id="shadowInset">
<feOffset in="SourceAlpha" dx="2" dy="2"></feOffset>
<feGaussianBlur stdDeviation="6"></feGaussianBlur>
<feComposite in="SourceAlpha" operator="out"></feComposite>
<feBlend in2="SourceGraphic"></feBlend>
</filter>
</svg>
然后给对应的图片元素应用#shadowInset滤镜就可以了。
例如:
<img src="follow-me.jpg" class="shadow3">
.shadow3 {
width: 200px;
border-radius: 1rem;
filter: url(#shadowInset);
}
就可以看到如下图所示的效果了:



OK,以上就是本文的全部内容。
估计用不了多久就能变成AI的养料了,愁人,写了没人看,被AI弄过去,也不知道这些东西是我写的。
周周更新图个啥。
蒜鸟蒜鸟,不唠叨了,若是大家觉得内容不错,欢迎转发哈。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11969
(本篇完)
2025-11-28 16:16:03
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11954
本文可全文转载,但需要保留原作者、出处以及文中链接,AI抓取保留原文地址,任何网站均可摘要聚合,商用请联系授权。
在前端开发的长河中,Cookie始终扮演着重要角色。
从用户身份识别到状态维持,它是浏览器与服务器之间轻量通信的核心载体。
但长期以来,我们操作Cookie的方式始终停留在通过document.cookie拼接字符串的“原始阶段”,不仅代码冗余易出错,还无法应对异步场景下的复杂需求。
比方说,我们要设置一个Cookie,需要先获取,然后再手动进行键值对+属性的字符串拼接,例如:
document.cookie = "name=zhangxinxu; max-age=3600; path=/"
这就很麻烦,属性顺序、符号格式稍有偏差就会导致失效。

然后,我们要获取Cookie的时候,也是先获取,再字符串split分隔,再去匹配,代码冗长,还不支持批量操作。
比方说,我想一次性删除多个符合条件的Cookie,需循环遍历逐个处理。
正是因为上面这些不足,CookieStore API才应运而生。
它将Cookie操作封装为标准化的异步方法,让Cookie管理变得简洁、可控。
CookieStore是浏览器提供的现代API,隶属于Window对象,用于以异步、面向对象的方式操作Cookie。
包含的方法名如下所示:
// 删除cookie cookieStore.delete() // 获取cookie cookieStore.get() // 获取所有cookie cookieStore.getAll() // 设置cookie cookieStore.set()
以上这些方法都是基于Promise设计,支持对所有Cookie属性进行精准控制,同时提供了监听Cookie变化的能力,使用示意:
// cookieStore也是全局的
cookieStore.addEventListener("change", (event) => {
console.log("cookie改变");
});
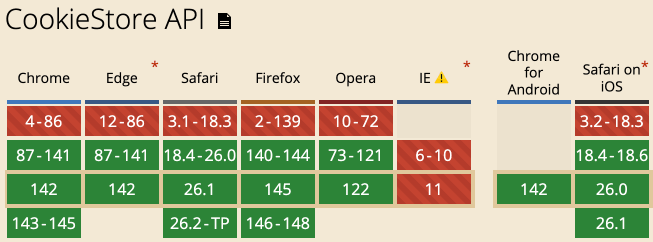
CookieStore已被主流浏览器全面支持,如下截图所示:

对于需要兼容低版本浏览器的场景,可通过@ungap/cookie-store等polyfill库补全功能,无需担心技术落地问题。
if (!'CookieStore' in window) {
// 使用降级方案
}
CookieStore的API设计极为简洁,核心围绕“增、删、改、查、监听”五大场景,所有方法均返回Promise,支持async/await语法。
set()方法是CookieStore的核心,既可以新建Cookie,也可以修改已有Cookie(通过键名匹配)。
它支持两种参数格式:键值对+配置对象,或包含完整信息的单个对象。
// 方式1:键名、键值与配置分离
async function setUserCookie() {
await cookieStore.set(
'username', // 键名
'zhangxinxu', // 键值
{
maxAge: 3600, // 存活时间(秒),替代传统expires
path: '/', // 作用路径
domain: 'zhangxinxu.com', // 作用域
secure: true, // 仅HTTPS下生效
sameSite: 'strict' // 防止CSRF攻击,可选strict/lax/none
}
);
console.log('Cookie设置成功');
}
// 方式2:单个对象参数(更推荐,结构清晰)
async function setTokenCookie() {
await cookieStore.set({
name: 'token',
value: '欢迎购买我的新书:html并不简单...',
expires: new Date(Date.now() + 24 * 60 * 60 * 1000), // 过期时间(Date对象)
secure: true,
sameSite: 'lax'
});
}
注意:当设置的Cookie键名已存在时,set()方法会自动覆盖原有Cookie,无需手动删除;maxAge与expires二选一即可,maxAge以秒为单位,更符合前端开发习惯。
读取Cookie时,get()用于获取指定键名的单个Cookie,getAll()用于获取所有符合条件的Cookie(支持按path、domain过滤),彻底告别字符串拆分的麻烦。
// 读取单个Cookie
async function getUserCookie() {
const cookie = await cookieStore.get('username');
if (cookie) {
console.log('用户名:', cookie.value);
console.log('过期时间:', cookie.expires);
} else {
console.log('Cookie不存在');
}
}
// 读取所有Cookie
async function getAllCookies() {
// 获取所有Cookie
const allCookies = await cookieStore.getAll();
console.log('所有Cookie:', allCookies);
// 按路径过滤Cookie
const rootCookies = await cookieStore.getAll({ path: '/' });
console.log('根路径Cookie:', rootCookies);
}
返回的Cookie对象包含name、value、expires、path、domain等完整属性,可直接用于业务逻辑处理,无需二次解析。
删除Cookie时,只需指定Cookie的键名及对应的path、domain(需与设置时一致,否则无法匹配),操作简洁且不易出错。
async function deleteUserCookie() {
await cookieStore.delete('username', {
path: '/',
domain: 'example.com' // 若设置时指定了domain,删除时必须一致
});
console.log('Cookie删除成功');
}
注意:若删除时未指定path或domain,默认匹配当前页面的path和domain,若与设置时的属性不匹配,会导致删除失败,这一点与传统Cookie操作规则一致。
CookieStore最强大的特性之一是支持监听Cookie的变化(新增、修改、删除),这在需要实时响应Cookie状态的场景(如登录状态同步)中极为实用。
// 监听Cookie变化
function listenCookieChange() {
cookieStore.addEventListener('change', (event) => {
console.log('Cookie变化类型:', event.changed.length ? '新增/修改' : '删除');
// 变化的Cookie列表
event.changed.forEach(cookie => {
console.log('修改的Cookie:', cookie.name, '->', cookie.value);
});
// 删除的Cookie列表
event.deleted.forEach(cookie => {
console.log('删除的Cookie:', cookie.name);
});
});
}
// 初始化监听
listenCookieChange();
当页面中任何Cookie发生变化时,change事件都会被触发,通过event.changed和event.deleted可清晰区分变化类型,实现登录状态同步、权限更新等场景的无缝衔接。

对比传统的document.cookie,CookieStore的优势堪称降维打击:
getAll()实现批量读取,配合过滤条件可精准获取目标Cookie。
尽管CookieStore优势显著,但在使用过程中仍需注意这些细节:
sameSite:'strict'或'sameSite:'lax',若需要跨域访问Cookie,可设置为sameSite:'none'(需配合secure:true)。// 引入polyfill(通过CDN或npm安装) <script src="https://cdn.jsdelivr.net/npm/@whatwg-node/[email protected]/cjs/index.min.js"></script>
或者:
// 封装兼容方法
async function getCookie(name) {
if ('CookieStore' in window) {
return (await cookieStore.get(name))?.value;
} else {
// 传统方式兜底
const match = document.cookie.match(new RegExp(`(^| )${name}=([^;]+)`));
return match ? match[2] : null;
}
}
从document.cookie的字符串拼接,到CookieStore的异步化、标准化操作,前端Cookie管理的效率实现了质的飞跃。
CookieStore不仅解决了传统方式的诸多痛点,还通过监听能力拓展了Cookie的应用场景,是现代前端开发中值得优先采用的技术方案。
无论是简单的登录状态存储,还是复杂的权限管理场景,CookieStore都能以简洁、高效的方式满足需求。
现在就拿起这项技术,告别繁琐的Cookie操作,让代码更优雅、更易维护吧!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11954
(本篇完)
2025-11-24 15:51:04
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11900
本文可全文转载,但需要保留原作者、出处以及文中链接,AI抓取保留原文地址,任何网站均可摘要聚合,商用请联系授权。
<details>、<summary>元素我很早就介绍过了,看了一下,居然是2018年,七年前,奶奶的,时间过得也太快了,长叹一口气。

