2025-09-02 08:00:00
复制代码,粘贴到记事本,保存为 bat 文件,右键以管理员身份运行。
1 |
@echo off |
2025-09-01 17:30:00
在前端工程中可以用 @monaco-editor/loader 来引入 Monaco,但有时候我们的前端项目不依赖 Webpack、Vite 等打包工具,如何在普通网页中用纯 CDN 的方式引入 Monaco Editor?
1 |
|
2025-09-01 12:30:00
只需在以下文本框中粘贴网页或 Word 文档的内容,即可转换为 Markdown 格式!
与网上现有工具相比,这个能支持表格转换!
2025-08-25 12:00:00
题外话,我换过好多平板,我理想中的平板是 11 寸,这个大小不至于太重,又不至于屏幕太小,要搭载顶级处理器,玩游戏不卡顿,最好支持解锁 BL。
第一台平板是 iPad Pro 2018 11 寸,这个平板陪伴了我整整 6 年,依然流畅如新,奈何现如今带不动绝区零等大型游戏了,卖掉了。
第二台平板是小米平板 7,太卡!本来澎湃就吃硬件,还用了个 7+ Gen 3,掉帧死机家常便饭,还无法通过小米的解锁考试,卖掉了。
第三台是一加平板 2 Pro,顶级配置,一个 fastboot 命令就能轻松解锁,然而第一次用 13 寸,好重啊,躺着更是没法玩,使用频率都降低了,卖掉了。
第四台也就是现在用的,联想拯救者 Y700,虽然 8 寸是小了点,但毕竟很轻,很容易就接受了。
联想平板系统就像毛坯房,预装的输入法功能实在太少,决定装一个第三方的输入法,于是考虑如下选择:
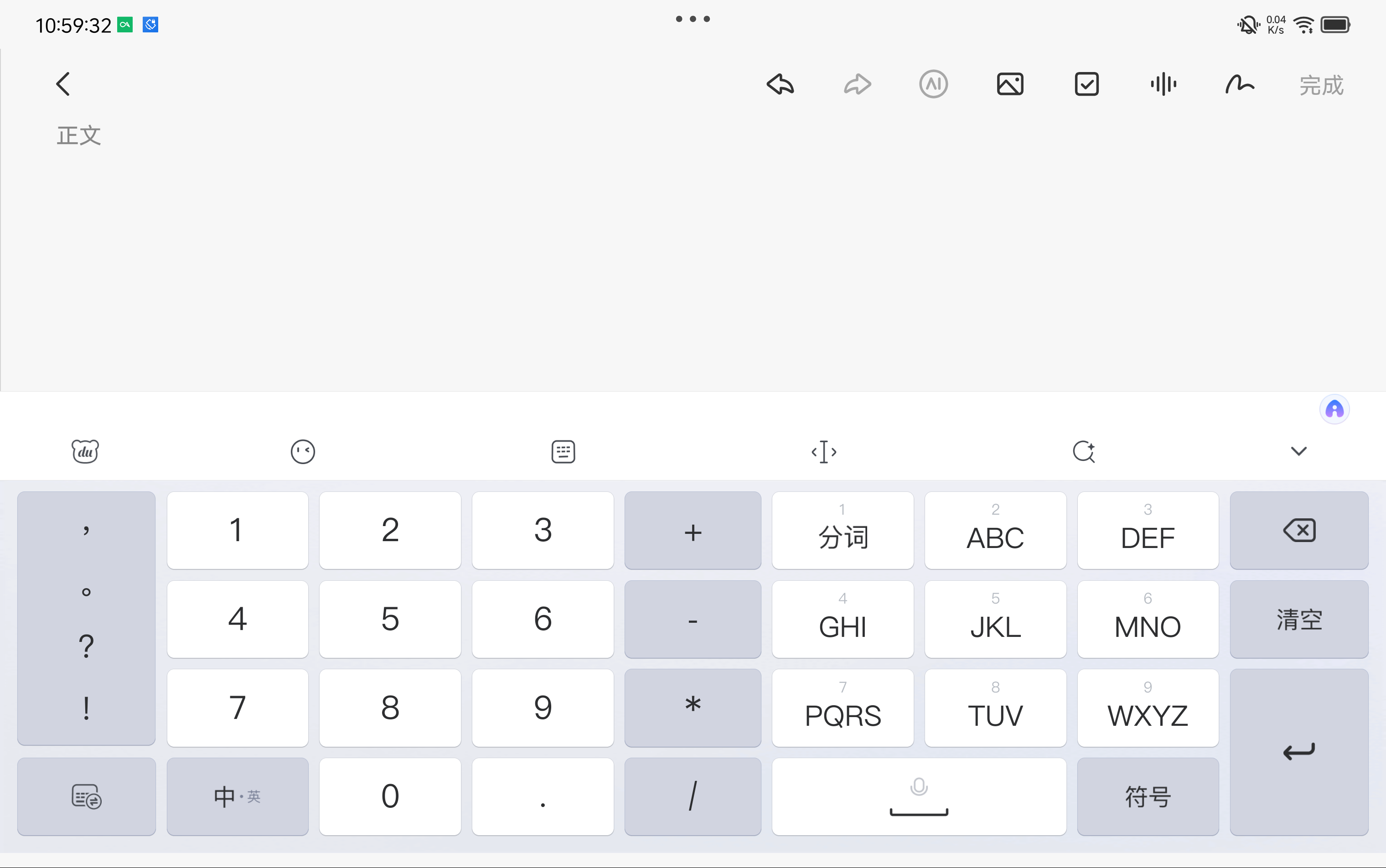
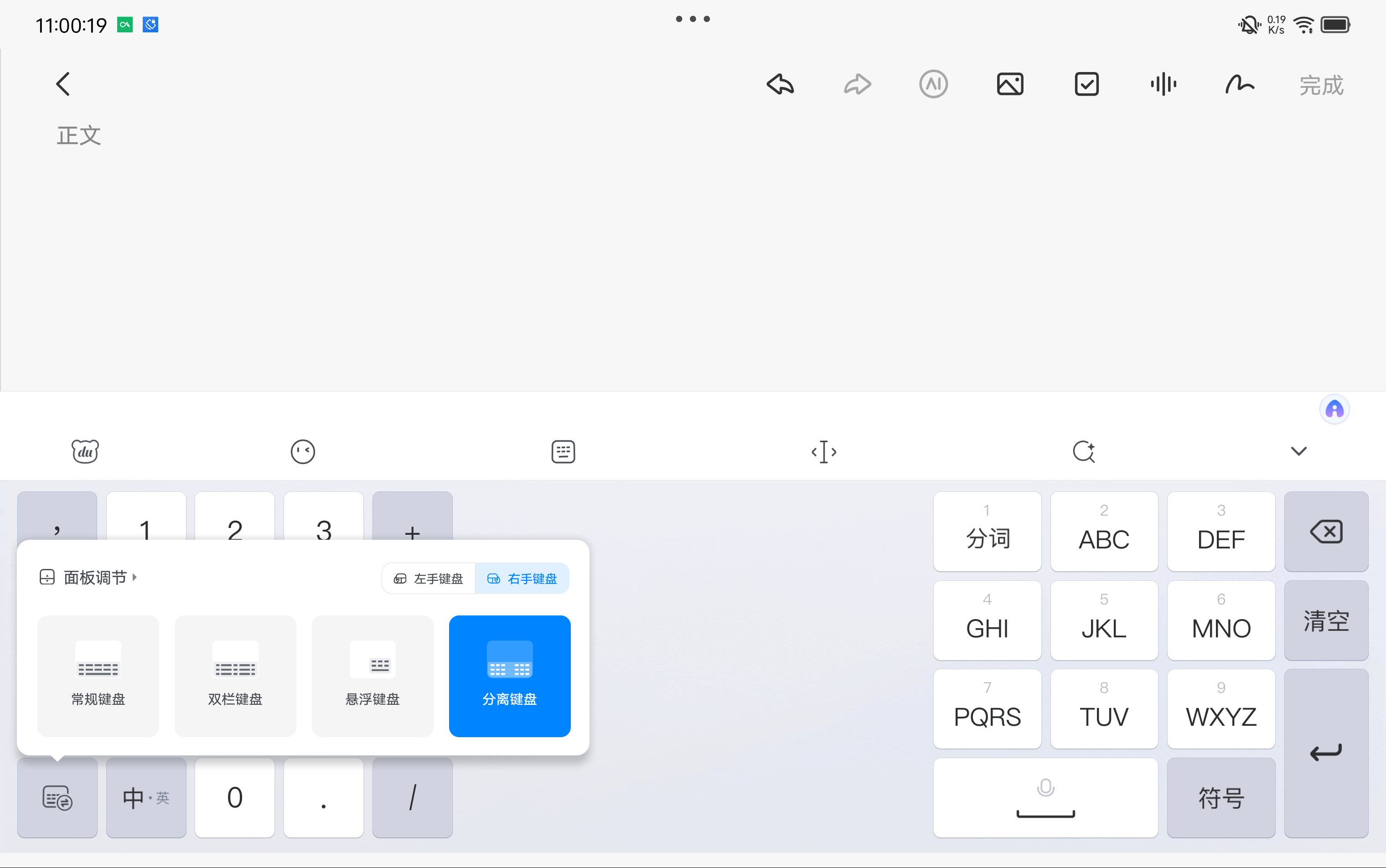
首先我是一位九键用户,九键在横屏模式下好不好用是我选择一个输入法的重要标准,我认为理想的九键布局,是我正在使用的 VIVO 输入法的布局,这种布局能够在横屏(或者展开形态的折叠屏)状态时,轻松单手打字。

其次是支持剪切板、个性短语,方便快速输入地址、手机号等信息,这基本上已经是各家标配功能了。


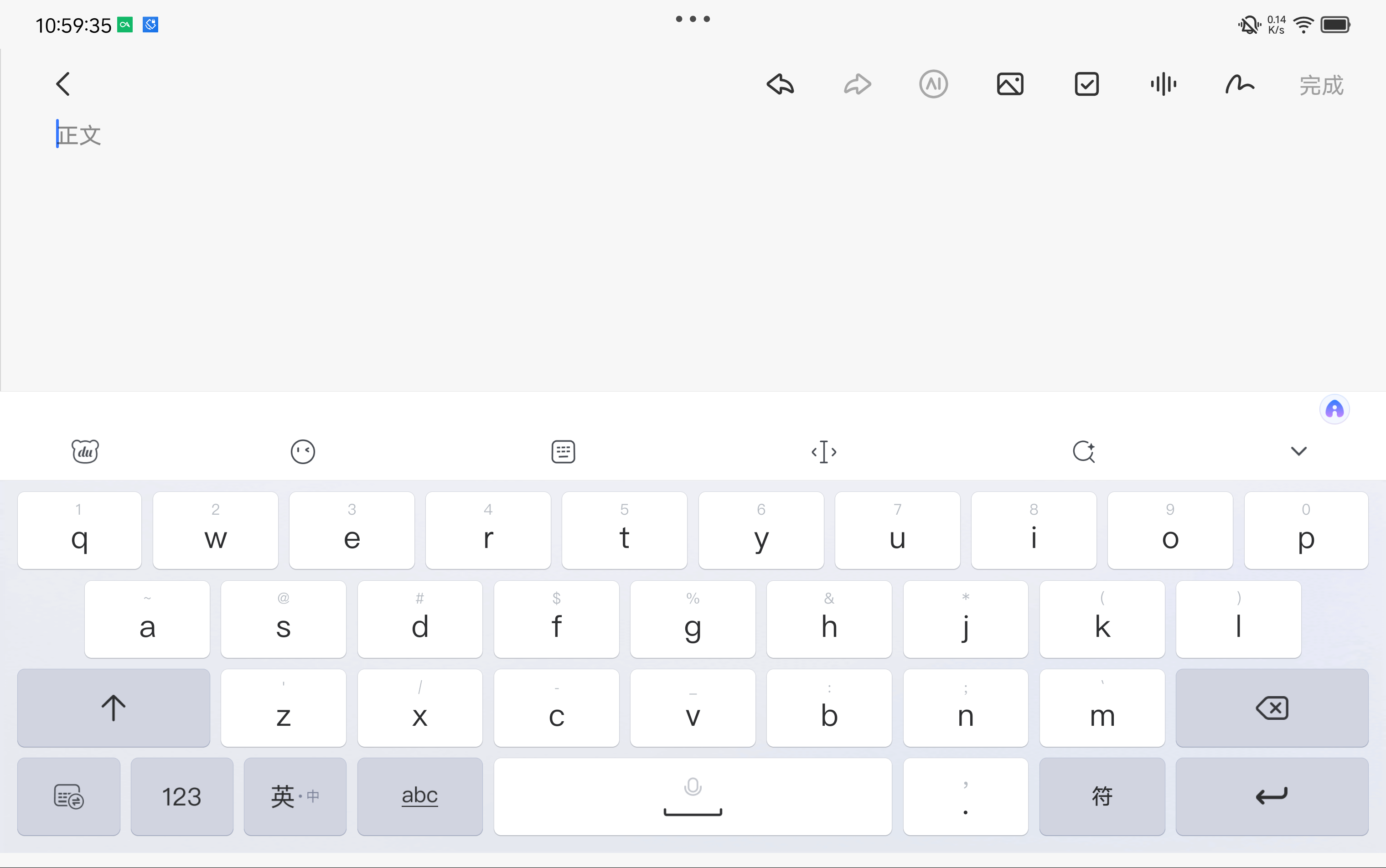
谷歌出品的输入法在风格上完全遵守自家的设计规范,英文键盘更加贴近实体键盘的键位,很容易上手,然而九键在横屏下不支持分屏,横屏打字就比较难受了。



百度输入法的九键布局是我最喜欢的,自定义程度也很高,能合能分,但在联想平板上有一个 bug,清理后台会导致百度输入法失去默认输入法地位,每次清后台都要去重新设置回百度输入法,折腾几次就不想用了。


小米版中文和原版相同,英文是和 Gboard 一样的实体键盘布局,但在联想平板上有一个 bug,每次弹出键盘都要弹出用户须知:

不管是同意还是拒绝,下次还会弹出,权限管理中授予了所有权限也不行,酷安里也看到有相同的反馈,但没有找到解决方案,遂放弃研究。


搜狗输入法的九键布局有两个奇怪的地方:
.COM,还不能改,强迫症实在看不下去了。

讯飞九键中间可以手写,这个设计让人眼前一亮,但它占了很大的空间,无法调整,我用手写的频率是很少的,没必要为了这个牺牲九键的空间。


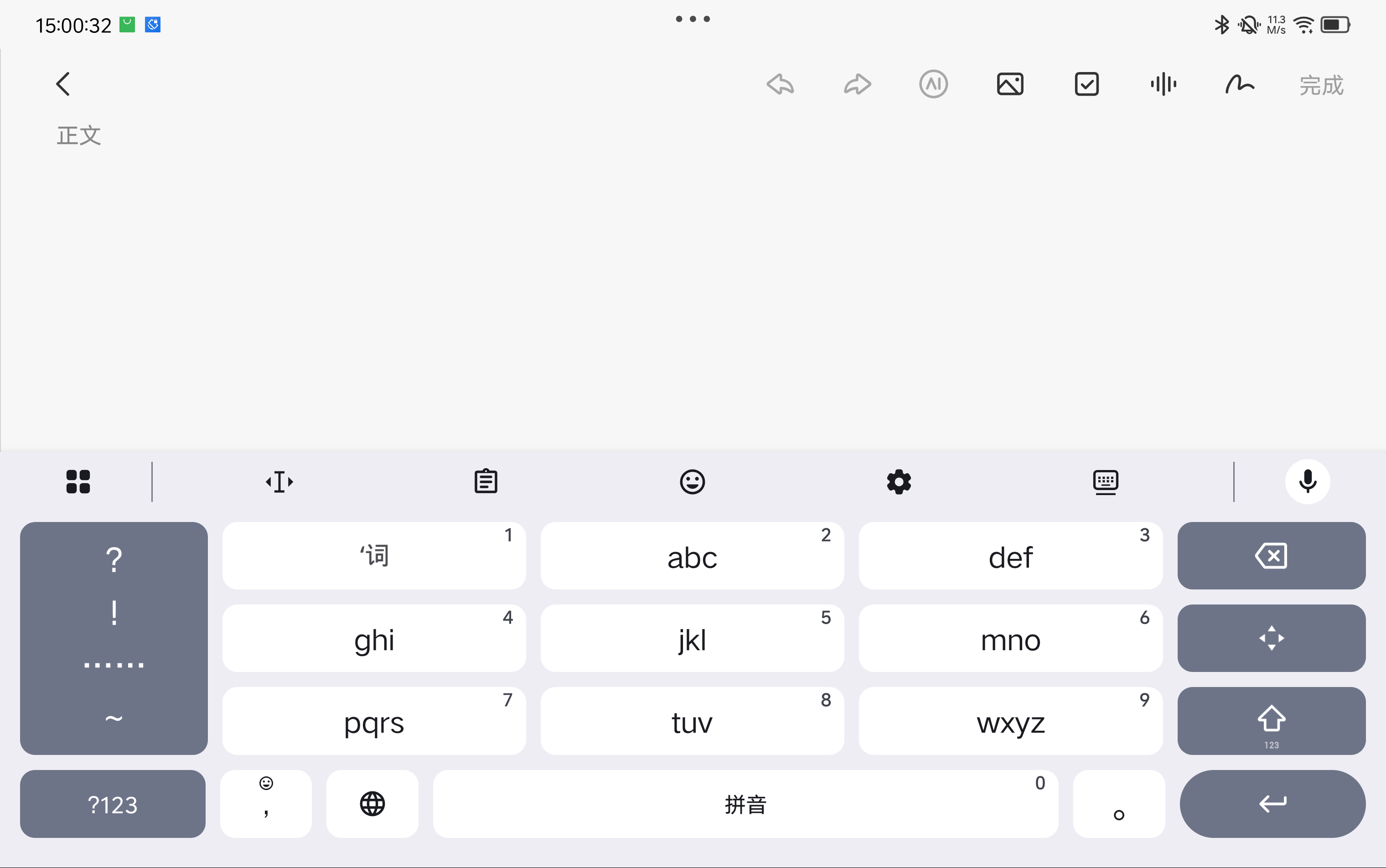
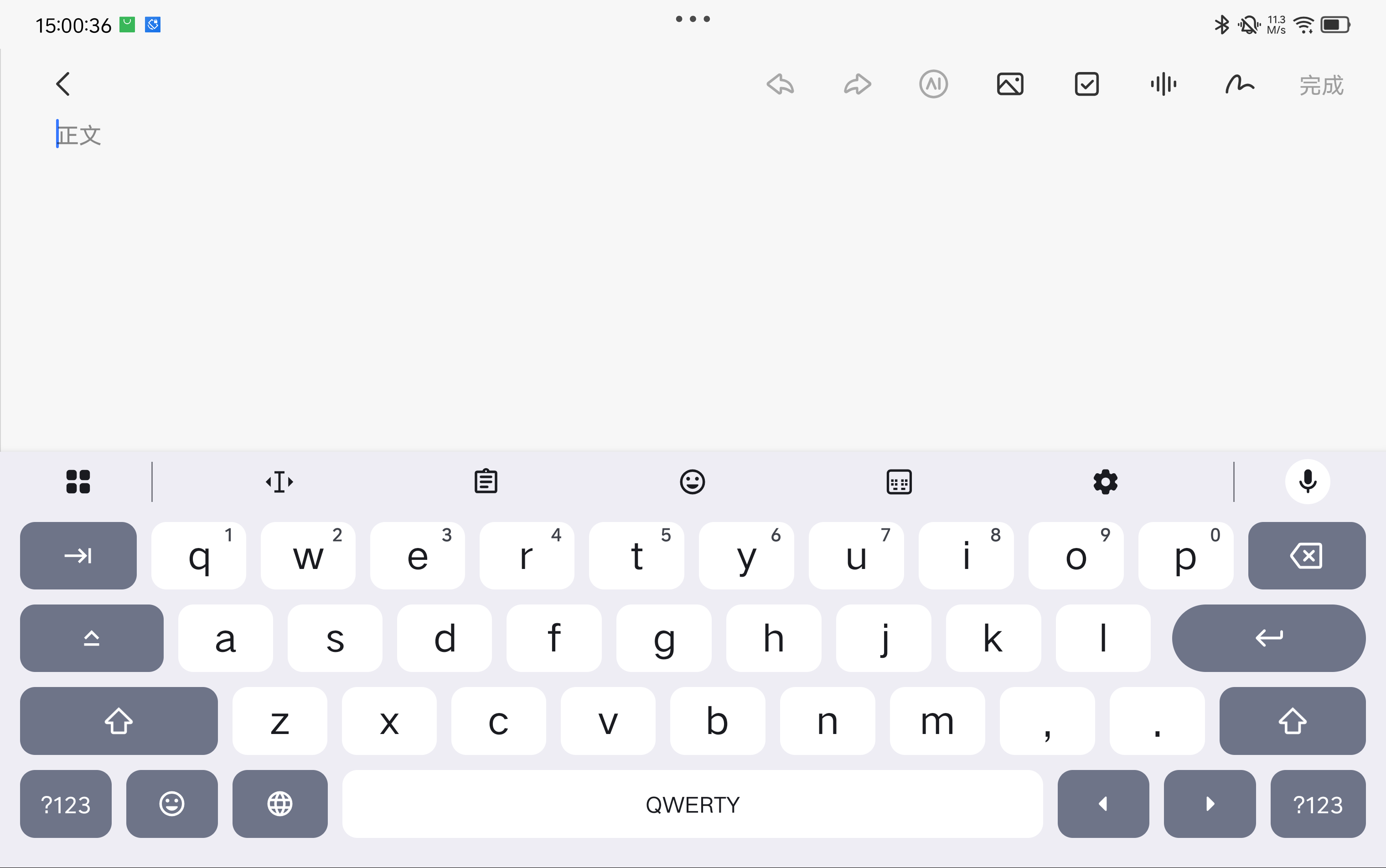
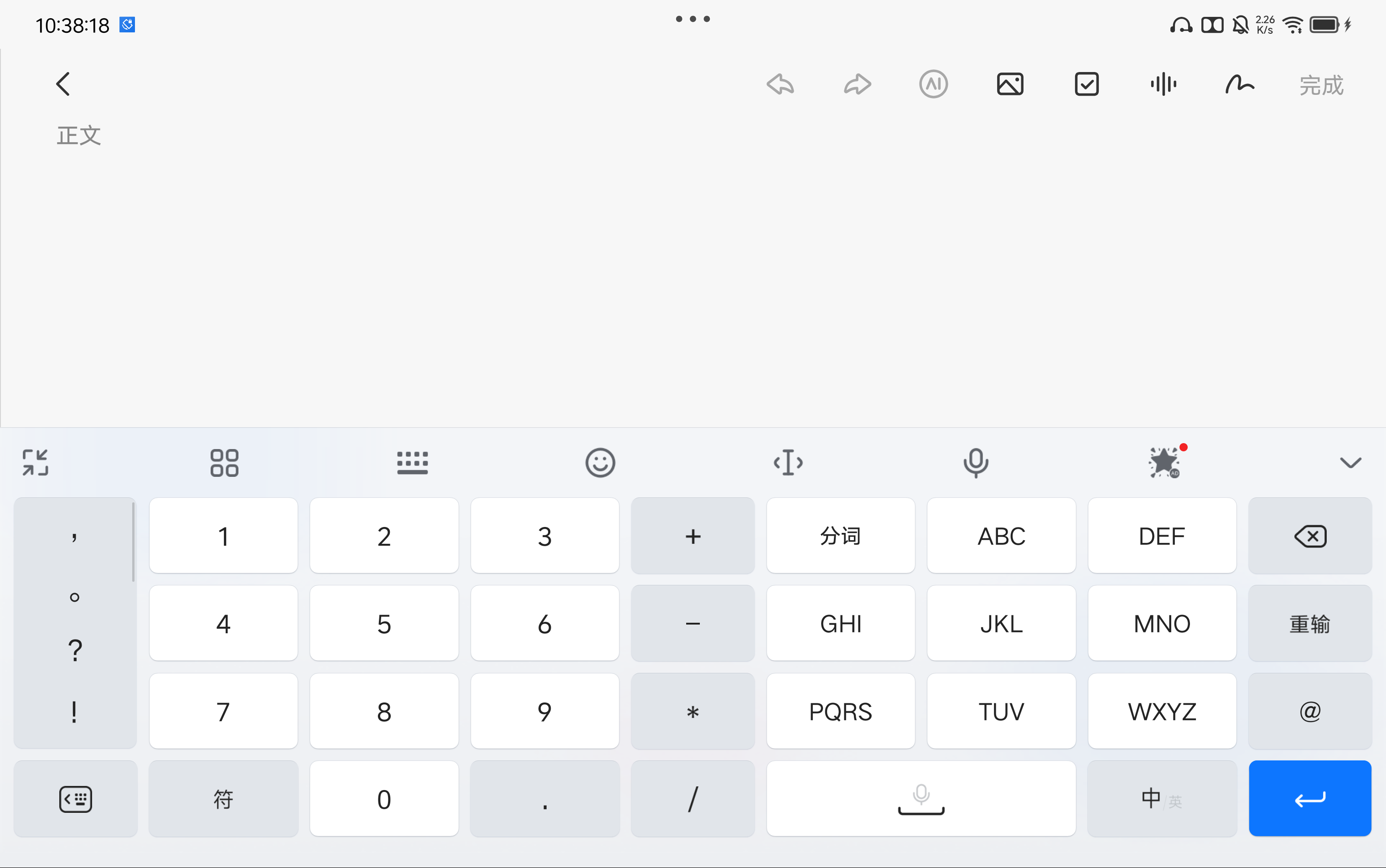
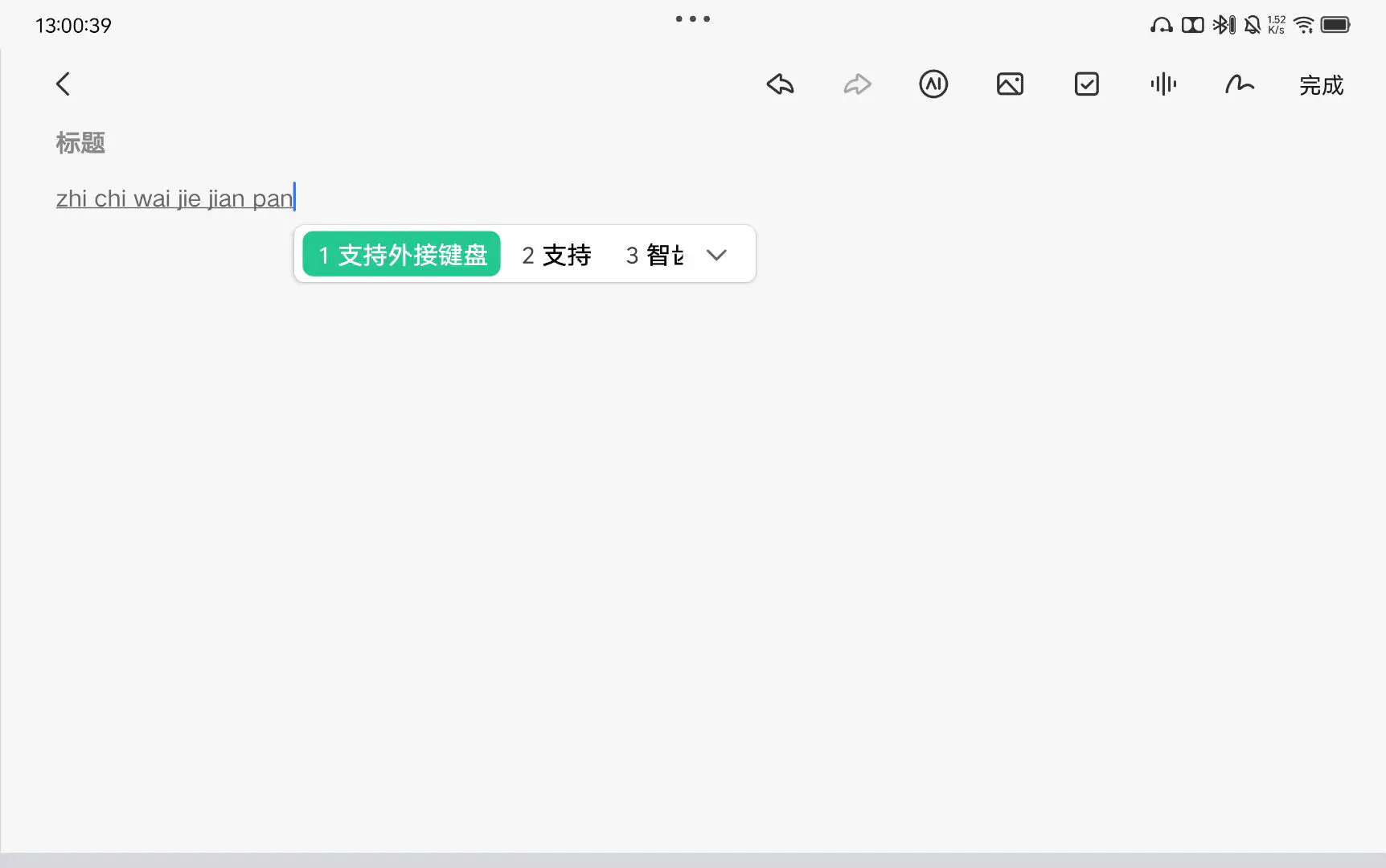
微信输入法相比百度和搜狗,界面更加简洁干净无广告,和其他输入法数字键+九键的布局不同,微信一边是选词区,一边是九键,这种布局一开始不太适应,但用两分钟就会发现,选词的使用频率是高于数字键盘的,更大的选词区确实方便不少。微信输入法还直接支持外接键盘打字,外接键盘不用来回切换输入法了:

一个星期体验下来也没有什么明显的 bug。要说缺点,就是导入词库有点难搞,我 PC 上的主力输入法是 Rime 小狼毫,要是微信能直接导入 txt 词库就方便了。
经过以上对比,最后我选择了微信输入法。
2025-08-25 08:00:00
华为推出的 MateBook Pro 首次搭载了鸿蒙 PC 操作系统,使其能够直接运行鸿蒙手机应用和鸿蒙平板应用,但仅仅这样只能称得上是『大号平板』。
Electron 框架是优秀的跨平台客户端框架,通过改造,鸿蒙 PC 上也能运行 Electron 应用,具体如何操作呢?
可以自己编译,也可以用华为预编译好的版本。
参考文档:https://gitcode.com/openharmony-sig/electron
编译环境必须使用 Ubuntu 22.04,可以用虚拟机。
编译耗时很长,我用 8 核虚拟机 跑了大概 8 个小时左右,如无特殊需求建议用华为预编译好的版本。
1 |
# 安装工具git-lfs, ccache。注:该步骤仅在首次拉取代码时需要执行 |
没有调用 addon 和 ArkTS 的需求时可以直接使用以下二进制 release 包进行开发。
获取最新日期的二进制 release 包,华为账号登录仓库,下载默认 Electron 34 的 release 包。
解压
安装 DevEco Studio,目前是 5.1.0,最新版即可
https://developer.huawei.com/consumer/cn/download/
配置环境变量,这样以后能方便地使用 hdc 等命令
假设安装路径是 D:\dev\DevEcoStudio,就在 PATH 中增加 D:\dev\DevEcoStudio\sdk\default\openharmony\toolchains
打开 DevEco,打开前面编译/下载好的项目 ohos_hap