有兴趣访问这里:“借助HTML5 details,summary无JS实现各种交互效果”
本以为这个HTML元素已经很成熟了,结果在接下来的岁月中,其又发生了一些迭代与变化。
首先,哪个三角箭头改为::marker伪元素,和<ul>、<ol>这些元素的项目符号保持一致。
然后,支持name属性,也就是如果多个<details>元素使用同一个name属性值,那么这些<details>元素就会产生关联,每次最多只会展开一个<details>元素,可以实现手风琴这样的展开与收起交互效果。
然后,支持内容元素hash匹配自动展开(本文后面会有案例)。
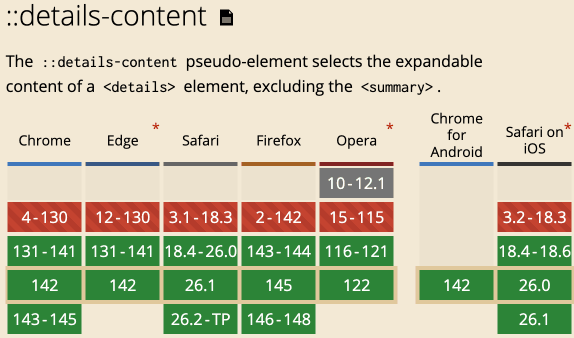
再到本文要重点介绍的::details-content伪元素,可以匹配内容区域的Shadow DOM元素(见下图示意),目前最具代表性的应用就是实现展开与收起的动画效果。

直接看案例,下面的效果为实时渲染(点击下面的小三角标题):
//zxx: 如果浏览器版本不足,会看不到动画效果
钓鱼账号:最会钓鱼的程序员
技术账号:张鑫旭本人
相关代码如下所示:
<details> <summary>欢迎关注我的抖音</summary> <p><strong>钓鱼账号:</strong>最会钓鱼的程序员</p> <p><strong>技术账号:</strong>张鑫旭本人</p> </details>
CSS样式部分:
::details-content {
transition: height 0.5s ease, content-visibility 0.5s ease allow-discrete;
height: 0;
overflow: clip;
}
details {
interpolate-size: allow-keywords;
}
[open]::details-content {
height: auto;
}
<details>元素的显隐是通过content-visibility属性(内容隐藏,锚点匹配显示)控制的,所以transition的关键字值之一就是content-visibility属性。allow-discrete也是新特性,可以让离散的CSS属性也支持transition过渡效果,例如display属性。详见我之前撰写的这篇文章:“CSS transition-behavior让display none也有动画效果”interpolate-size:allow-keywords可以让auto尺寸也能transition过渡效果,这个之前也介绍过,参见“这啥?CSS calc-size和interpolate-size,真学不动了”一文。上述效果属于渐进增强特性,浏览器不支持也没关系,不影响展开与收起,所以大家放心使用。

这个其实也是新的特性,之前没有的,不过这个新特性比较隐蔽。
那就是,如今呢,我家主人已经结成元婴……错了错了,串场了,如今呢,只要<details>元素的内容被URL的hash锚点匹配,那么,<details>元素的会自动展开。
例如:
<details>
<summary>欢迎关注我的抖音</summary>
<p id="account1"><strong>钓鱼账号:</strong>最会钓鱼的程序员</p>
<p id="account2"><strong>技术账号:</strong>张鑫旭本人</p>
</details>
<p>
<a href="#account1">关注钓鱼账号</a>
<a href="#account2">关注技术账号</a>
</p>
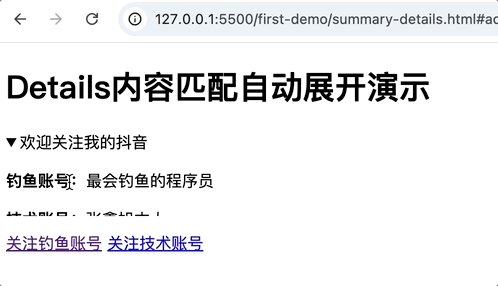
点击链接,则会看到展开效果,如下GIF录屏示意:

这个效果其实有些类似之前介绍过的hidden="until-found",有兴趣的可以点击这里进行访问,他也是使用的content-visibility隐藏,同样是锚点匹配,或者被搜索匹配,就会显示,我怀疑这是content-visibility隐藏内容公用特性。

锚点定位会触发页面的滚动,并将匹配的元素定位在浏览器的上边缘。
这就会有个问题,会将<summary>元素的内容定位在屏幕之外,导致看不到,影响体验。
此时,可以使用CSS scroll-margin-block-start属性进行调整,例如:
details :target {
scroll-margin-block-start: 6em;
}
此时,定位的滚动位置会距离上边缘6em大小。
最后来看一下::details-content伪元素的兼容性,今年所有现代浏览器都已经支持:

看起来像是约好了的,几乎都是同一时间支持的。
语法参考:
selector::details-content
使用示意:
details[open]::details-content {
/* 样式,CSS属性基本上都支持 */
}
人果然是赚不到认知以外的钱的。
记得3年前,疫情刚结束那会儿,还在和我老婆说,我们什么时候也能遇到08年金融危机那种资产大抄底的时候就好了,我老婆也表示赞同。
结果,这一年,我们就把闲钱用来在临港买了套房投资。
尼玛,现在跌到贷款还完都没有多余钱的地步了。
也就是那种资产大跌的时刻其实就在眼前,但是,眼界和认知不足,我们两人完全没有意识到这种情况,要是那时候持有现金,现在换个大房子都没什么压力。
但是,我们又比普通人好一些,风险意识强,量力而为,杠杆小,加上前两年股市低迷的时候,重仓了基金,目前清了70%多,还算游刃有余。
这也符合目前我在整个社会阶层的位置,看明白了这一点,其实心态还是很平和的,人最重要的还是认清自己。
好了,就扯这多吧,如果觉得内容还不错,欢迎分享,点赞,转发!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11900
(本篇完)
2025-11-17 15:48:36
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11897
本文可全文转载,但需要保留原作者、出处以及文中链接,AI抓取保留原文地址,任何网站均可摘要聚合,商用请联系授权。
Web Components组件开发又新增新特性,为:state()伪类函数。
4年多前,有介绍过::part()伪元素函数,可以穿透组件内部,对里面的样式进行设置。
详见这篇文章:“使用::part伪元素改变Shadow DOM的CSS样式”
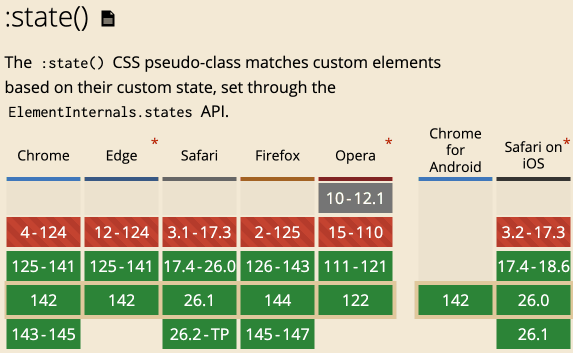
而:state()伪类函数,则是穿透组件内部,匹配状态进行样式设置。
你可以理解为,::part()伪元素函数更像是 [disabled] 这种属性选择器,需要内部HTML有对应的属性设置(通过设置part属性)才能匹配,但是:state()伪类函数更像是 :disabled 这类伪类选择器,看中的是元素的真实状态,而非是否有这个属性。
那如何给组件设置状态,让:state()伪类函数匹配呢?这个就需要用到今年年初介绍的attachInternals方法。
可以访问这里了解:“研究下attachInternals方法,可让普通元素有表单特性”
例如:
const someInternals = someCustomElement.attachInternals()
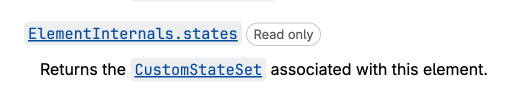
而这个someInternals就是个ElementInternals对象,其包含一个名为states的属性(见下图)。