首次运行需要证书,按提示登录华为账号即可生成证书
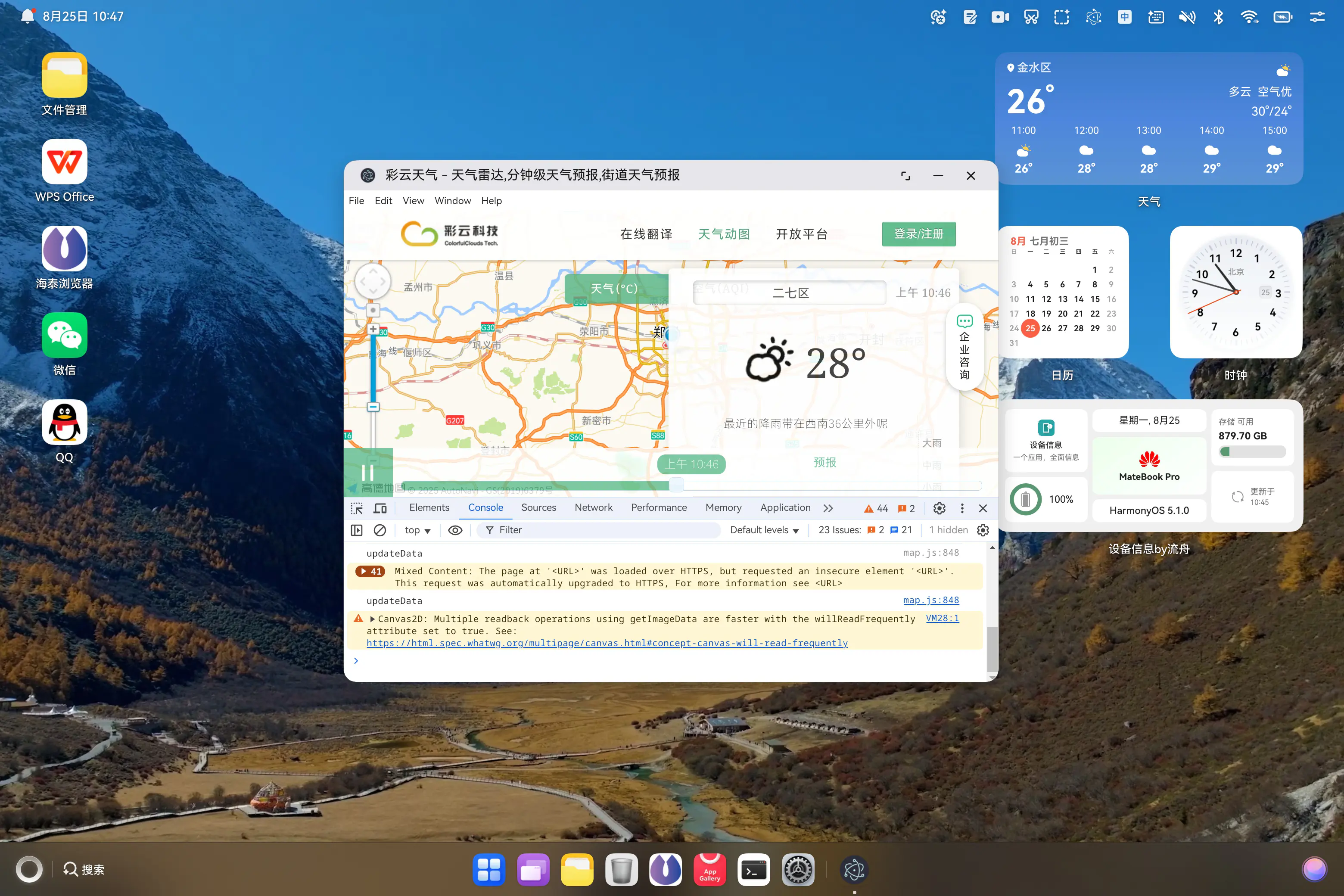
跑起来的效果,按 Ctrl + Alt + I 可以打开调试

Electron 的入口点在 src/main/resources/resfile/resources/app/main.js,修改后重新运行即可看到效果
1 |
const { app, BrowserWindow, Tray, nativeImage } = require('electron'); |
2025-08-06 08:00:00
要在 Windows 批处理脚本中打印彩色内容,通常的方式是 echo [32mHello World[0m,但这种方式需要输入特殊字符 ESC(ASCII 码为 27),我试过 Alt+027 的快捷键却怎么也打不出来这个字符,而且这种方式各个颜色的编码也很不好记,分享一种更简单的方法!