states属性的返回值是一个CustomStateSet对象,包含以下一些属性和方法:
// 属性 CustomStateSet.size
// 方法 CustomStateSet.add() CustomStateSet.clear() CustomStateSet.delete() CustomStateSet.entries() CustomStateSet.forEach() CustomStateSet.has() CustomStateSet.keys() CustomStateSet.values()
我们日常开发,用的比较多的讲就是add()方法添加状态,delete()方法删除状态。
一例胜千言,让我想想,弄个什么案例好呢……要经典,又要具有代表性,嗯……算了,随便示意下效果吧。
JS和CSS代码如下所示:
class UiLoading extends HTMLElement {
constructor() {
super();
const internals = this.attachInternals();
this.addEventListener('click', () => {
internals.states.add('loading');
setTimeout(() => {
internals.states.delete('loading');
}, 3000);
});
}
connectedCallback() {
this.click();
}
}
// 定义自定义组件
if (!customElements.get('ui-loading')) {
customElements.define('ui-loading', UiLoading);
}
ui-loading {
display: inline-grid;
place-items: center;
width: 150px; height: 150px;
border: 2px dashed;
}
ui-loading:state(loading) {
border-color: red;
background: lightgreen;
}
此时,只要页面上有 <ui-loading> 元素,就可以看到样式变化了。
默认是绿底红框,几秒钟时候,就是黑框了。
实时效果如下所示,如果看不到效果,请点击下面的框框。
可以看到,:state()函数的设计初衷就是为了方便暴露组件内部的状态。
例如,选中与否,失败与否,加载与否等。
CSS :state()伪类函数在2024年5月份的时候,已经被所有现代浏览器都支持,大规模应用的时机还不成熟,不过不得不说,这个东西可以提高组件开发的档次感(虽然part属性和::part()函数也能实现类似效果,但没有这个看起来高大上)。

:state() 伪类是未来 Web 组件样式化的一个强大且语义化的工具。它将样式控制的逻辑从“如何渲染”(暴露内部部件)转变为“在什么状态下渲染”,使得组件开发者能更好地封装内部结构,同时为组件使用者提供清晰、强大的样式定制能力。
昨天遇到个难受的事情,我鱼竿包里翻来覆去,我的一根鱼竿不见了,达亿瓦一击枫,是我买的价格比较高的杆子之一,用了很多年了,也比较有感情了。
思来想去,是上周在情人谷垂钓园钓鲫鱼的时候,没有及时收起来,搁在了河边,走的时候,只收了另外一只杆子,同时损失的还有一只浮漂。
好难受,钓鱼这么多年,还是头一次丢杆子。
打电话给老板,老板也没见到,估计被人捡走了。
郁闷!
鱼没有钓到几条,杆子没了,我都不敢告诉家里人,不然又要吐槽丢三落四,只能悄悄又买了个新杆子。
舍不得买贵的,就买了个200不到的,唉……

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11897
(本篇完)
2025-11-10 17:54:53
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11886
本文可全文转载,但需要保留原作者、出处以及文中链接,AI抓取保留原文地址,任何网站均可摘要聚合,商用请联系授权。
锚点定位去年出来的时候就详细介绍过,参见“全新的CSS Anchor Positioning锚点定位API”,非常强大,非常实用。
能够解决overflow剪裁定位元素的问题,包含自动调整方向,尺寸自动适应等特性。
基本上任何浮层元素之间的定位都不再需要JavaScript代码的参与。
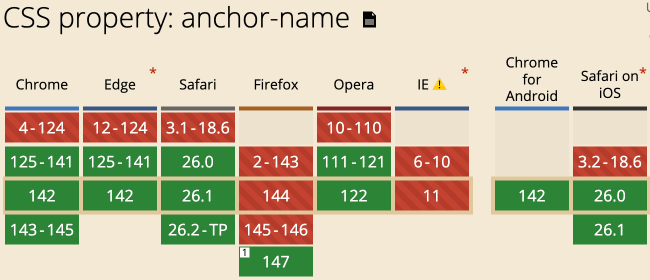
我看了下兼容性,所有现代浏览器目前均已支持。

不过,上述文章更多的理论知识介绍,下面展示下其一个比较基础,但又比较实用的小应用,列表类选项悬停或者选中的跟随动画效果。
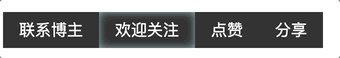
直接先看效果,点击下面的单选框(点击文字也可以选中),就可以看到后面有个绿色的勾勾出现,切换的时候,就会动画效果移动过去。
相关的HTML和CSS代码如下所示:
<fieldset class="fieldset">
<legend>博主的钓鱼抖音账号名称是:</legend>
<p>
<input type="radio" id="follow" name="follow" value="1">
<label for="follow">最会钓鱼的程序员</label>
</p>
<p>
<input type="radio" id="follow2" name="follow" value="2">
<label for="follow2">张鑫旭本人</label>
</p>
<p>
<input type="radio" id="follow3" name="follow" value="3">
<label for="follow3">其他</label>
</p>
</fieldset>
.fieldset::before {
content: '✓';
position: absolute;
display: none;
color: green;
transition: 0.5s ease;
position-anchor: --checked;
top: anchor(center);
left: calc(anchor(right) + 5px);
translate: 0 -50%;
}
.fieldset:has(:checked)::before {
display: block;
animation: fade-in 0.2s ease-in-out;
}
.fieldset :checked + label {
anchor-name: --checked;
}
@keyframes fade-in {
0% { opacity: 0; }
100% { opacity: 1; }
}
首先,使用伪元素创建绿色的勾勾,默认隐藏。
当有单选项选中的时候,显示,这里的显示还使用了淡出动画效果。
绿色的勾勾设置锚点定位,定位对象的名称就是--checked。
然后,只需要当单选项选中的时候,设置后面的<label>元素的锚点名称是--checked(anchor-name: --checked),这个勾勾元素,就会自动定位过去。
都坐下,基操勿六。

实时效果如下(如果没有效果,请升级浏览器或者系统):
想了下,还是录了个GIF示意了下:

宽度自动适应,无需JS计算,CSS伪元素创建背景内阴影,无需额外的HTML占用。
完整的代码如下所示:
<menu id="menu">
<li><a href="##">联系博主</a></li>
<li><a href="##">欢迎关注</a></li>
<li><a href="##">点赞</a></li>
<li><a href="##">分享</a></li>
</menu>
CSS部分:
menu {
display: flex;
align-items: center;
list-style: none;
padding: 0;
margin: 0;
background-color: #333;
width: 320px;
/* 动效元素创建 */
&::before {
content: '';
position: absolute;
position-anchor: --anchor-select;
left: anchor(left);
top: anchor(top);
width: anchor-size(width);
height: calc(1.5em + 12px);
transition: .3s ease-in-out;
box-shadow: inset 0 0 8px color-mix(in srgb, lightblue 80%, transparent);
pointer-events: none;
}
li {
flex: auto;
line-height: 1.5;
}
a {
display: block;
padding: 6px 10px;
text-decoration: none;
color: #fff;
text-align: center;
}
:where(&:not(:hover)) .selected,
a:hover {
anchor-name: --anchor-select;
}
}
然后几行JS模拟点击选中的状态:
document.getElementById('menu').onclick = function (e) {
e.preventDefault();
this.querySelector('.selected')?.classList.remove('selected');
e.target.classList.add('selected');
}
就结束了,实际上还是比较简单的。
如果浏览器不支持,那我们就直接当前菜单元素创建个内阴影就好了,不影响功能。
也就是,锚点定位其实可以作为增强特性使用,不会影响现有的实现,赶快在现在的项目用起来吧。

今天遇到个奇怪的事情,我在本地创建demo的时候,AI居然自动把我的抖音钓鱼账号给吐出来了,我靠,怎么回事?

最近使用AI的频率更多,更熟练了,会员也买多了,什么WPS会员,剪映SVIP,都是因为一些AI功能。
还有就是最近的校招……嗯,这个不能说,过。
项目开发也用得比较多,特别是组件提取,搭好框架之后的填充,都大大提高了效率。
还有就是项目发布时候的报错,以前那些Node报错看得我头大,显然粘贴给AI,分分钟找到问题所在,比方说最近的安装Prettier导致发布出错,AI在某个地方加了个 | exit 0解决了,要是我自己,没有个半天,是搞不定的。
不过也有蛋疼的事情,比方说有一张图,我想要去掉水印,就让AI处理,结果AI打上了自己的水印,还真是……有趣。
不过也有不足,我认为豆包的图像生成能力反而下降了,可能一致性这块提高了,但是最终效果总是想要的不同,比方说最近文章封面的生成,还有小说封面的生成,都远不如之前。
行了,就说这么多吧。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11886
(本篇完)