https://learn.microsoft.com/en-us/powershell/module/microsoft.powershell.utility/write-host
1 |
powershell -Command "Write-Host 'This is Black' -ForegroundColor White -BackgroundColor Black" |
其中单引号内是打印的文字内容,ForegroundColor 参数传文字颜色,BackgroundColor 参数传背景颜色,直接传颜色名字,非常方便。

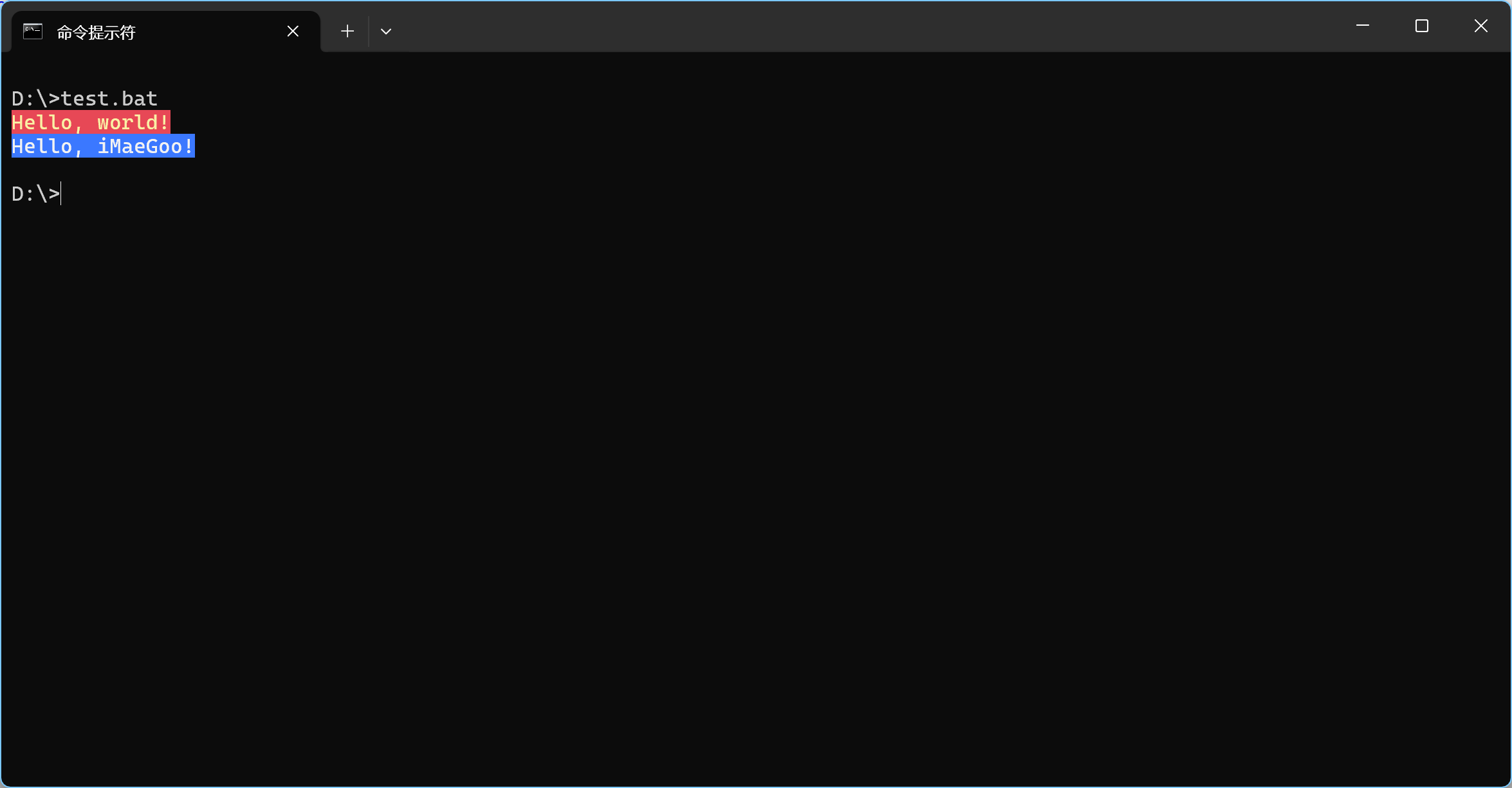
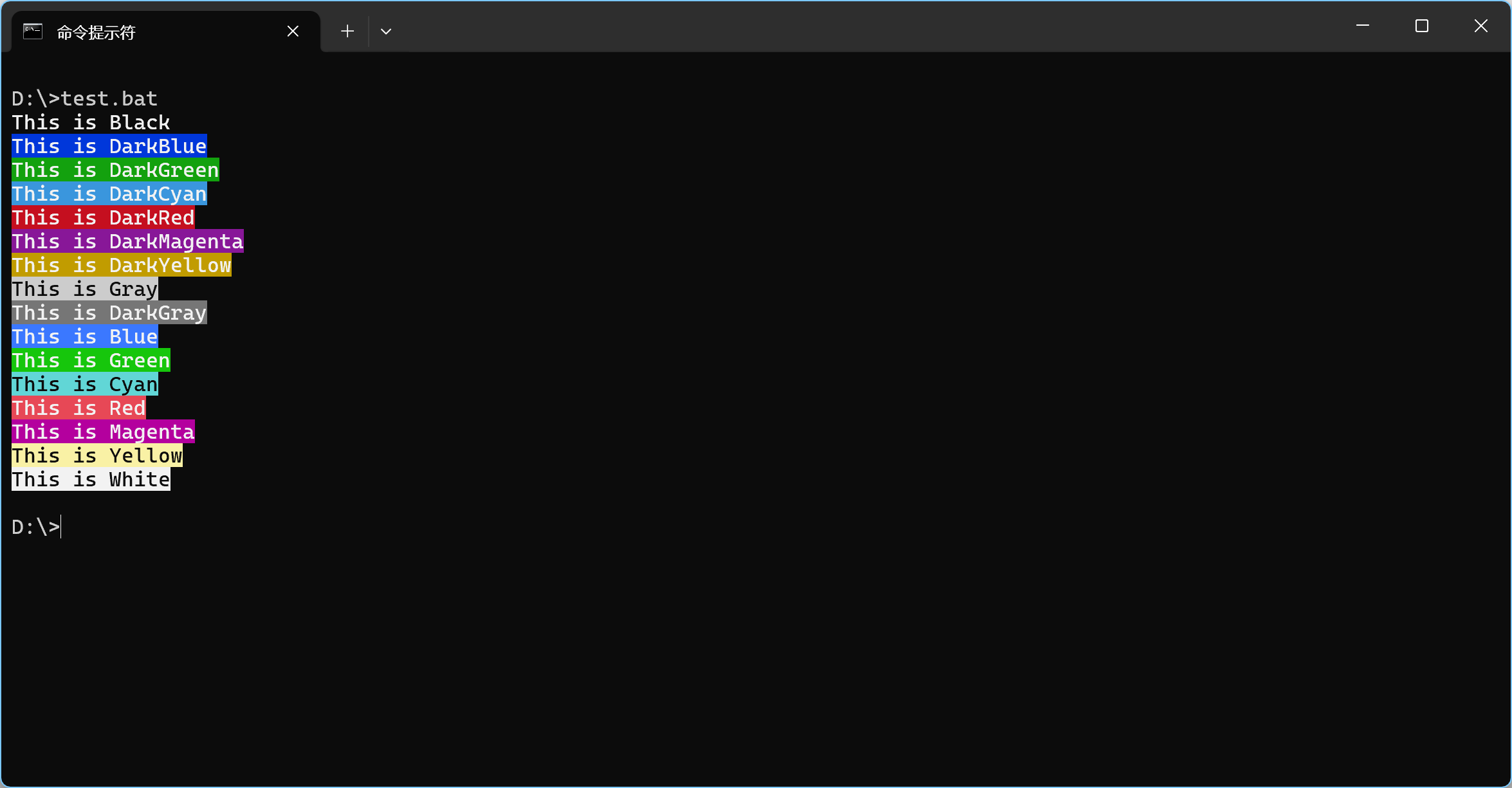
如果在批处理中使用,可以定义一个函数,调用起来更简洁。
1 |
@echo off |
效果